DiagramLinkStyles - Helmut-Ortmann/EnterpriseArchitect_hoTools GitHub Wiki
Diagram Style Link/Connector
Sounds familiar?
- You have some standardized Diagrams
- You want to ensure same look and feel of your different Diagram types
- You want to highlight something by Color, Font, LineWidth,
- Mark nodes with missing links
- Visualize Hidden Links in e.g. red and let the Links disappear after scrutinizing them
- Setting Style based on conditions like Type, Stereotype,
Ensure your Look and Feel by just a few clicks.
General
Change Diagram Link Styles with one Click from your library of Styles - for selected .. or for a whole package.
Change Style/Appearance of one or more Links/Connectors with one Click from your library of Styles. Your library of Styles is stored in Settings.Json and hoTools ships with a reasonable default Style library you can easily access and adapt via the File Menu.
Set the Type to "Hidden" and Color to "crimson"
"Type": "Hidden=True;"
"Style": "LWidth=3, Color=crimson",
and with one Click you see all hidden Links. Make another Style with Type "Red" and "Hide" and the previous hidden links will disappear:
"Type":" "Color=crimson;",
"Style": "LWidth=3, Color=crimson",
"Property": "IsHidden=true;
Edit EA Layouts for Nodes and Links with EA and apply them to a bunch of Diagram Links.
You can change:
- Diagram Style/Theme
- Diagram Nodes/Objects Style
- Diagram Link/Connector Style
- Show hidden connectors in e.g. crimson and later easily hide them by:Diagram Link/Connector Style
- Mark nodes with missing links
by
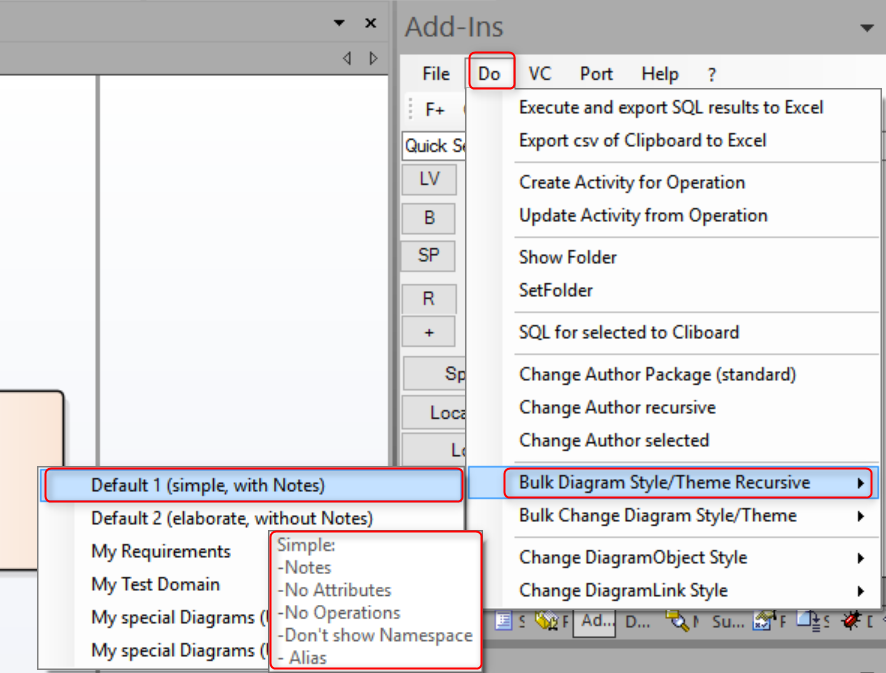
- Do Menu, Change DiagramLink Style
- Button on Toolbar (configurable)
- Key (configurable)
for selected
- Diagram, Package, Element, Node, Link
- Recursive
- Selected only (direct or indirect)
- Type to specify what to change (Type, Stereotypes)
You specify your library of Link/Connector Styles via Settings.Json.
Diagram Link and Connector
Usually hoTools changes the DiagramLink of the envolved Diagram(s). If you use:
- ConnectorWidth=n;
- ConnectorColor=Color; Color=red, blue,..
hoTools changes the connector default style accordingly. EA uses the default connectorstyle for new links or for existing links if they still have the default Width, or Color. The default link value for Width and Color is '-1'.
