HEADER - AppDaddy-Software-Solutions-Inc/framework-markup-language GitHub Wiki
<HEADER/> : <BOX/>
The <HEADER/> widget is used to display fixed content at the top of the <FML/> page. There can be only one <HEADER/> per page. Page <HEADER/>'s are fixed to the top of the page and do not scroll.
If your <HEADER/> is used in several <FML/> pages, consider using the <INCLUDE/> widget to avoid duplicate code. This allows you to write the code once and use it in other templates.
| Name | Type | Default | Description | Req |
|---|---|---|---|---|
| layout | string | stack | Default layout inside the box, Valid entries are "row", "column", or "stack" | |
| height | int | 100 | The height of the header |
<HEADER height="35" color="red" layout="row">
<BUTTON id="b1" onclick="b1.type.set('outlined'); b2.type.set('text'); b3.type.set('text'); b4.type.set('text')" label="Home" type="text" width="150"/>
<BUTTON id="b2" onclick="b2.type.set('outlined'); b1.type.set('text'); b3.type.set('text'); b4.type.set('text')" label="Camera" type="text" width="150"/>
<BUTTON id="b3" onclick="b3.type.set('outlined'); b2.type.set('text'); b1.type.set('text'); b4.type.set('text')" label="Form" type="text" width="150"/>
<BUTTON id="b4" onclick="b4.type.set('outlined'); b2.type.set('text'); b3.type.set('text'); b1.type.set('text')" label="Profile" type="text" width="150"/>
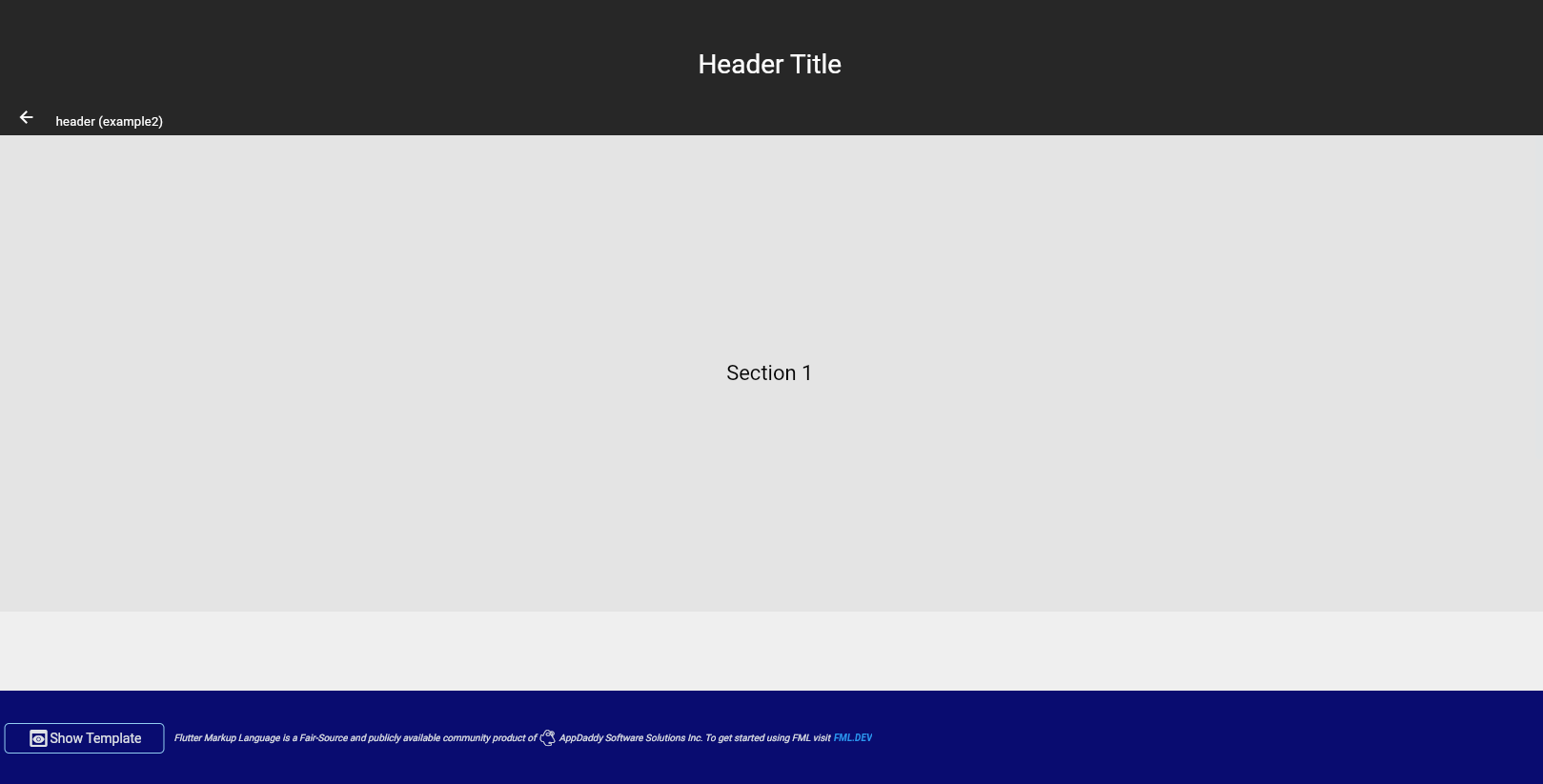
</HEADER>Example #2 : header with a scrolling body and <FOOTER/>
<FML title="HEADER (example2)" keywords="header">
<!-- The Page Header -->
<HEADER height="150" color="#272727">
<BOX center="true">
<TEXT style="h4" color="white">Header Title</TEXT>
</BOX>
<POSITIONED bottom="0" left="2">
<BUTTON onclick="back()" size="20">
<ICON icon="arrow_back" color="white" size="20"/>
</BUTTON>
</POSITIONED>
<POSITIONED bottom="5" left="40">
<BREADCRUMB height="20" color="white" />
</POSITIONED>
</HEADER>
<!-- The Page Body -->
<SCROLLER>
<BOX center="true" color="#E4E4E4" height="500">
<TEXT style="h6" color="black"> Section 1 </TEXT>
</BOX>
<BOX center="true" color="#EFEFEF" height="500">
<TEXT style="h6" color="black"> Section 2 </TEXT>
</BOX>
</SCROLLER>
<!-- The Page Footer -->
<FOOTER height="100" layout="row" color="#0000FF66" valign="center">
<BUTTON type="outlined" onclick="showtemplate()" margin="10">
<ICON icon="preview_rounded"/>
<TEXT label="Show Template"/>
</BUTTON>
<TEXT italic="true" size="10" color="{THEME.onsurface}" label="Flutter Markup Language is a Fair-Source and publicly available community product of"/>
<ICON icon="appdaddy"/>
<TEXT italic="true" size="10" color="{THEME.onsurface}" label="AppDaddy Software Solutions Inc. To get started using FML visit"/>
<PAD right="4"/>
<LINK onclick="open('https://fml.dev')">
<TEXT size="10" color="blue" label="***FML.DEV***"/>
</LINK>
</FOOTER>
</FML>