Game Instruction Code - UQdeco2800/2021-ext-studio-2 GitHub Wiki
Description
the game instructions page is a screen containing pivotal information to the users, especially new users who want to learn about the game, its challenges, the character, obstacles and many more. The Game Tutorial button leads to this screen, on the main menu.
code snippets
- all the important functions and objects that make up the Game Instructions Display channel before calling them in the InstructionScreen class
public InstructionsDisplay(GdxGame game) {
this.game = game;
}
public void create() {
super.create();
createInstructionManual();
}
private void createInstructionManual() {
// Create Button to the Instruction menu
TextButton mainMenuButton = new TextButton("Main Menu", skin);
mainMenuButton.addListener(
new ChangeListener() {
@Override
public void changed(ChangeEvent changeEvent, Actor actor) {
logger.info("return menu button clicked");
game.setScreen(GdxGame.ScreenType.MAIN_MENU);
}
});
Image bgImage = new Image(ServiceLocator.getResourceService()
.getAsset("images/TutorialScreen1.png", Texture.class));
bgImage.setScaling(Scaling.fit);
buttonTable = new Table();
buttonTable.setFillParent(true);
buttonTable.top().left();
buttonTable.add(mainMenuButton);
bgTable = new Table();
bgTable.setFillParent(true);
bgTable.center();
bgTable.add(bgImage);
// add the board to the stage first so that its can be under of score data
stage.addActor(bgTable);
stage.addActor(buttonTable);
- creation of objects, calling of functions in the InstructionScreen which uses all the assets to display to the users the basics of the games and introduces them to everything they need to know
private InstructionsDisplay instructionsDisplay;
private static final Logger logger = LoggerFactory.getLogger(MainGameScreen.class);
private Renderer renderer;
private static final String[] InstructionTextures =
{"images/TutorialScreen1.png"};
private Entity ui;
public InstructionsScreen(GdxGame game) {
ui = new Entity();
instructionsDisplay = new InstructionsDisplay(game);
logger.debug("drawing props shop ui");
ServiceLocator.registerInputService(new InputService());
ServiceLocator.registerResourceService(new ResourceService());
ServiceLocator.registerEntityService(new EntityService());
ServiceLocator.registerRenderService(new RenderService());
renderer = RenderFactory.createRenderer();
renderer.getCamera().getEntity().setPosition(2f, 1f);
Stage stage = ServiceLocator.getRenderService().getStage();
ui.addComponent(instructionsDisplay).addComponent(new InputDecorator(stage, 10))
.addComponent(new BackgroundSoundComponent("sounds/mainmenu_bgm.mp3", 0.5f));
loadAssets();
ServiceLocator.getEntityService().register(ui);
}
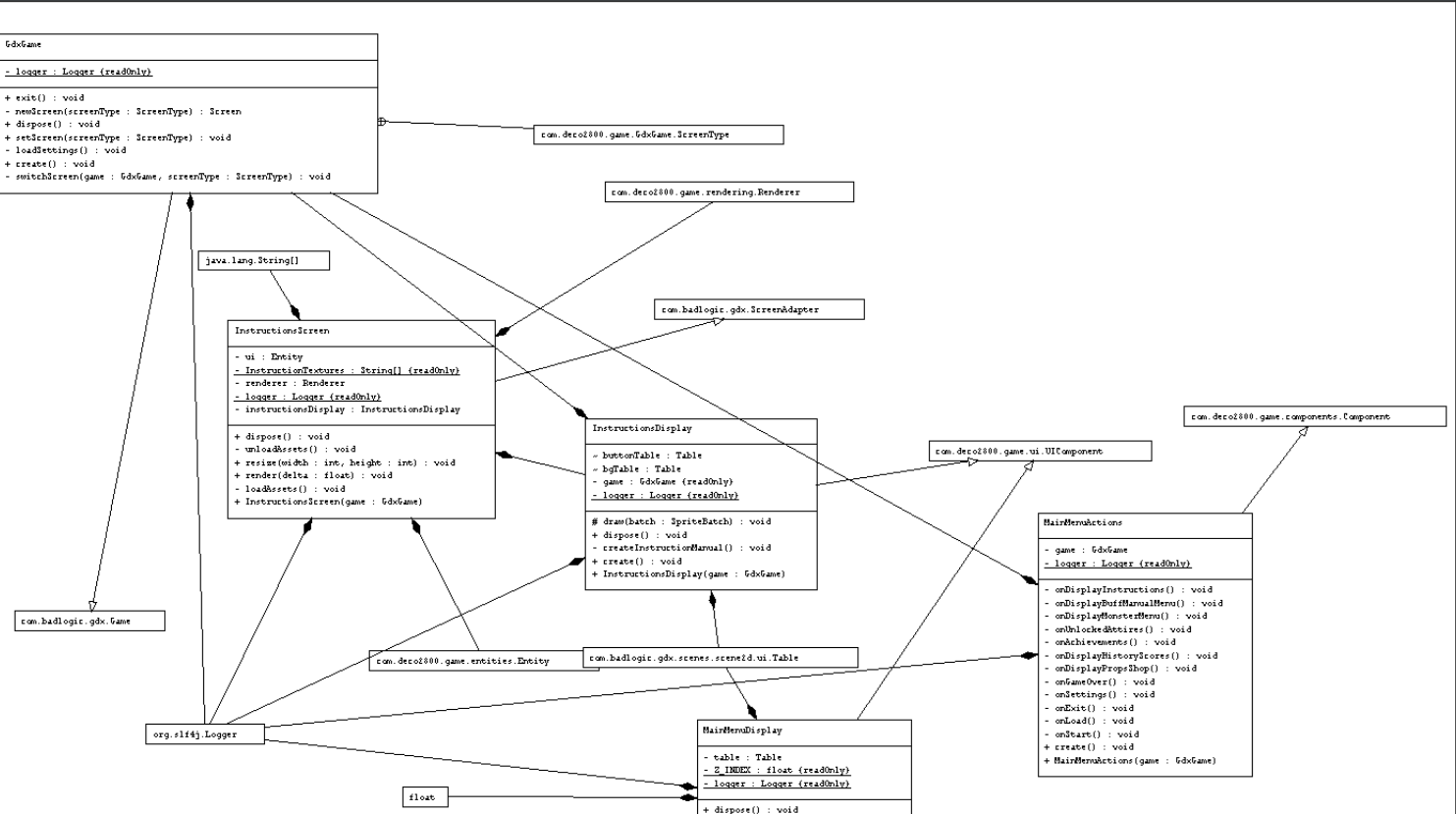
UML
- of the instructions screen coding