Home - gollum/gollum GitHub Wiki
Welcome to the Gollum wiki! See the documentation below, or view screenshots of some of Gollum's features.
NB: Gollum and GitHub wikis have diverged. If you are reading this on GitHub, there are thus some very significant differences between the platform you're currently using and Gollum. If you want to test Gollum, give it a quick try by installing it, or view some of the screenshots. Plans to create a live demo are being tracked here -- all help is much appreciated!
- Configuration
- Hotkeys
- Setting page titles
- Using subpages
- Template Filter
- Page sanitization (security note)
- Gollum tags
- Gollum code blocks
- Gollum macros
- YAML Metadata for Pages
- Diagrams
- Mathematics
- Bibliographies, citations, and footnotes
- CriticMarkup
- Redirects
- Automation via hooks
- HTML Elements
- Users and Authentication
- RSS Feed
- Miscellaneous Features
- Migrating From Other Wikis
See here for a list of Gollum's command line options, and here for an example of how to set those options programmatically using a config.rb or config.ru file.
Using a config file, you can also customize a lot of Gollum's behavior.
-
e: Edit the Page
-
Ctrl/Cmd-S: Save -
Ctrl-Shift-P: Toggle Preview
By default, a page's title will be its file path, relative to repository root (or page file dir), without extension (e.g. /mordor/Sauron).
If you start Gollum with the --h1-title option, then the first <h1> header on the page will be used. So, for example, this markdown page:
# This is my title
# This is the first h1 that will be displayedwill be rendered with the This is my title page title. The first header rendered in the page's text will be This is the first h1 that will be displayed.
This option overrides the metadata syntax.
The syntax:
---
title: My Overriden Title
---Note that the YAML metadata must be the first piece of text on the page. See Metadata for more info.
Gollum allows you to add a header, sidebar and footer to pages. They will most probably be shared among several pages. Subpages affect all pages in their directory and any subdirectories that do not have a subpage of their own.
- Header files are named
_Header.ext, whereextis one of the supported formats' extensions. - Sidebar files are named
_Sidebar.ext, whereextis one of the supported formats' extensions. - Footer files are named
_Footer.ext, whereextis one of the supported formats' extensions.
Using the --template-page option, you can also use _Template file that will be used as the template for creating new pages. You can have different _Template files in different directories.
A template filter is a function used to replace placeholders in templates with the content it returns.
A template filter named current_date that returns the current date in the format %Y-%m-%d:
# in config.rb
Gollum::TemplateFilter.add_filter('{{current_date}}', & -> () { Time.now.strftime("%Y-%m-%d") })Example use in a template (_Template.md):
# Daily Log, {{current_date}}On the day of 2022-04-25, it will be rendered into:
# Daily Log, 2022-04-25Added in v5.3.0
A template filter named page_name that returns the name of the page being created:
# in config.rb
Gollum::TemplateFilter.add_filter("{{page_name}}", & -> (page) { page.name })Example use in your template (_Template.md):
# Daily Log, {{page_name}}If you are creating a page named 2022-04-25.md, the content of the page will be filled with:
# Daily Log, 2022-04-25
For security and compatibility reasons, Gollum pages may not contain custom CSS, JavaScript, and potentially dangerous or unknown HTML markup. They will be stripped from the generated HTML. See the Security page for more information.
Note: Gollum's tag syntax [[tag]] conflicts with asciidoc's bookmark syntax. On Asciidoc pages, gollum's support for tags is thus turned off by default. See here for more info on how to turn it on.
The link tag creates a clickable link to a resource. It has two forms:
-
[[linked-resource]]- the created link's text will be equal to the resource's text -
[[link-text|linked-resource]]- the created link's text will belink-text
The following tag will create a link to another Gollum page:
[[Bilbo Baggins]]
Or to disambiguate:
[[Bilbo Baggins.md]]
[[Bilbo Baggins.rst]]
Gollum's links resolve in the following way:
- a link
[[Foo]]will try to find a matching pageFooin the same directory as the linking page. - If you have a file
Fooin your repository root, and want to link to it from a page inside a subdirectory (e.g.Subir/Bar), use an absolute path:[[/Foo]].- When using Gollum's
--lenient-tag-lookupoption, a link[[Foo]]will resolve the first page with filenameFooanywhere in the wiki (still looking in the same directory, first). This mimics the behavior of older Gollum versions.
- When using Gollum's
In previous versions of gollum, there were various limitations regarding filenames and internal linking that have been removed in version 5.0. See here for an overview of the changes.
