UC3 Display the Event - UC-MSIS-WEBDEV/volteer GitHub Wiki
Story
AS potential participant
I WANT TO view the event details
SO THAT I can decide if I want to participate
URL Format
https://[host]/events/[event_code]
https://[host]/e/[event_code]
Dependencies
Screen
IF the event is in the past or the event code or confirmation token is incorrect then display this message to the user.
This event is not valid or has expired. Please check your event code and try again.
Display the following information about the event in a visually please way
- Organizer Name
- Event Date & time
- Event Summary
- Event Details
- Event Location with Map
- Number of participants requested
- Display the list of participants that are currently signed up as either confirmed or tentative. Use an icon or obvious visual effect to distinguish between confirmed and tentative participants
- Provide a form for potential participants to sign up with the following 3 fields ** Name (required, provide a note that the name will be displayed to all who view the page so recommend First name and Initial vs. full name) ** Email address (required - note that this will not be displayed and only used for communications) ** Attending: select from the following (Yes, no, maybe) ** "Sign up" button to submit the participant information
System Processing
Upon requesting the page
- To retrieve the event information the page will retrieve via AJAX the event from the API (API #1 Below)
- The page should display a loader icon while it retrieve's the event
- The page should poll for updates to the participant list one of two ways via API #2 below: ** Basic Approach: poll every 30 seconds ** Advanced Approach: poll every 5 seconds of the first minute, 10 seconds for the next 2 minutes, 15 seconds for the next 3 minutes, 30 seconds for the next 4 minutes, and every 1 minutes thereafter.
Upon submitting the participant information
- The participant submission form should post the request to API #3 below.
- In case of an error the UI should reflect the error message from the API
- In case of a successful validation then the participant data will be recorded in the DB and an email communication is sent to the participant.
Backend APIs
#1: [GET] https://[api_host]/api/getEvent?eventCode=[eventCode] #2: [GET] https://[api_host]/api/getParticipants?eventCode=[eventCode] #3: [POST] https://[api_host]/api/createParticipant
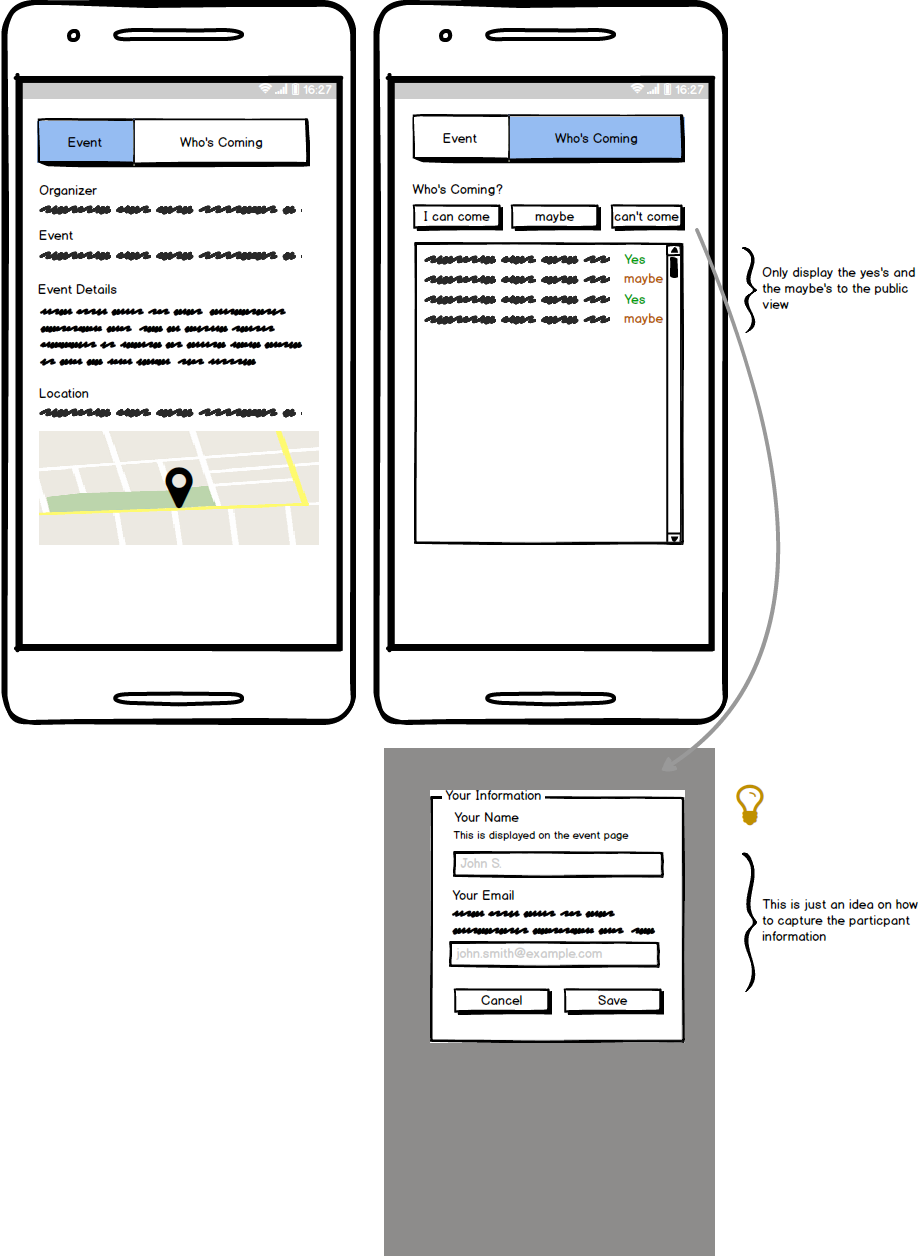
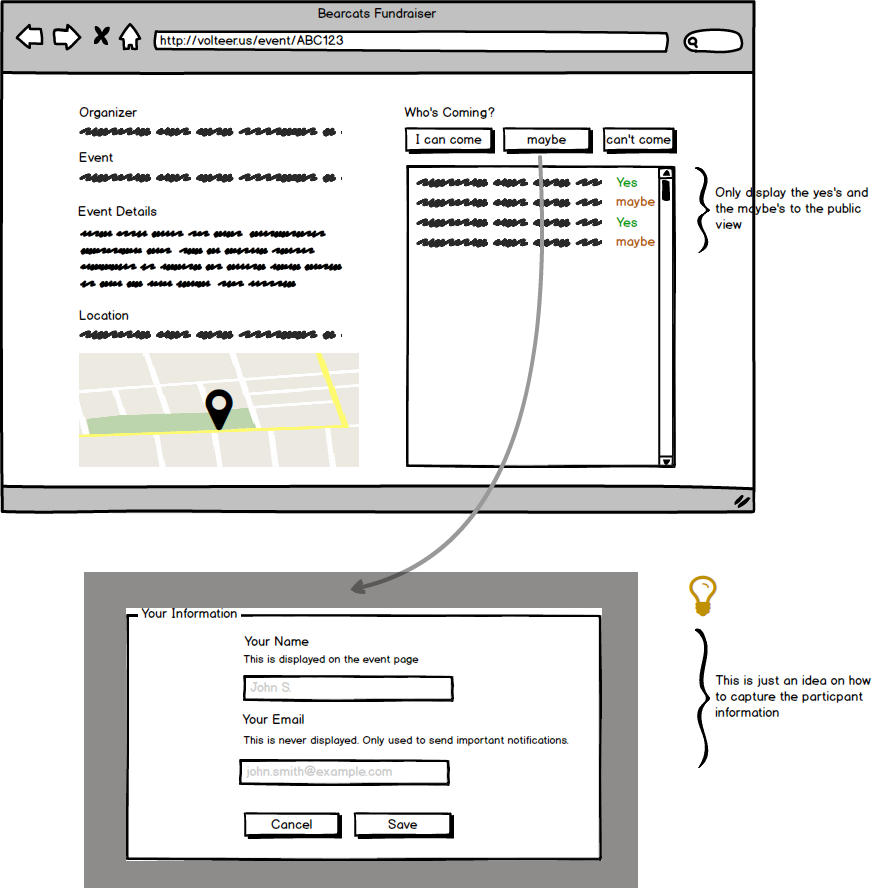
Mockups
Desktop View

Mobile View