1 Editing Pages - essenius/FitNesseFitSharpFeatureDemos GitHub Wiki
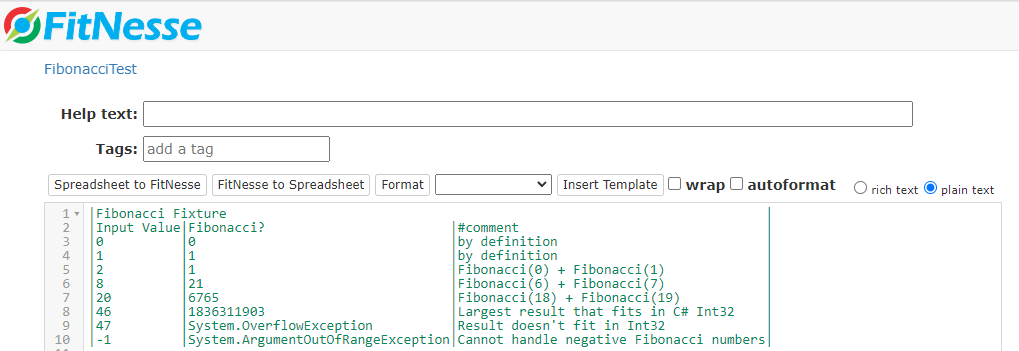
You can edit FitNesse pages either by pressing the Edit button on the page, or by using the edit responder in the URL, e.g. http://localhost:8080/FibonacciTest?edit. We will first have a look at the top part of the edit form.

To be done: elaborate the options here: help text, tags, Excel, formatting, templates
To make the Wiki pages better readable for humans, FitNesse provides quite a bit of markup. A FitNesse Cheat Sheet is available on the FitNesse site; the table below shows a few commonly used formatting commands.To make the Wiki pages better readable for humans, FitNesse provides quite a bit of markup. A FitNesse Cheat Sheet is available on the FitNesse site; the table below shows a few commonly used formatting commands. It is a bit different from the markdown language that e.g. GitHub uses; that is because FitNesse predates the now common markdown by about 15 years.
| Style | Meaning | comment |
|---|---|---|
'''Bold''' |
bold | three single quotes |
''Italics'' |
Italics | two single quotes |
--Strikethrough-- |
--Strikethrough-- | |
!1 Header 1!2 Header 2!3 Header 3
|
 |
|
1 Item 11 Sub-item 11 Sub-item 21 Item 2
|
 |
starts with at least one space |
* My item* Your item
|
 |
starts with at least one space |
!* ExpandedExpanded content*! |
 |
|
!*> CollapsedCollapsed content*!
|
 |
|
!*< InvisibleInvisible content*!
|
invisible section, for e.g. classpaths/variables | |
!c Center |
 |
|
!define Variable {My Content}${Variable} |
 |
|
| `! | script | <br/> |
!-LiteralText-! |
 |
not formatted |
{{{Pre-formatted text}}}
|
 |
|
!(Nested Mark-up)! |
Nested mark-up | (e.g. to support tables in tables) |
#Comment |
Comment | ignored and not shown when run |
!style_code(!style_red[code red]) |
 |
can use other colors as well |
!style_pass{!style_caps(Pass Caps)} |
 |
can also use e.g. fail, ignore, error |
Besides formatting, the Wiki also allows the use of internal or external links, images and special widgets to insert a table of contents, dates and the assemblies containing the fixtures, as per the table below.
| Style | Meaning | Comment |
|---|---|---|
.PageName |
Reference to page from root | |
PageName |
Reference to sibling page | |
>PageName |
Reference to child page | |
<PageName |
Refer to one of the ancestors | |
url |
Reference to external page | |
!img url |
Reference to image | |
!contents –R2 -p |
Table of contents for child pages (-Rx to recurse x levels, -p to show page property indicators) | |
!include Page |
Include the content of a page in another page | |
!path Fixture.dll |
Path to the assembly containing the fixture(s). For FitSharp, this must be a file and not a folder. Multiple entries are separated by a semicolon. Relative paths are taken from FitNesse’s working folder | |
!see Page |
Cross-reference to another page. Also used for suite specification (see TBD) | |
Now: !today (yyyyMMdd hhmm) |
Now: 20211026 2316 | note space after !today |
Yesterday: !today (dd-MMM) -1 |
Yesterday: 25-Oct | can only add/subtract full days |
For a more extensive overview see the FitNesse Markup reference
Now let's have a closer look at the FitNesse Wiki structure