React Component Life cycle - Tuong-Nguyen/JavaScript-Structure GitHub Wiki
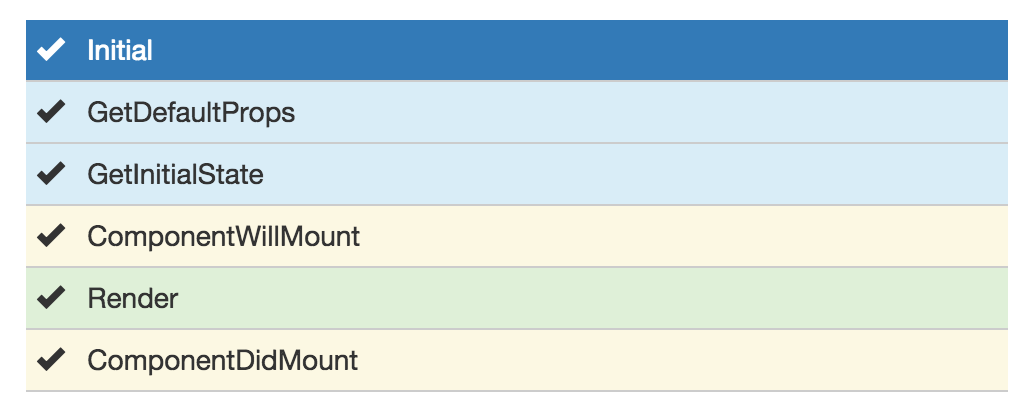
Initialization

getDefaultProps and getInitialState
Both methods are only called once when initially rendering the component.
getDefaultProps: can be used to define any default props which can be accessed via `this.propsgetInitialState: enables to set the initial state value, that is accessible inside the component viathis.state.
componentWillMount
- Is called before the
rendermethod is executed. - Setting the state in this phase will not trigger a re-rendering.
render
Returns the needed component markup
componentDidMount
- The DOM can be accessed in this method
- Enabling to define DOM manipulations or data fetching operations.
- Any DOM interactions should always happen in this phase not inside the render method.
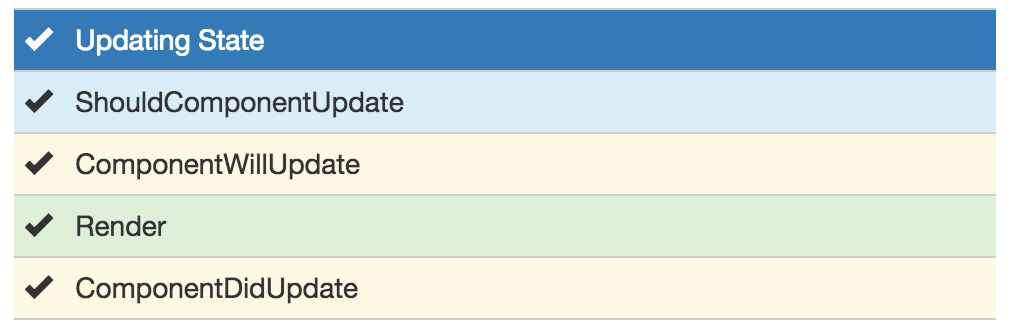
State changes

shouldComponentUpdate
- Is called before the
rendermethod - Enables to define if a re-rendering is needed or can be skipped.
- This method is never called on initial rendering.
- A boolean value must be returned.
shouldComponentUpdate: function(nextProps, nextState){
// return a boolean value
return true;
}
componentWillUpdate
- Called if the
shouldComponentUpdatereturned true - Any state changes via
this.setStateare not allowed - Used to prepare for an upcoming update not trigger an update itself.
componentWillUpdate: function(nextProps, nextState){
// perform any preparations for an upcoming update
}
componentDidUpdate
- Called after the
rendermethod. - Similar to the
componentDidMount, this method can be used to perform DOM operations after the data has been updated.
componentDidUpdate: function(prevProps, prevState){
//
}