Note that you can also use whatever link syntax is used by a page's markup language. For example, on a Markdown page, you can use [link text](href) style pages. But these will be handled by the markup rendering gem, and not by gollum.
To link to a specific section in a file, use [[Page.md#gollum]]. Previously, the anchors would get very large because, in order to guarantee that every anchor was unique, they would include the headers above it, e.g. #main-header_sub-header_sub-sub-header. Instead, gollum now generates anchors according to the same scheme as GitHub:
# Ecthelion
## Boromir
## Faramir
# Boromir
## Ecthelion...generates these anchors:
#ecthelion
#boromir
#faramir
#boromir-1
#ecthelion-1
Examples:
[[http://example.com]][[link-text|http://example.com/pdfs/gollum.pdf]]
Identical to linking external resources, but the URLs must be paths:
- Either a relative path, e.g.
docs/diagram.png. Relative paths point to a file relative to the page, where the link is defined. They must not be prefixed with a slash. - Or an absolute path, e.g.
/docs/diagram.png. Absolute paths point to a file relative to Gollum repository's root. They must be prefixed with a slash.
Identical to linking internal files, but also supports several special attributes:
-
[[image-url|alt=text]]- Text to display when the image is not found.
-
[[image-url|frame]]- Tells Gollum to place the image in a
<span class="frame">, which will display a border around the image.
- Tells Gollum to place the image in a
-
[[image-url|align=position]]- Tells Gollum to align the image in the given way. Position can be
left,center, andright. Default:left.
- Tells Gollum to align the image in the given way. Position can be
-
[[image-url|float]]- Tells Gollum to float the image so that the text flows around it. This option can not be used with the
align=centeroption. When floating is enabled and alignment is not specified,align=leftis applied.
- Tells Gollum to float the image so that the text flows around it. This option can not be used with the
-
[[image-url|height=value]]- Set maximum height for the image. Values must be specified either with
pxoremunit.
- Set maximum height for the image. Values must be specified either with
-
[[image-url|width=value]]- Set maximum width for the image. Values must be specified either with
pxoremunit.
- Set maximum width for the image. Values must be specified either with
All of these attributes can be combined together simply by separating them with commas. (Note: in older versions of gollum, < 5.0, the separator used to be a pipe symbol). For example:
-
[[image-url|frame, alt=text]]- Tells Gollum to place the image in a
<span class="frame"> **and** uses thealt`'s text as its caption.
- Tells Gollum to place the image in a
Include the contents of a page into another (aka transclusion), rather than linking it:
[[include:path-to-page]]
Gollum provides a special tag for embedding a table of contents into a page:
[[_TOC_]]
Or with a max depth
[[_TOC_|levels = 3]]
Notes:
- It is case sensitive, so always use uppercase.
- It can also be inserted into subpages.
There is also a global TOC setting (disabled by default) that forces TOC into every page. Simply add the following line to your configuration file:
Precious::App.set(:wiki_options, { :universal_toc => true })In case a tag needs to be displayed on a page literally, preface the tag with a single quote:
'[[tag]]
Naturally, all pages can benefit from this syntax. Example:
```
def foo
puts 'bar'
end
```
The block must be enclosed with three backticks.
Indentation:
- The opening backticks can be indented arbitrarily.
- The block's content should be indented at the same level as the opening backticks. If it is indented with an additional two spaces or one tab, they will be ignored (this makes the blocks easier to read in plaintext).
- The ending backticks must be indented at the same level as the opening backticks.
This syntax is available on Markdown pages when using the default kramdown renderer.
~~~~~~~~
Here comes some code.
~~~~~~~~
The block must be enclosed with three or more tildes (~).
This is an extension to GitHub-style code blocks. Naturally, all pages can benefit from this syntax. Example:
```ruby
def foo
puts 'bar'
end
```
As you can see, the code's language/markup is defined next to the opening backticks. There are a variety of languages/markups to use and they depend on which syntax highlighter is currently used in Gollum:
-
Rouge
- This is the default, unless Python and the Pygments gem is installed on your system. Then, Pygments has more priority.
- Language list for Rouge.
-
Pygments
- Requires Python (3.8+ is recommended).
- Language list for Pygments.
Additionally, you can syntax highlight a file from your repository. Naturally, when the file is updated and the page refreshed in browser, the code snippet is updated as well:
```ruby:/lib/gollum/app.rb```
In this case, the /lib/gollum/app.rb file will be included in the page (transclusion), and syntax highlighted.
