Online Designer - idea-labs/documentation GitHub Wiki
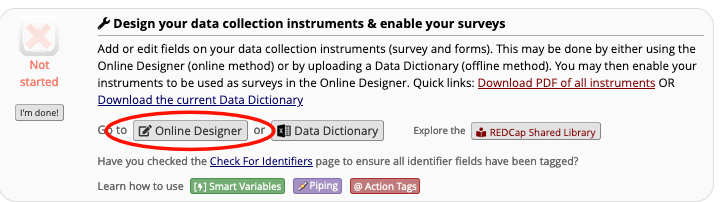
Der Online Designer erlaubt es, schnell und einfach Instrumente anzulegen und zu bearbeiten. Ihr findet ihn im eigenen Projekt entweder links in der Menüleiste unter dem Punkt "Designer" oder im "Project Setup" im Abschnitt " Design your data collection instruments & enable your surveys".


Dies ist die oberste Ebene des Designers. Hier bekommt Ihr einen Überblick über alle Instrumente in Eurem Projekt und deren derzeitigen Status. Ihr könnt neue Instrumente über den Button "Create Instrument" hinzufügen. Diese können dann durch das Klicken auf den Namen der Instrumente bearbeitet werden.
Informationen, wie Instrumente als Online-Fragebögen eingerichtet werden können, findet Ihr hier

Auf der Eben des Instruments habt Ihr nun die Möglichkeit Felder hinzuzufügen oder sie zu bearbeiten. Felder können an jeder Stelle neu hinzugefügt werden. Ebenso können die einzelnen Felder via Drag & Drop verschoben werden.
Einzelne Felder können bearbeitet werden, indem Ihr auf den kleinen Bleistift über dem Titel des Feldes (im Bild rot eingerahmt) klickt. Eine ebenfalls wichtige Funktion ist hier durch den kleinen grünen Pfeil symbolisiert: das Branching, welches auch noch weiter unten erklärt wird.

Der "Field Type" legt die Art der Variable fest, hier könnt Ihr verschiedene Optionen wie z.B. Multiple-Choice-Fragen oder Textfelder auswählen. An dieser Stelle können ebenfalls durch die Option "Begin New Section" Abschnitte gesetzt werden. Das "Field Label" ist die eigentliche Frage, wie sie im Fragebogen angezeigt wird.
Eine Besonderheit stellen die "Action Tags" dar. Mit diesen können Beispielsweise Zeichenlimits für Textboxen oder Antworten bei Multiple-Choice-Fragen als Standard festgelegt werden. Eine Übersicht über die verschiedenen Optionen erhaltet Ihr wenn Ihr auf den roten Button "@ Action Tags" klickt.
Mehr Hinweise zur Gestaltung von Variablen findet ihr hier.

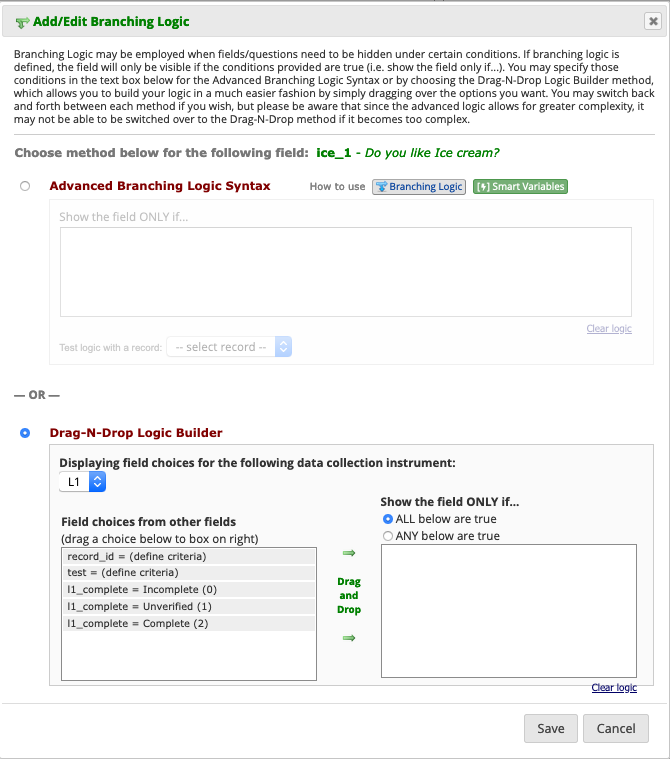
Wenn Ihr Fragen in Euer Instrument implementieren wollt, die nur unter bestimmten Konditionen sichtbar sind, könnt Ihr dies mittels Branching Logic erreichen. Am einfachsten ist es, wenn Ihr dafür den "Drag-N-Drop Logic Builder" benutzt.
Im rechten Feld seht Ihr eine Auswahl all eurer Fragen in dem Instrument, wobei Ihr nicht nur auf diese limitiert seid. Über das Drop-Down-Menü könnt Ihr ebenfalls Felder aus anderen Instrumenten zu Konditionen machen. Mittels Drag & Drop können hier verschiedene Fragen Felder nach links verschoben werden. Ihr habt dann die Auswahl, ob das Feld (für das Ihr gerade die Branching Logic festlegt) angezeigt werden soll, wenn alle oder wenn mindestens eine der Bedingungen erfüllt sind.