Select
- Diagram and change all Links/Notes of Diagram that apply to your chosen Link Type
- Diagram Link/Connector and change selected Link/Connector if it applies to your chosen Link type
- Diagram Object/Node and change all incoming and outcoming Links/Connectors if they apply to your chosen Link Type
Change by Menu

Change by Button
You may assign available services to chahnge the Style with a Button
- Change Diagram Links to 'L1' or so
- Change Diagram Links to 'L2' or so
by
to a button to quickly apply the changes.

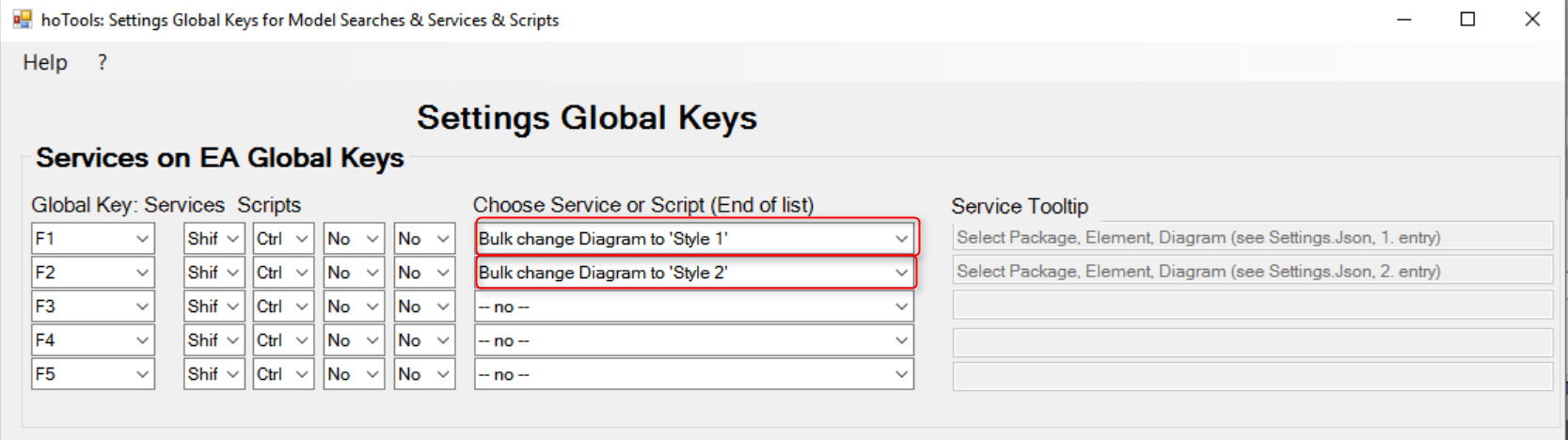
Change by Key
You may assign the services
- Bulk change Diagram to 'Style 1' or so
- Bulk change Diagram to 'Style 2' or so
- Change Diagram Object/Node to 'Node1' or so
- Change Diagram Object/Node to 'Node2' or so
- Change Diagram Link/Connector to 'L1' or so
- Change Diagram Link/Connector to 'L2' or so
by
to a Key to quickly apply the changes.