Besides tags, Gollum provides another layer of its own markup - macros. The main differences are:
- Tags are all predefined and can not be customized. Macros can be customized and you can even create your own.
- Different syntax.
See here for a list of macros that gollum supports out of the box!
You can create your own custom macros for gollum-lib. Each Macro must:
- Subclass the Macro class.
- Override the
rendermethod. - Be registered in Gollum. Therefore:
- either start Gollum with the
--configoption and put your custom Macro class in theconfig.rbfile, - or start Gollum via Rack and put your custom Macro class in the
config.rufile.
- either start Gollum with the
For example, look at the implementation of the AllPages Macro.
Notes:
- If you have created a useful Macro, please consider making a pull request to gollum-lib.
- If you have an idea for a useful Macro, please consider creating an issue for gollum.
Gollum supports the use of YAML front matter, just as in e.g. jekyll. (In versions < 5.0, Gollum supported its own metadata syntax, which has been discontinued.)
Use the following syntax at the start of your document:
---
key: value
---
# Rest of the document here
Or you can close the YAML block with ... instead of ---.
Gollum looks for certain predefined keys in your YAML front matter to customize certain settings:
-
title: see above -
display_metadata: set tofalsein order to stop the front matter from being rendered when viewing your page (see Rendering front matter. -
header_enum: see Header counting - ...more may be added in the future!
You can also set global metadata for the wiki, which will be merged into each page's specific metadata. This way you can easily enable some settings for each page on the wiki. If a metada key is defined on the page it will override the same key in the global metadata. To use this, just define the :metadata key for your options hash when using a config.rb:
Precious::App.set(:wiki_options, { :metadata => {'foo' => 'This will show up as metadata on each page!'} })By default, gollum renders YAML front matter at the start of the page in a table, similar to github. This will look as follows:

However, gollum will not render the table when the only keywords used in the front matter are title and header_enum, i.e. when the front matter is used only to override the page's title or to enable header counting.
If you do not wish front matter to be displayed in this matter, there are two options:
- disable globally by running gollum with the
--no-display-metadatacommand line option- or equivalently, by setting the wiki option
:display_metadatain yourconfig.rbtofalse
- or equivalently, by setting the wiki option
- disable on a per-page basis:
- simply set
display_metadata: falsein your front matter!
- simply set
Using YAML frontmatter, you can enable header counting on a page. For instance:
---
header_enum: true
---
See the result here.
But it is also possible to specify another counter style, e.g. lower-roman, upper-alpha, etc. See here for a list of valid values. Example:
---
header_enum: 'tibetan'
---
See the result here.
You can use Mermaid to render diagrams by running Gollum with the --mermaid option, and defining a diagram e.g as follows:
```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!
```
If you install and configure your own PlantUML server, Gollum can render PlantUML diagrams from source on a page. Courtesy of PlantUML. For example:
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
You can embed any of the diagram types supported by PlantUML: sequence diagrams, case diagrams, class diagrams, activity diagrams, component diagrams, object diagrams and even wireframe diagrams.
Notes:
- For wireframe diagrams, you must use the
*@startuml*tag followed by the*salt*keyword syntax. The new*@salt*syntax is not supported. See link. - There cannot be empty lines inside the @startuml/@enduml block. PlantUML expects a single paragraph and adding empty lines in between will be read as multiple paragraphs.
- If you do not want to use your own PlantUML server, you can configure
https://www.plantuml.com/plantuml/pngas the server to use. See here on how to configure which server to use.
To enable mathematical expressions in Gollum, start it with the --mathjax option. We recommend this page to learn about the syntax.
Examples:
- Inline math:
$a+b$ # Recommended syntax! \\(a*b\\) - Display math:
$$2^2$$ # Recommended syntax! \\[a/b\\]
NB: It is recommended to use the $ and $$ syntax, as Markdown and other page formats may interpret backslashes as escape characters. It can thus be unclear how many backslashes to use.
By default, Gollum uses the TeX-AMS-MML_HTMLorMML config with the autoload-all extension. You can also set your own mathjax configuration by comitting a file named mathjax.config.js to the root of the repository and it will automagically be used.
Here is the default configuration used by Gollum, which you can adapt for your own mathjax.config.js:
window.MathJax = {
tex2jax: {
inlineMath: [ ['$','$'], ['\\(','\\)'] ], # Double backslashes because backslash is an escape character in JavaScript strings
displayMath: [ ['$$','$$'], ['\\[','\\]'] ],
processEscapes: true
},
TeX: { extensions: ["autoload-all.js"] }
};Notes:
- When using the
Org-modemarkup, you will have to wrap display math blocks in#+BEGIN_HTML ... #+END_HTMLblocks.
