7_3_Sky_Hemisphere - gaj-cg/ray-mmd-docs-ja GitHub Wiki
高さのハイ、ミッド、ボトムで色が変えられるスカイボックスです。
スカイボックスなので、設定した色でライティングされます。単色やグラデーションの背景の代わりにもなります。
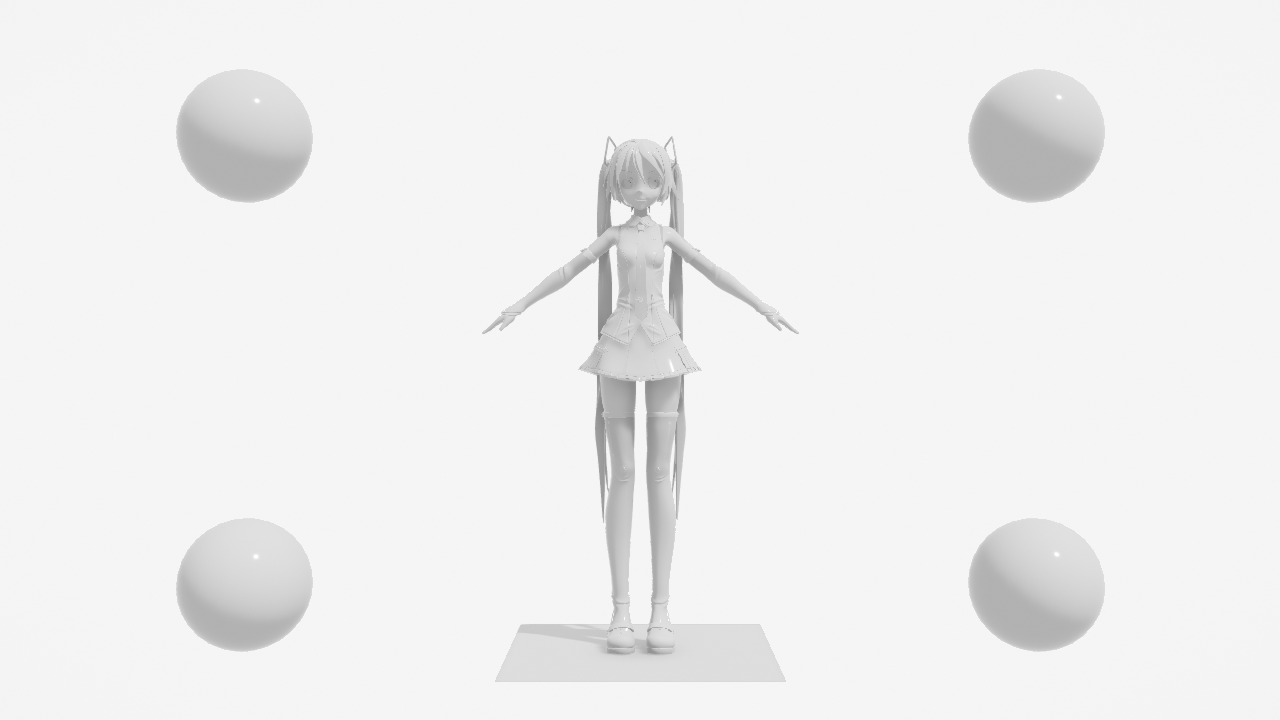
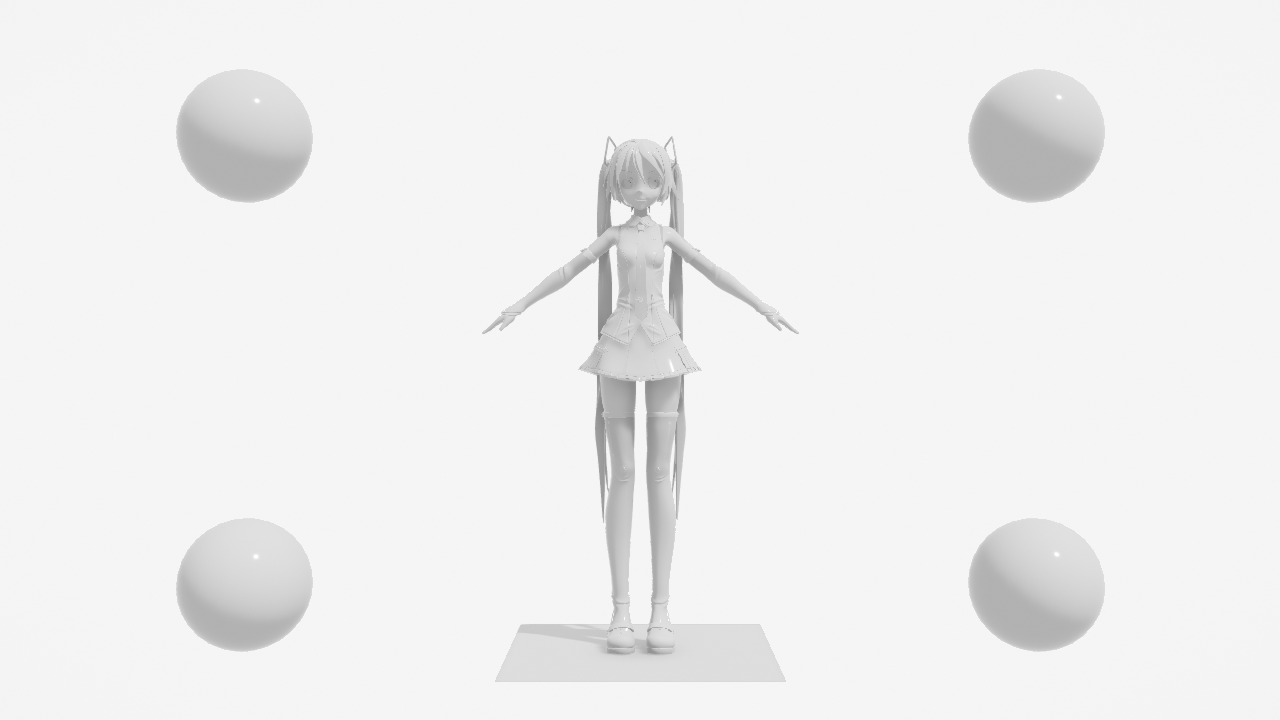
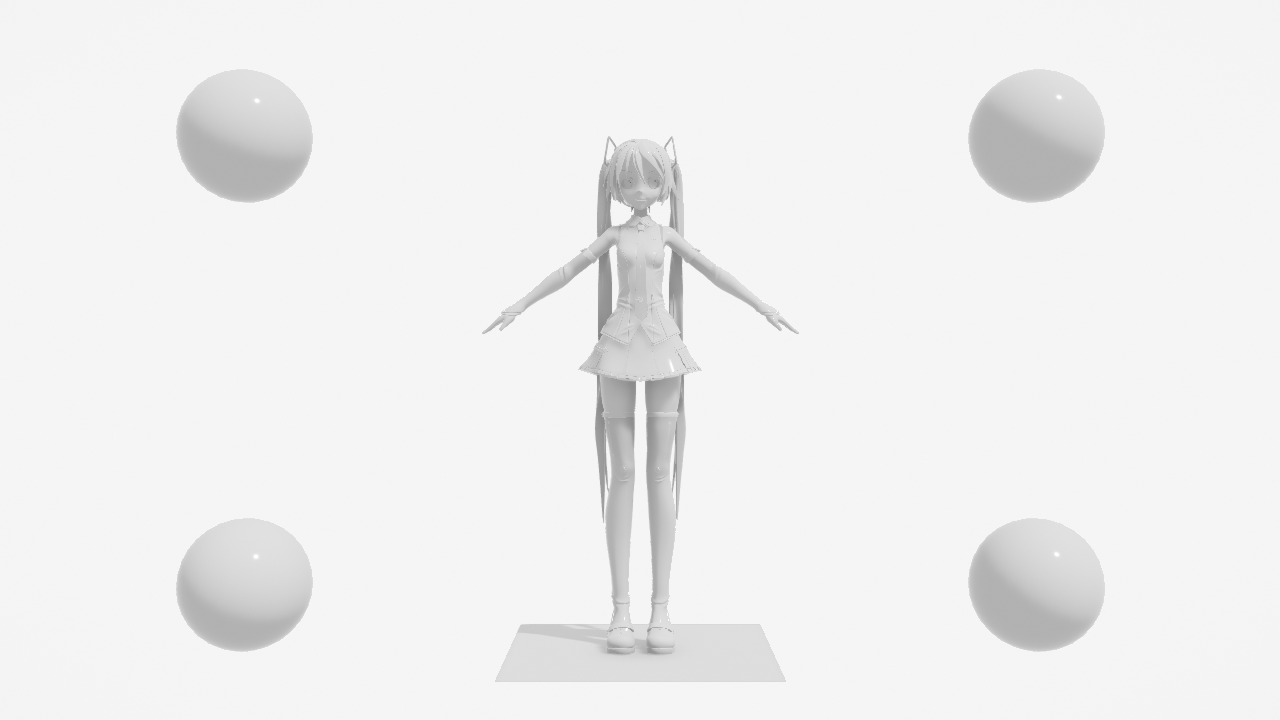
デフォルトの設定では白色になります。

※ 図は視野角45°、EnvRotateZで回転、メインライトはオフにしています。
「Main」タブは表示用、「EnvLightMap」タブはライティング用。