Configure

- Diagram Styles on Toolbar
- Diagram Styles on Key
- c:\users\user\AppData\Roaming\ho\hoTools\Settings.json Styles for Diagram, Diagram Nodes, Diagram Links
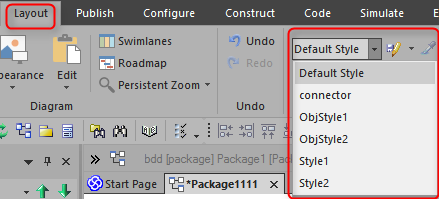
- EA: Layout, Style (EA Layout Styles you may use for Fonts, Colors, )
Explore Styles by SQL
- Current Link Styles
- select Style from t_DiagramLinks
- Possible Connector Types to use
- select * from t_connectortypes
Example
'DiagramLinkStyle':
[
{
"Name": "Default1",
"Description": "All Properties",
"Type": "",
"Style": "",
"Property": "LineStyle=9, IsHidden=False, LineColor=Chocolate, HiddenLabels=false, LineWidth=2"
},
{
"Name": "Default2",
"Description": "Test Type (LineStyle)",
"Type": "Types=Association,Dependency;",
"Style": "",
"Property": "LineStyle=5, IsHidden=False, LineColor=DarkMagenta, HiddenLabels=true, LineWidth=3"
},
{
"Name": "LineStyle+Stereotypes",
"Description": "Test Type (LineStyle+Stereotypes)",
"Type": "Types=Association,Dependency;Stereotypes=a,b;",
"Style": "",
"Property": "LineStyle=5, IsHidden=false, LineColor=0x8500, HiddenLabels=true, LineWidth=3"
},
{
"Name": "Stereotype a,b",
"Description": "Test Type (Stereotypes)",
"Type": "Stereotypes=a,b;",
"Style": "",
"Property": "LineStyle=3, IsHidden=false, LineColor=30000, HiddenLabels=false, LineWidth=2"
},
{
"Name": "Hide dependency",
"Description": "Hide dependency",
"Type": "Types=Association,Dependency;",
"Style": "",
"Property": "IsHidden=True"
},
{
"Name": "Style",
"Description": "Hide dependency",
"Type": "",
"Style": "LWidth=3, Color=#5800 ",
"Property": "IsHidden=False"
},
{
"Name": "Label Top Visible",
"Description": "Make Label top visible, , different colors, bold",
"Type": "",
"Style": "LWidth=3, Color=#5800 ",
"Property": "LLT=HDN=0:BLD=1:ITA=1:CLR=0x16000;LMT=HDN=0:BLD=1:ITA=0:CLR=#8000;LRT=HDN=0:BLD=0:ITA=0:CLR=green;"
},
{
"Name": "Label Top not Visible",
"Description": "Make Label top invisible",
"Type": "",
"Style": "LWidth=3, Color=#5800 ",
"Property": "LLT=HDN=1;LMT=HDN=1;LRT=HDN=1;"
},
{
"Name": "Label Reset",
"Description": "Reset Labels to their default",
"Type": "",
"Style": "LWidth=3, Color=#5800 ",
"Property": "LLB=SET=;LMB=SET=;LLT=SET=;LMT=SET=;LRB=SET=;LRT=SET=;IRHS=SET=;ILHS=SET=HDN=1;"
},
{
"Name": "Show Hidden Links in crimson",
"Description": "Show hidden links in crimson to later easily hide them, see next Style",
"Type": "Hidden=True;",
"Style": "LWidth=3, Color=crimson",
"Property": "IsHidden=false;LLB=SET=;LMB=SET=;LLT=SET=;LMT=SET=;LRB=SET=;LRT=SET=;IRHS=SET=;ILHS=SET=HDN=1;"
},
{
"Name": "Hide crimson Links",
"Description": "Just switch hidden links on and off, hide links which you have shown again.",
"Type": "Color=crimson;",
"Style": "LWidth=3, Color=crimson",
"Property": "IsHidden=true;LLB=SET=;LMB=SET=;LLT=SET=;LMT=SET=;LRB=SET=;LRT=SET=;IRHS=SET=;ILHS=SET=HDN=1;"
},
{
"Name": "Reset",
"Description": "Reset to defaults",
"Type": "",
"Style": "LWidth=-1, Color=-1 ",
"Property": "IsHidden=False"
},
{
"Name": "EA style1",
"Description": "Sets the default according to default style 1",
"Type": "",
"Style": "",
"Property": "EaLayoutStyle=Style1" // Use the EA style1 of table t_txtref
},
{
"Name": "EA style2",
"Description": "Sets the default according to default style 1",
"Type": "",
"Style": "",
"Property": "EaLayoutStyle=Style2" // Use the EA style2 of table t_txtref
},
{
"Name": "Set Default Style",
"Description": "Sets the default style for the connector",
"Type": "",
"Style": "",
"Property": "ConnectorColor=green, ConnectorWidth=3" // default for links
}
]
Location
EA Layout Styles


EA supports Layout Styles (Layout, Style) with:
- Font
- Colors (Line, Font, Background)
- Bold, Underline, Italic
- You can store them assign them to Diagram Objects/Nodes or Links/Connector.
