6. 가상페이지 설정 - nhn/ace.guide.script GitHub Wiki
가상 페이지 설정 방법입니다.
가상페이지란?
실제 수집 url이 아닌 고객이 설정한 임의의 페이지 이름으로 수집할 수 있도록 하는 방식입니다.
- 6.1 _AceTM.PV 함수 설정이 필요한 경우
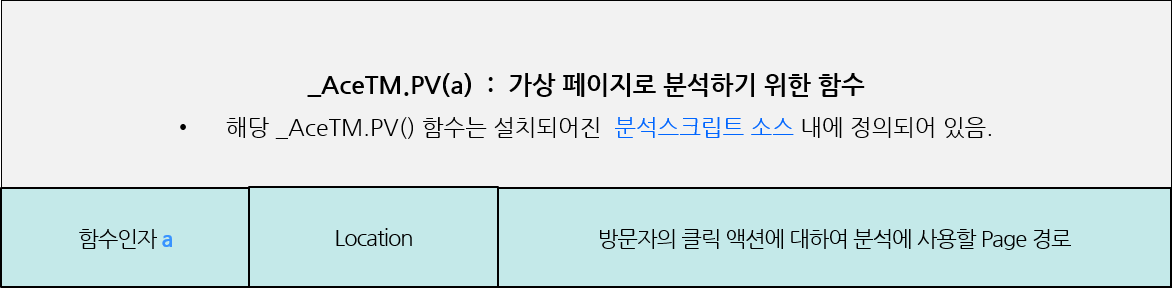
- 6.2 _AceTM.PV 함수 정의
- 6.3 _AceTM.PV 함수 적용 예제 - 링크클릭
- 6.4 _AceTM.PV 함수 적용 예제 - Ajax
- 6.5 _AceTM.PV 함수 적용 예제 - Flash
일반적인 페이지 이동으로 읽혀지지 않지만 방문자의 주요한 활동으로 집계의 필요성이 있을 때
임의의 URL(가상페이지)을 할당하여 집계 할 수 있다.

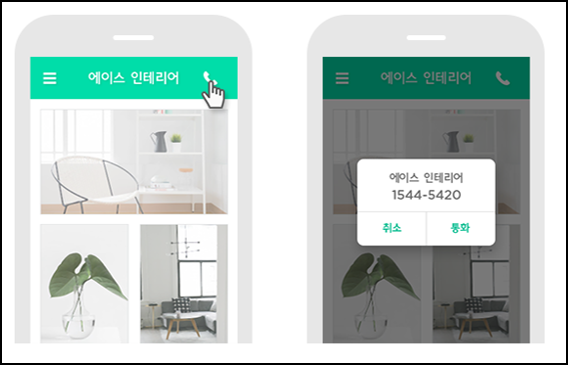
- 모바일웹에서
전화걸기,톡톡상담등 버튼클릭을 전환으로 분석하고자 할 때.

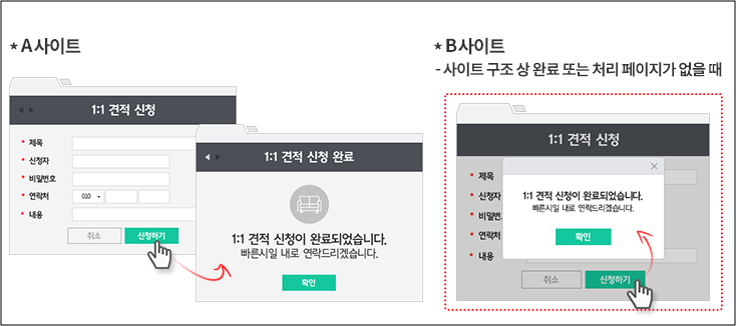
- 상담신청이나 이벤트 신청 등을 분석하고 싶은데, 사이트 구조상 완료 또는 처리페이지가 없을 때.

- _AceTM.PV() 함수는
_AceTM.PV('/임의페이지이름')으로 설정해야 합니다.(5.7 페이지 사례 참고) - 클릭 액션 발생 시 임의 페이지로 이름을 지정하여 분석하는 방식입니다.
- Flash, Ajax와 같이 일반적인 페이지 이동으로 읽혀지지 않지만 집계의 필요성이 있을 경우, URL(페이지)를 임의로 할당하여 집계할 수 있습니다.
- 설정된 임의 페이지는 모든 통계에서 페이지 URL로 적용되어 나타나며, 호출된 URL에 대한 페이지뷰가 발생합니다.
(단, 동일 브라우저에서 여러번 호출하면 페이지뷰는 증가하지만, 방문수는 그대로 유지됩니다.) - 임의 페이지 이름 설정 시, 확장자 없이 이름을 지정하여도 무관합니다.
ex)_AceTM.PV('/menu1'); - 호출 상황에 맞는 적절한 파라미터(인자값)를 URL에 포함하여 호출하면 동적페이지 설정을 통해
다양한 분석을 할수 있습니다.ex)_AceTM.PV('/product?type=A'); - 특정 이벤트 클릭 액션이 수행될 때 _AceTM.PV 함수 호출 후, 액션이 이루어져야 합니다.
- 분석스크립트가 설치된 후에 _AceTM.PV함수를 적용해야 통계에 반영됩니다.
- _AceTM.PV함수 적용 후 분석스크립트를 삭제하는 경우 정의되지 않은 함수가 호출되어 스크립트오류가 발생할 수 있습니다.
따라서 분석스크립트를 삭제하는 경우, 적용한 _AceTM.PV함수도 삭제해야 합니다.
_AceTM.PV('/임의페이지이름')으로 설정합니다.
함수에 대한 인자 값은 '/페이지이름'과 같이 기준을 명시하여 전달하셔야 합니다.
//적용전
<li class="banner_1">
<a href="#" onclick="goBanner('1')"><img src="/images/banner_idear.png"/></a>
</li>
<li class="banner_2">
<a href="#" onclick="goBanner('2')"><img src="/images/banner_idear.png"/></a>
</li>//적용후
<li class="banner_1">
<a href="#" onclick="goBanner('1')" onMouseDown="javascript:_AceTM.PV('/event/banner_1.html');”>
<img src="/images/banner_idear.png"/></a>
</li>
<li class="banner_2">
<a href="#" onclick="goBanner('2')" onMouseDown="javascript:_AceTM.PV('/event/banner_2.html');">
<img src="/images/banner_idear.png"/></a>
</li>_AceTM.PV('/임의페이지이름')으로 설정합니다.
함수에 대한 인자 값은 '/페이지이름'으로 기준을 명시하여 전달하셔야 합니다.
//적용전
function makeRequest() {
$.ajax({
type: "POST",
url: "/processurl.php",
data: data,
success: onSuccesssFunction
});
}//적용후 AjaxCall 이전에 PV함수 호출
function makeRequest() {
try {
_AceTM.PV('/processurl.php');
} catch (e) {}
$.ajax({
type: "POST",
url: "/processurl.php",
data: data,
success: onSuccesssFunction
});
}_AceTM.PV('/임의페이지이름')으로 설정합니다.
getURL 이용하여 javascript 함수 호출
//적용전 버튼액션스크립트
on (release) {
gotoAndPlay( _root.myscene._currentframe + 5);
}//적용후 버튼액션스크립트
on (release) {
getURL( “javascript:_AceTM.PV(‘/write.php’)” );
gotoAndPlay( _root.myscene._currentframe + 5);
}