Menu - AppDaddy-Software-Solutions-Inc/framework-markup-language GitHub Wiki
<MENU/> : <BOX/>
The <MENU/> widget is used for naviagtion between pages. Menu's are made up of one more menu <ITEM/>'s. Menus can be static or dyanmic. Dynamic menu's define a single prototype <ITEM/> and a data source.
Each <ITEM/> created in the menu has its own unique scope. This allows widgets within the each <ITEM/> to have similar id's to widgets defined in other <ITEM/>'s.
| Name | Type | Default | Description | Req |
|---|---|---|---|---|
| color | color | The color of the menu background |
Example #1 : a simple menu with 3 static <ITEM/>'s
<MENU>
<! default item layouts -->
<ITEM title="Fml" subtitle="Menu" icon="appdaddy" url="https://fml.dev"/>
<ITEM title="Settings" subtitle="Menu" icon="settings" url="assets/templates/examples/menu-example1.xml"/>
<! custom item layout -->
<ITEM url="https://google.com">
<IMAGE url="images/google.png"/>
</ITEM>
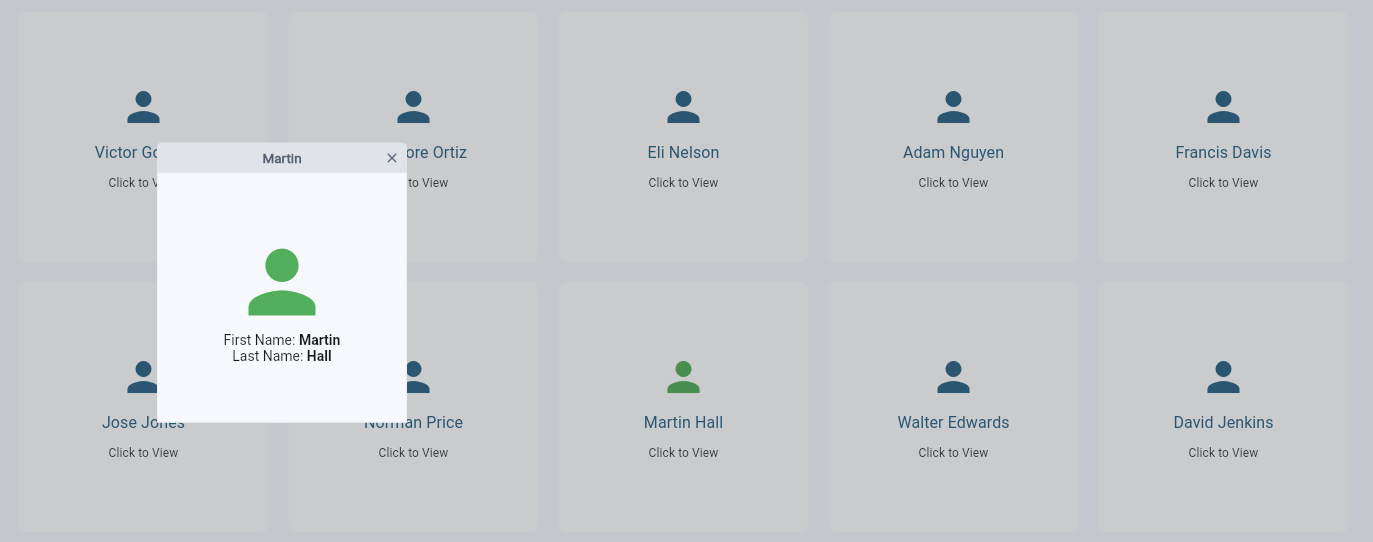
</MENU> Example #2 : a dynamic menu tied to a data source and a prototype <ITEM/>
<TESTDATA id="db1" rows="50"/>
<MENU id="m1" data="db1">
<ITEM color="white, #00FF0055" onclick="profile.open();" title="{data.first} {data.last}" subtitle="Click to View" icon="person" iconcolor="={this.selected} ? 'green' : '{THEME.primary}'"/>
</MENU>
<MODAL id="profile" width="250" height="250" draggable="true" title="{m1.selected.first}' Profile" bordercolor="red">
<ICON value="person" size="100" color="green"/>
<TEXT value="First Name: **{m1.selected.first}**"/>
<TEXT value="Last Name: **{m1.selected.last}**"/>
</MODAL>