| ファイル名 | 設定先タブ | 説明 |
|---|---|---|
| Sky with box.conf | ―― | Sky Hemisphereの初期設定ファイル Sky with box.fxに取り込まれる デフォルトではコントローラーを使う設定になっている |
| Sky with box.fx | Main | pmxを入れた時にデフォルトで設定される |
| Sky with box.pmx | ―― | スカイボックスのモデル兼コントローラー |
| Sky with lighting.fx | EnvLightMap | ライティング用 |
-
Sky with box.pmxをMMDに追加します。
「Main」タブにはSky with box.fx、「MaterialMap」にはMaterials\material_skybox.fxが割り当てられます。 - MMDの「モデル描画順」で一番上に。
(これはスカイボックス共通の操作) -
Sky with lighting.fxを「EnvLightMap」に割り当てます。 - コントローラーで色等を調整します。
色を付ける時はまず彩度のモーフを調整するといいでしょう。
トップの色調整
| 名称 | 機能 |
|---|---|
| TopH+ TopS+ TopV+ TopV- |
トップのH(色相)S(彩度)V(明度)の調整 |
| TopExponent+ TopExponent- |
トップからミッドへの色のグラデーション幅を調整 |
-
サンプル画像
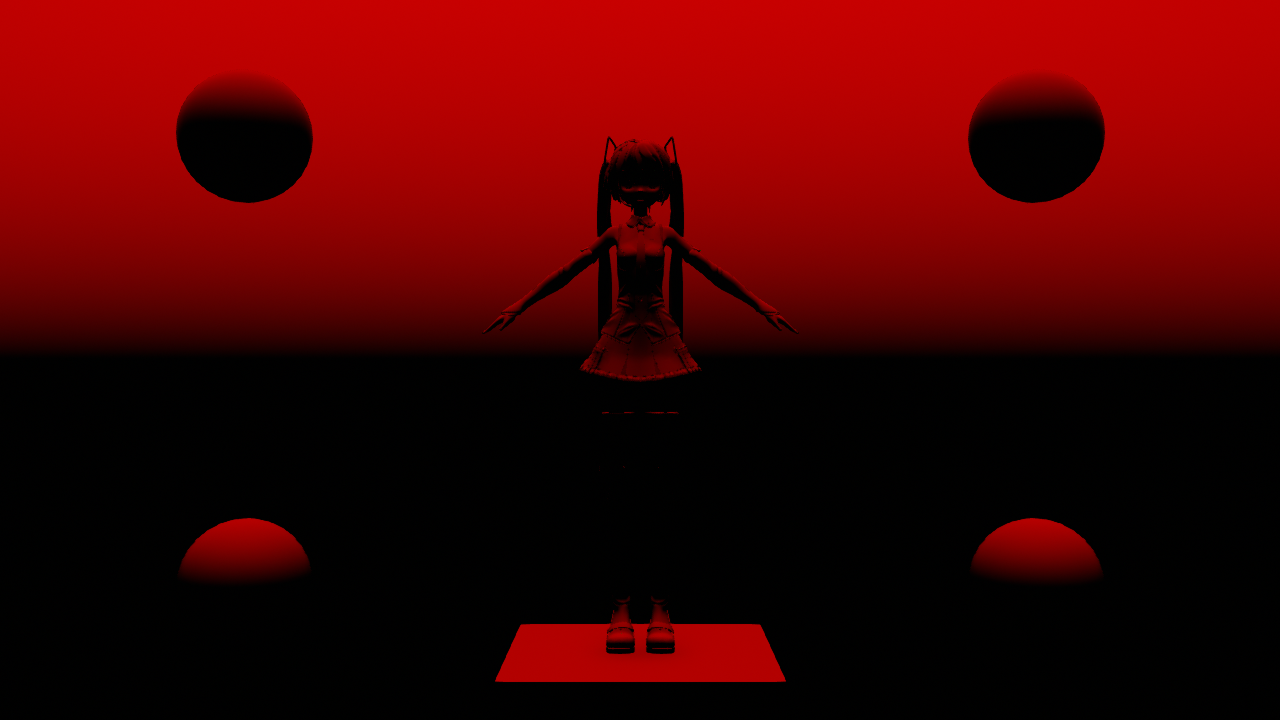
