Form - AppDaddy-Software-Solutions-Inc/framework-markup-language GitHub Wiki
<FORM/> : <BOX/>
Sure, here’s a reworded version of your text:
The <FORM/> widget is designed to group multiple form fields and submit their serialized values to a data source upon calling its submit() method.
When a user modifies any form field, the form's dirty property is set to true. If the form is dirty, attempting to exit the form without calling save() or submit() triggers a default dialog that prompts the user to continue or quit. This behavior can be disabled by setting the warnonexit property to false.
You can manually define the structure of the posting body by including a static <BODY/> tag within the associated data source(s). Typically, the body is formatted in XML or JSON.
If no static <BODY/> tag is defined, the form automatically formats the body upon calling submit(). Fields modified by the user are serialized, while hidden fields (with visible=false) are ignored unless their post property is set to true.
Before submission, the form validates by checking that all mandatory, visible fields have values and none of the fields are alarming. Forms with missing or incorrect values cannot be submitted.
A form can contain child forms. When submit() is called, child forms are submitted first. If a child form fails validation, the submission process stops.
| Name | Type | Default | Description | Req |
|---|---|---|---|---|
| postbroker | string | A comma ; separated list of data source id's used for submitting the form |
||
| post | bool | The default override for form field's which do not define their own post property. If null this value is ignored. | ||
| status | string | incomplete | Valid values are incomplete and complete. Typically this is managed by the system when the form is successfully submitted. Forms which are marked as complete cannot be re-submitted | |
| mandatory | bool | false | The default for form field's which do not define their own mandatory property. | |
| autosave | bool | false | When set, the form is automatically serialized and written to permanent storage when a field is changed. This is normally used for offline execution or for partially completed forms that are to be compelted at a later date. | |
| geocode | bool | false | If set, gps's data is collected automatically when filling out the form. When a field is changed, the latitude, longitude and altitude is tagged along with the user which changed the field and the time the field was modified. | |
| warnonexit | bool | true | If the form is dirty, a warning dialog is automatically displayed prompting the user to continue or cancel. |
| Name | Type | Default | Description | Req |
|---|---|---|---|---|
| dirty | bool | false | The property gets marked automatically when a form field is manually edited (touched). This can be set manually however it is discouraged. |
| Name | Description |
|---|---|
| onsubmit | A list of ; separated event's to evaluate and execute after the form is submitted |
| onfail | A list of ; separated event's to evaluate and execute if the form submission fails |
| onvalidate | A list of ; separated event's to evaluate and execute if form validation succeeds |
| oninvalid | A list of ; separated event's to evaluate and execute if form validation fails |
| Name | Description |
|---|---|
| save() | Saves the form to the permanent storage. |
| submit() | Submits the form to the data source(s) defined in postbroker |
| clear() | Clears all form field values |
| clean() | Sets each form field's dirty property to false and sets the form's dirty property to false. This is differs from simply setting the forms dirty property to false in that form field's dirty property is not cleared. |
| validate() | Validates the form be ensuring all mandatory fields are filled out and checks that all field <ALARM/>'s are clear. |
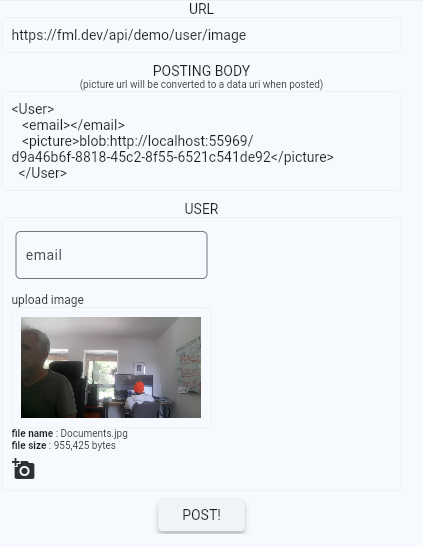
Example #1 : simple form tied to a single <POST/> post broker with a static posting <BODY/>
<FML>
<FILEPICKER id="fp1" allow=".jpg,.png"/>
<POST id="ds1" url="https://fml.dev/api/demo/user/image" onsuccess="alert('success','{ds1.statusmessage}')" onfail="alert('error','{ds1.statusmessage}')">
<BODY type="xml">
<![CDATA[<User><email>{email}</email><picture>{fp1.data.file}</picture></User>]]>
</BODY>
</POST>
<!-- formats the file size with commas -->
<VARIABLE id="formattedsize" value="=number({fp1.data.size},false,false,false)"/>
<SCROLLER>
<BOX center="true">
<TEXT label="URL"/>
<BOX expand="false" width="400" border="all" pad="10" radius="5">
<TEXT label="{ds1.url}"/>
</BOX>
<PAD top="10"/>
<TEXT label="POSTING BODY"/>
<TEXT label="(picture url will be converted to a data uri when posted)" size="10" color="gray"/>
<BOX expand="false" width="400" border="all" pad="10" radius="5">
<TEXT label="{ds1.body}"/>
</BOX>
<PAD top="10"/>
<TEXT label="USER"/>
<BOX expand="false" width="400" border="all" pad="10" radius="5" bordercolor="{mycolor}" layout="stack" center="true">
<COL>
<INPUT id="email" width="200" hint="email"/>
<PAD top="10"/>
<TEXT size="12" label="upload image"/>
<BOX expand="false" width="200" border="all" pad="10" radius="5">
<IMAGE url="{fp1.data.file}"/>
</BOX>
<TEXT size="10" label="**file name** : {fp1.data.name}"/>
<TEXT size="10" label="**file size** : {formattedsize} bytes"/>
<PAD top="5"/>
<LINK onclick="fp1.start()">
<ICON icon="add_a_photo"/>
</LINK>
</COL>
<BUSY visible="{ds1.busy}" size="50"/>
</BOX>
<PAD top="5"/>
<BUTTON onclick="ds1.start()" label="POST!" type="elevated" enabled="=!{ds1.busy}"/>
</BOX>
</SCROLLER>
</FML>