General
You can use comma/semicolon separated lists in Settings.Json to define Styles:
- Name Name of the Style
- Description Description/ Tooltip
- Type Type of Diagram, Node, Link
- Style Styles to be applied
- Properties EA Property (somehow redundant to PDATA/StyleEx)
My preffered way to find the right solution (if not obvious):
- Make a new project
- Change style with EA Diagram properties
- SQL: select pdata, styleEx from t_diagram
- Compare
- Before Change in EA
- After Change in EA
Name
hoTools shows the Name in dialogs to set the Diagram Style
Description
hoTools shows the Description as Tooltip. It's also a good idea to have a bit of documentation.
Use '\r\n' if you want LineFeeds.
Type
With Type you can conditionally apply your Style:
- Connector Type
- Stereotype
- Hidden
- Color to specify for what link hoTools shall apply the specified Style.
Example
- "", apply to all links
- "Types=Association,Dependency;Stereotypes=a,b;", apply to 'Association', or 'Dependency' which have the Stereotypes 'a', or 'b'
- "Types=Association,Dependency;", apply to 'Association', or 'Dependency'
- "Hidden=true;", you can visualize hidden links, e.g. in crimson
- "Color=Color" only Links with the selected colors are, you can quickly hide all crimson links
The possible Types you get from the SQL:
- select * from t_connectortypes
Styles
Have a look in column 'Style' of table t_DiagramLinks for possible values.
- select * from t_connectortypes
hoTools applies changes in the sequence:
- Styles
- Properties
Examples:
- Mode=3;
- LWidth=2;
- Color=inigo; Color
- TREE=H;
- HideLabels=1;
Properties
- HiddenLabel=true;
- IsHidden=true;
- LineStyle=n;
- LineColor=n; (n=number, Hexa like 0xFF, #ff, -1= default, color name like 'green', 'red', 'indigo', Color)
- LineWidth=n; (-1=default)
- SuppressSegment=n;
Label
See also Thomas Kilians book: InsideEA
Set the Labels property you want to change like:
- 'LLB=HDN=1:ITA:1;'
- 'LLB=ITA:0;'
- 'LLB=CLR:-1;' (green, red, all standard color names, Color)
- 'LLB=HDN=0:CLR:#5700;'
Reset the Label property to a value you want like:
- 'LLB=SET=;' or
- 'LLB=SET=HDN=1;'
There is no need to set all values.
- LabelLeftBottom=Source Role
- LLB=HDN=1:BLD=1:ITA=1:CLR=-1:ALN=0:ROT=0:DIR=-1;
- LLB=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
- LabelLeftTop=Source Multiplicity
- LLT=HDN=0:BLD=0:ITA=0:CLR=#900:ALN=1:ROT=1:DIR=1;
- LLT=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
- LabelMiddleTop=Name
- LMT=HDN=0:BLD=0:ITA=0:CLR=0x900:ALN=1:ROT=1:DIR=1;
- LMT=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
- LabelMiddleBottom=Stereotype
- LMB=HDN=0:BLD=0:ITA=0:CLR=green:ALN=2:ROT=-1:DIR=-1;
- LMB=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
- LabelRightTop=DestRole
- LMB=HDN=0:BLD=0:ITA=0:CLR=-1:ALN=2:ROT=-1:DIR=-1
- LRT=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
- LabelRightBottom=DestMultiplicity
- LRB=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
- Information Flow realized (destination)
- IRHS=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
- Information Flow realized (source)
- ILHS=HDN=Hide:BLD=Bold:ITA=Italic:CLR=Color:ALN=Alignment:ROT=Rotation:DIR=Direction;
Explanation:
- HDN: Hide: 0=show, 1=Hide
- BLD: Bold: 0=normal, 1=Bold
- CLR: Color: 527 or #FFe or 0xFFe, default=-1, Color=green (all standard color names are supported)
- ALN: Alignment: 0=left,1=center, 2=right
- DIR: Direction: -1 to source, 1 to destination
- ROT: Rotation: (0=none, 0=clockwise, -1=counter clockwise)
Color
You can express colors by:
- Integer (Blue256256) + (Green*256) + Red, RGM scheme
- Heaxadical #BBGGRR (B=blue, G=green, R= red), RGB scheme
- Color names (red, crimson,..) see
Often it's easier to use the EA Layout Styles with the Property:
- "Property": "EaLayoutStyle=ObjStyle2;"