デフォルト設定 Topのみ赤色で表示 

デフォルト設定
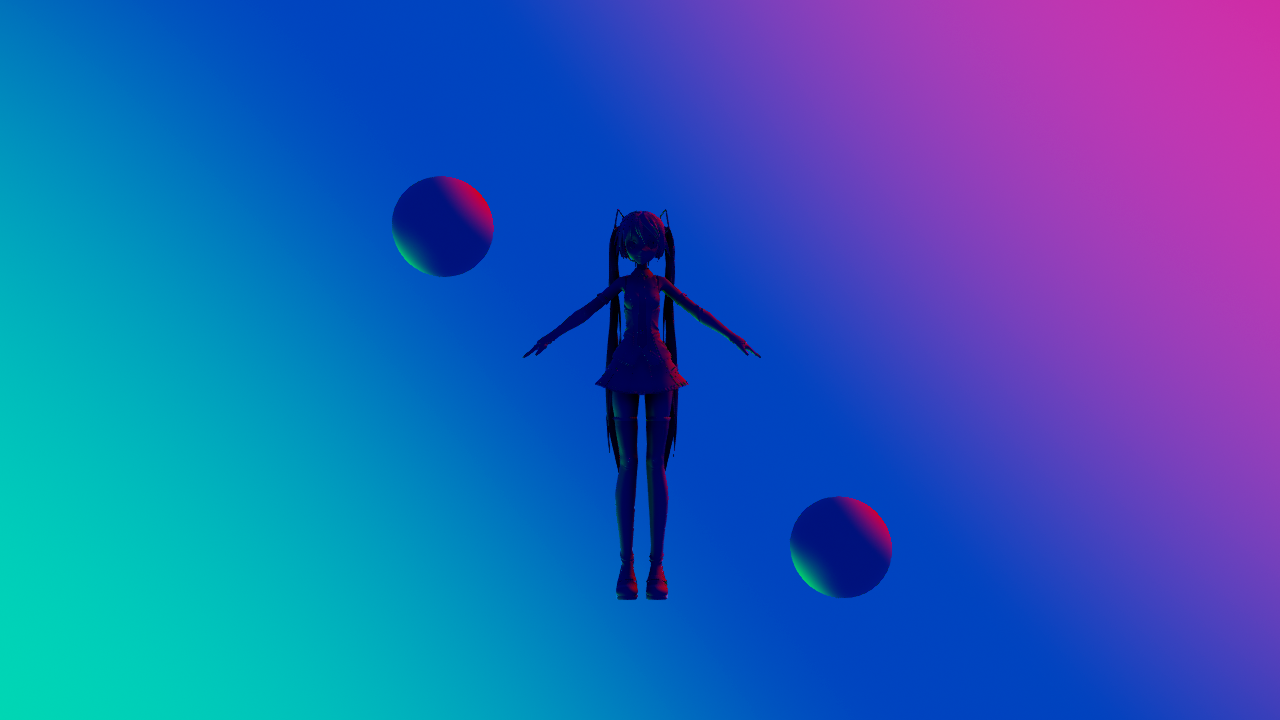
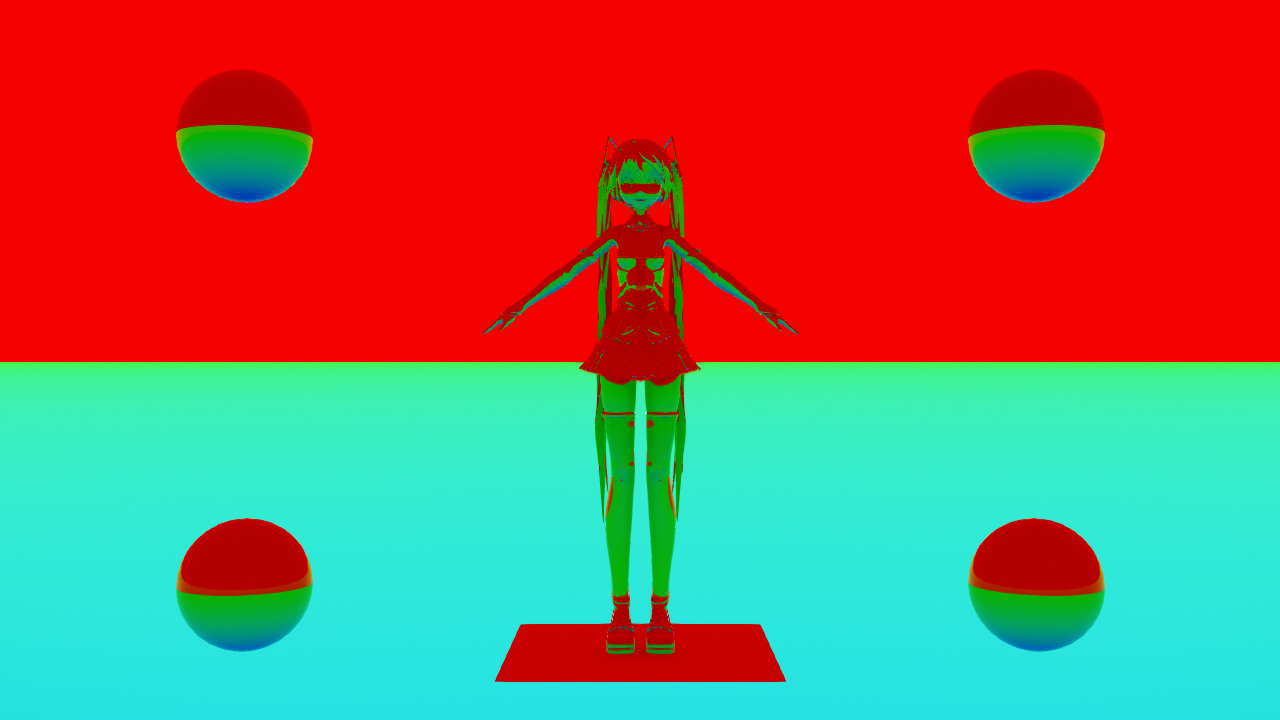
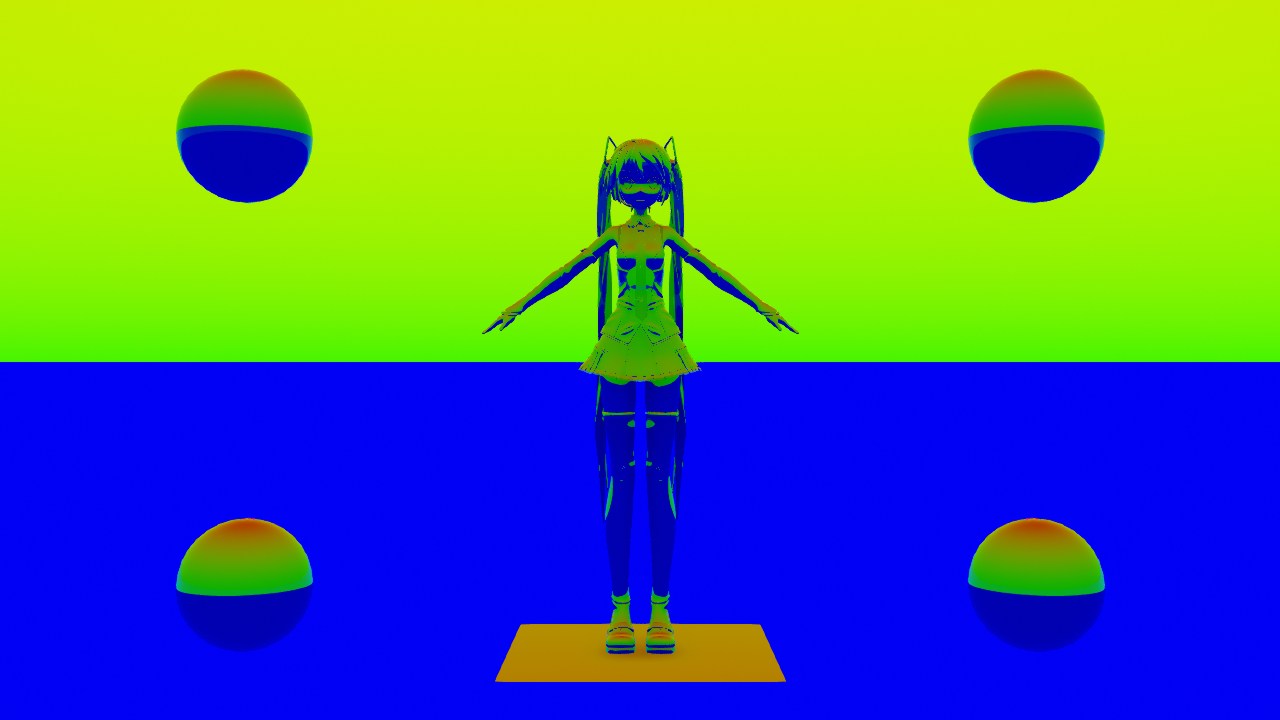
Top:赤 Medium:緑 Bottom:青TopExponent+ TopExponent- 


ミッドの色調整
| 名称 | 機能 |
|---|---|
| MediumH+ MediumS+ MediumV+ MediumV- |
ミッドのH(色相)S(彩度)V(明度)の調整 |
- サンプル画像
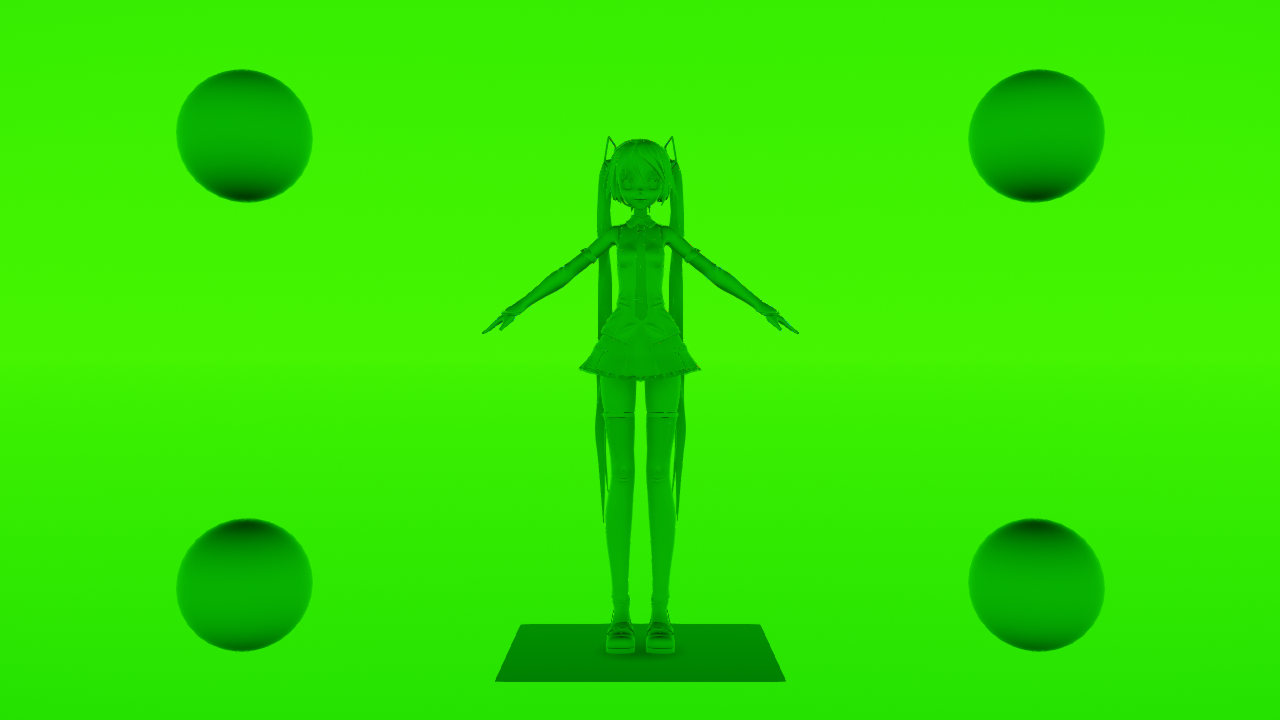
