Windows 设置 - zilor-net/eShopOnContainers-CN-Wiki GitHub Wiki
本页介绍 Windows 开发计算机的设置。
Docker Desktop 的安装方法如下:

你需要确保你的系统满足系统需求
默认 Docker for Desktop 的配置不适合运行 eShopOnContainers,因为该应用总共使用了 25 个Linux容器。虽然微服务很轻量,但是应用的运行还需要 SQL Server, Redis, MongoDb, RabbitMQ 和 Seq 作为单独的容器。SQL Server 容器有四个数据库(用于不同的微服务),占用大量内存。
所以最重要的是 Docker 需要有足够的内存 和 CPU。
**重要提示:**如果你已经在一个支持 WSL 2 的系统上安装了 Docker Desktop,那么默认情况下将会启用 WSL2。在构建和运行容器时,它会自动使用所需的 CPU 和内存资源。要了解更多细节,请参考 Docker Desktop WSL 2 backend
这个步骤是可选的,但推荐设置,因为 Docker 有时需要在构建时访问共享驱动器,这取决于构建操作。
当使用 CLI 构建时,这个步骤不必要的,但是当使用 Visual Studio 构建并要访问要构建的代码时,这个步骤则是必须的。

**重要提示:**如果你使用基于 WSL 2 的 Docker Desktop ,那么这个步骤是可选的。
**重要提示:**5100 到 5205端口必须在本地防火墙中开放,因此 STS(基于 IdentityServer 的安全令牌服务容器)的身份验证可以通过 IP - 10.0.75.1 完成,该 IP 应该是可用的,并且已经由 Docker 设置。
客户端远程应用程序,如远程浏览器中的 Xamarin 应用程序或 SPA 应用程序,也需要用到这些端口。
你可以在开发机器的本地防火墙中手动创建规则,也可以直接运行解决方案 deploy\windows\ 文件夹中的 add-firewall-rules-for-sts-auth-thru-docker.ps1 脚本。

注意:如果你得到无法从 http://10.0.75.1:5105/.well-known/openid-configuration 获得配置的错误,那么你可能需要允许 vpnkit 程序,通过所有端口连接到任何计算机。
如果你是在一个企业 VPN 中工作,你可能需要在每次启动你的机器时运行以下 power shell 命令,以允许从 DockerNAT 网络访问:
Get-NetConnectionProfile | Where-Object { $_.InterfaceAlias -match "(DockerNAT)" } | ForEach-Object { Set-NetConnectionProfile -InterfaceIndex $_.InterfaceIndex -NetworkCategory Private }或者只运行解决方案 deploy/windows 文件夹中的 set-dockernat-networkategory-to-private.ps1 脚本。
Docker Desktop 2.2.0.0 不使用 DokerNAT,所以上面的解决方案不会起作用。
根据 issue 5538 in the Docker Desktop for Windows repo 来看,这是故意设计的。
虽然获得了问题的解决方案,但仍然建议你使用 WebSPA 客户端。
此时,你应该能够从命令行运行 eShopOnContainers。要做到这一点,你应该:
转到一个类似于 C:\Users\<username>\source 的目录,就可以克隆 repo 了。
git clone https://github.com/dotnet-architecture/eShopOnContainers.git注意:记住活动开发是在 dev 分支中完成的。要测试最新的代码,请使用此分支而不是 master 分支。
cd eShopOnContainers\src
docker-compose build在构建 docker 映像时,你应该会看到如下图所示的内容,根据系统速度的不同,这个过程应该需要10 到 30分钟才能完成。

第一次运行这个命令会花费更多的时间,因为它需要拉取/下载 dotnet/core/aspnet 和 SDK 镜像,所以它会花费更多的时间。
docker-compose up在最初几秒中,你应该能看到如下内容:

再过几秒钟,你应该会看到这样的结果:

此时,你应该能够导航到 http://host.docker.internal:5107/,并看到 WebStatus 微服务:

当所有微服务都启动(绿勾)时,你应该能够导航到 http://host.docker.internal:5100/ ,并看到 eShopOnContainers 的主页:

你也应该能够导航到 http://host.docker.internal:5104/ ,并在 SPA 应用程序上看到 eShopOnContainers 的主页:

你现在可以研究应用程序或继续使用可选的 Visual Studio 设置。
如果您想研究代码并调试应用程序以查看其工作情况,就必须安装 Visual Studio。
你必须安装 VS 2022,可以安装最新的版本:
https://visualstudio.microsoft.com/vs/
确保你有最新的 .NET 6 SDK 在运行安装程序时,根据你打算测试或使用的应用程序,需要选择以下工作负载:
- ASP.NET 和 Web 开发
- Azure 开发(可选) - 它是可选的,但如果你想部署到 Azure 中的 Docker 主机或使用 Azure 中的任何其他基础设施,建议安装它。

如果你还想测试/使用基于 Xamarin 的 eShopOnContainer 模型应用程序,你需要安装以下额外的工作负载:
- 使用 .NET 的移动开发(Xamarin)
- 通用 Windows 平台开发
- .NET 桌面开发(可选)- 这不是必需的,但只是为了防止你也想从 WPF 或 WinForms 桌面应用程序中进行微服务测试。

确保你没有选择下面用红色箭头突出显示的选项:

当使用 VS 打开支持 Docker 的项目时,会运行一些 Docker 相关的任务,为了避免这些任务的执行时拖慢你的系统,你可能需要配置以下选项:

如果只测试或使用服务器端应用程序和服务,请打开解决方案:eShopOnContainers-ServicesAndWebApps.sln(推荐大多数情况下测试容器与Web应用)
如果要测试或使用服务器端应用程序和服务以及 Xamarin 移动应用程序,请打开解决方案:eShopOnContainers.sln
下面你可以看到在 Visual Studio 2022 中打开的完整的 eShopOnContainers-ServicesAndWebApps.sln 解决方案(服务器端):

注意 VS 2022 是如何在一个特殊的节点树中加载 docker-compose.yml文件的,它使用该配置部署/调试所有已配置的容器到你的 Docker 主机上。
**注意:**如果“docker-compose”项目不是你的“默认启动项目”,右键单击“docker-compose”节点,选择“设置为启动项目”菜单选项,如下图所示:

在 Visual Studio 中按 F5 之前,将 WebSPA 的运行配置从默认的“调试”设置为“发布”,如下所示:

如果你在 Visual Studio 中按 F5 调试之后,通过 http://:5104/ 浏览应用程序时发现 WebSPA 项目有问题,可以按照以下说明:
-
在
eShopOnContainers\src\Web\WebSPA位置,更新 WebSPA 项目中的 Dockerfile (src/Web/WebSPA/Dockerfile),在WORKDIR /app(第5行)和EXPOSE 80(第6行)之间插入下面的代码:RUN apt-get update RUN apt-get -y install curl gnupg RUN curl -sL https://deb.nodesource.com/setup_12.x | bash - RUN apt-get -y install nodejs RUN npm install RUN npm -v
-
在
eShopOnContainers\src位置下的docker-compose.override.yml文件中,将 webspa.environment 下的ASPNETCORE_ENVIRONMENT的值更新为Development,如下图所示:webspa: environment: - ASPNETCORE_ENVIRONMENT=Development - ASPNETCORE_URLS=http://0.0.0.0:80 - IdentityUrl=http://${ESHOP_EXTERNAL_DNS_NAME_OR_IP}:5105
此时,在等待 NuGet 包被正确恢复一段时间后,你应该能够构建整个解决方案,甚至只需要简单地按 F5 或按调试按钮直接将其部署/调试到 Docker 中,现在应该被标记为“Docker”:

VS 2022 应该会编译 .NET 项目,然后创建 Docker 镜像,最后在 Docker 主机中部署容器(默认的 Linux 虚拟机在 Windows Docker 中)。
注意,第一次按 F5 会花更多的时间,至少需要几分钟,因为要除了编译你的代码,它还需要拉取/下载基础镜像(SQL for Linux Docker 镜像, Redis 镜像, ASPNET 镜像,等等)并注册在你的PC的本地镜像仓库中。
最后,因为 docker-compose 配置项目被配置为打开 MVC 应用程序,它应该会打开你的默认浏览器,并显示 MVC 应用程序,数据来自微服务/容器:
注意:根据你的系统配置,启动所有容器和应用数据库迁移可能需要一些时间。如果浏览器中出现 503 错误(服务不可用),只需给它一些时间并进行刷新,过一会儿就可以看到主页。