Gollum comes with support for BibTeX bibliographies, as well as citations and footnotes in Markdown documents. Read more here.
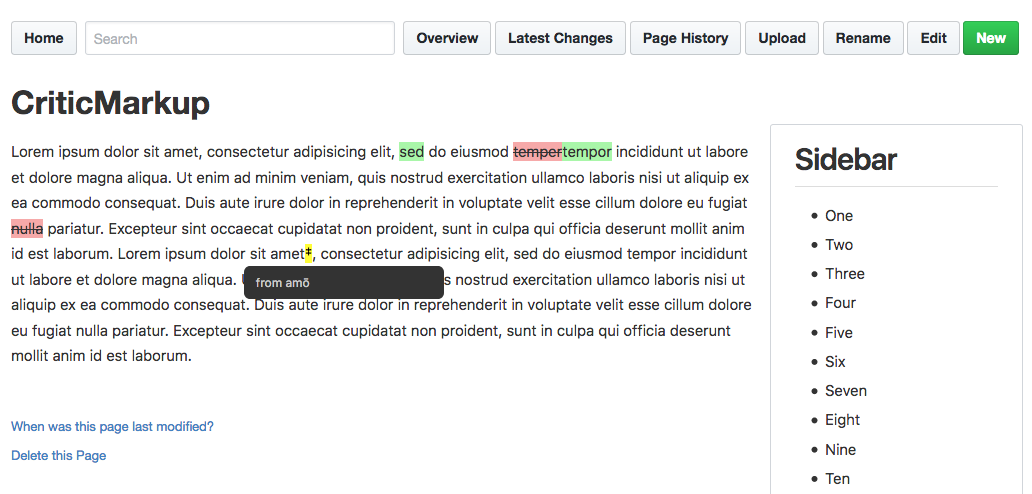
Gollum now supports CriticMarkup annotations to suggest deletions or additions and add comments. Start gollum with the option --critic-markup to enable it. The editor features new minibuttons for CriticMarkup-related actions.

Gollum supports redirects: after a page is renamed, visiting the old page will automatically send you to the new location. This works via a YAML file called .redirects.gollum which should be located in and committed to the root of the gollum repository. Redirects are automatically added after page renames. They may also be added manually by adding entries to the YAML file directly. The format is a straightforward hash with format old_path: new_path:
---
Home.old.md: Home.md
subdir/Home.md: Home.md
tobemoved.md: wastobemoved.mdThis feature is enabled by default. Setting :redirects_enabled to false in config.rb will disable this feature.
See Hooks.
The commonmarker processor has HTML elements (e.g. the <detail> tag) turned off by default for safety reasons. You can change this by overriding the settings for commonmarker in Gollum's config.rb by adding:
GitHub::Markup::Markdown::MARKDOWN_GEMS['commonmarker'] = proc { |content, options: {}|
CommonMarker.render_html(content, [:UNSAFE, :GITHUB_PRE_LANG], [:tagfilter, :autolink, :table, :strikethrough])
}
This should be OK from a safety perspective as Gollum implements its own sanitization. See this issue for the associated discussion.
You can customize Gollum to dynamically or statically set the values for the author info (name and email) of a commit using a middleware. Authentication solutions like OmniGollum and gollum-auth (see below) offer this feature out of the box.
Out of the box, Gollum doesn't support user authentication. Separate projects exists that add various kinds of authentication to Gollum:
- OmniGollum adds OmniAuth for Gollum. With OmniGollum one can add numerous OAuth providers (Github, Google, etc) to perform authentication.
- gollum-auth provides HTTP basic auth for Gollum.
There are some third party guides to add secure authentication to Gollum via OmniGollum:
- Installing Gollum with SSL authentication and Disqus comments on Ubuntu by David Planella
- Gollum authentication guide by Ronnie Roller
Under /gollum/feed/, you can find an RSS (v2.0) feed of the latest changes to the wiki. It shows the most recent X changes, where X is determined by the :pagination_count option (10 by default). You can change this option in a config.rb:
Precious::App.wiki_options[:pagination_count] = 15- Right To Left Language Support (RTL)
- Edit Sections | Screenshot
- Download raw page contents by appending
?rawto a URL, e.g.:http://localhost:4567/Bilbo.md?raw
The caramelize project provides functionality allowing you to migrate from other wiki systems to Gollum. It has out of the box support for WikkaWiki and Redmine Wiki, but also offers an API for defining other input wiki systems.