デフォルト設定 Mediumのみ緑色で表示 

ボトムの色調整
| 名称 | 機能 |
|---|---|
| BottomH+ BottomS+ BottomV+ BottomV- |
ボトムのH(色相)S(彩度)V(明度)の調整 |
| BottomExponent+ BottomExponent- |
ボトムからミッドへの色のグラデーション幅を調整 |
-
サンプル画像
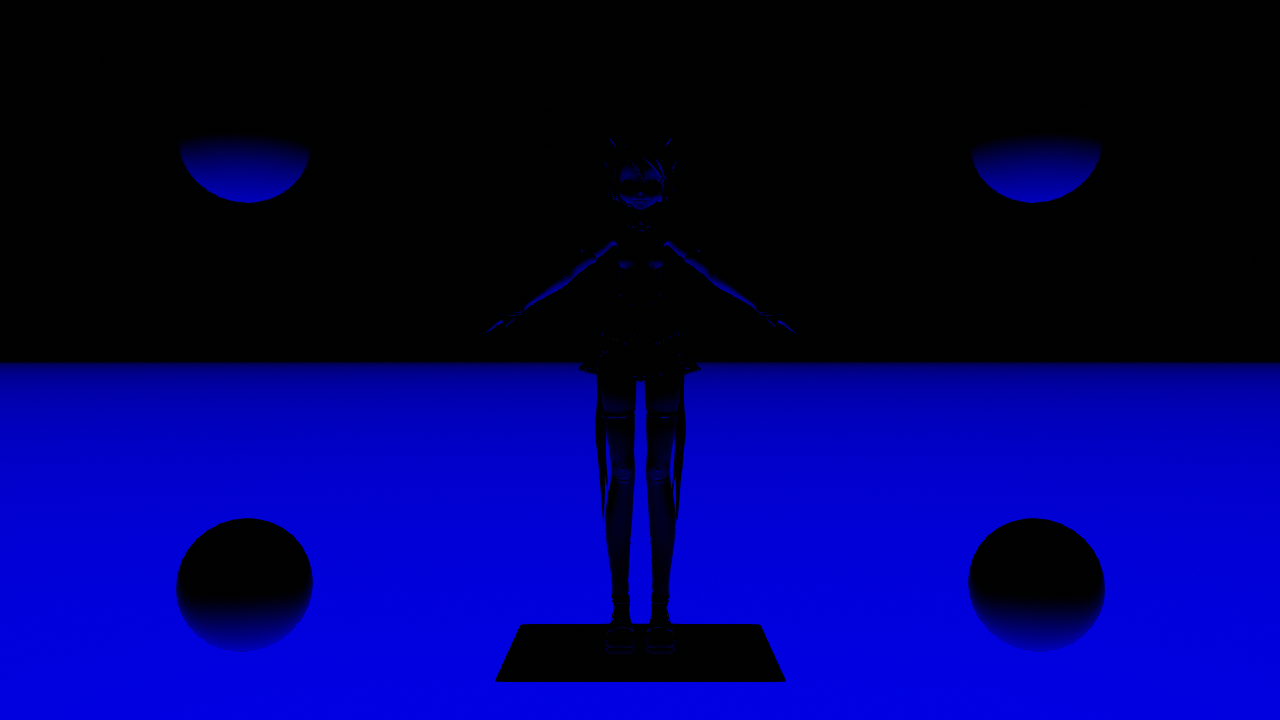
デフォルト設定 Bottomのみ青色で表示 

デフォルト設定
Top:赤 Medium:緑 Bottom:青BottomExponent+ BottomExponent- 


環境光
| 名称 | 機能 |
|---|---|
| EnvDiffLight+ EnvDiffLight- |
アルベドに対して影響を及ぼす光の強さ |
| EnvSpecLight+ EnvSpecLight- |
スペキュラに対して影響を及ぼす光の強さ |
| EnvSSSLight+ EnvSSSLight- |
サブサーフェスに対して影響を及ぼす光の強さ |
| EnvRotateX EnvRotateY EnvRotateZ |
スカイボックスの回転。 |
※ 効果は 7_2_Helipad_GoldenHour の同名モーフを参照のこと。
Sky with box.confを編集することにより、カスタム設定でSky Hemisphereを使う事ができます。
よく使う設定は、Sky with box.fxとSky with box.confを別名で保存するか、フォルダを丸ごとコピーして設定を書き換えることでプリセットとして使えます。
| デフォルト設定 | 説明 |
|---|---|
| #define USE_CUSTOM_PARAMS 0 | カスタムパラメータの設定を使うか。0 :使わない(コントローラーの設定を使う)1 :使う(コントローラーの設定は無視される) |
| #define USE_RGB_COLORSPACE 0 | 色の指定はRGBか。0 :No(HSVを指定)1 :Yes(RGBを指定) |
| static const float3 TopColor = float3(1, 0, 1); | トップの色指定。 USE_RGB_COLORSPACEの設定でHSVかRGBを設定。 |
| static const float3 BottomColor = float3(1, 0, 1); | ミッドの色指定。 USE_RGB_COLORSPACEの設定でHSVかRGBを設定。 |
| static const float3 MediumColor = float3(1, 0, 1); | ボトムの色指定。 USE_RGB_COLORSPACEの設定でHSVかRGBを設定。 |
| static const float TopExponent = 4.0; | トップからミッドへの色のグラデーション幅を調整 |
| static const float BottomExponent = 0.5; | ボトムからミッドへの色のグラデーション幅を調整 |
Model : Hatsune Miku V4X Model by Digitrevx