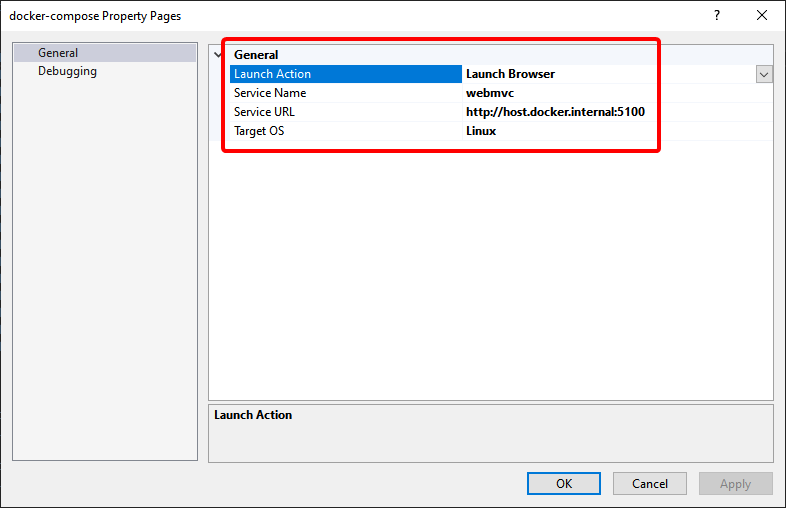
下面是如何配置 docker-compose 配置项目来打开 MVC 应用程序:

最后,你可以通过下面的命令“Docker ps”来查看多个容器是如何在你的 Docker 主机中运行的:

你可以看到 8 个容器正在运行,哪些端口被暴露,等等。
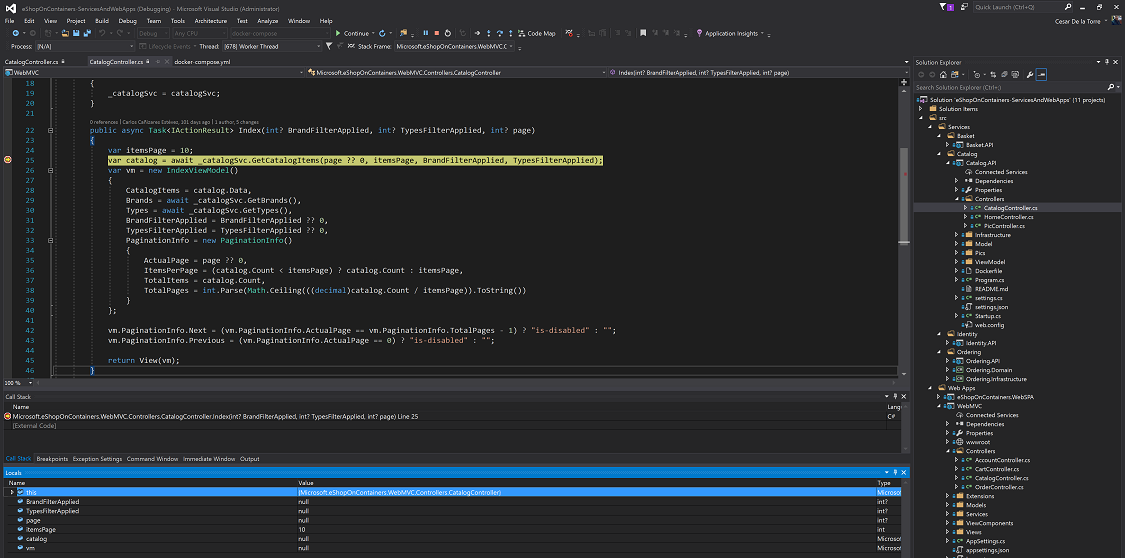
在 VS 202 2中,一些非常引人注目且高效的功能就是跨多个容器/项目调试多个断点。
例如,你可以在 MVC Web 应用程序的控制器中设置一个断点,并在 Catalog Web API 微服务中的第二个控制器中设置第二个断点。
然后刷新浏览器,如果你还在运行该应用程序或 F5 再次运行,VS 将停止在正运行在 Docker 中的微服务中,如下所示!:)
断点在 MVC 应用程序(作为 Docker 容器运行在 Docker宿主中)

再次按 F5...
断点在 Catalog 微服务(作为 Docker 容器运行在 Docker宿主中):

就是这样!超级简单!Visual Studio 在幕后处理了所有的复杂性,你可以直接执行 F5 并调试一个多容器应用程序!
只有两张图,点这里查看原文
安装 VS Code 后,你可以编辑特定的文件或“打开”整个解决方案文件夹,如下图所示:
打开解决方案文件夹

编辑 .yml 文件

另外,建议安装 VS Code 的 C#扩展和Docker扩展:

现在,你应该可以通过研究代码和调试 eShopOnContainers 来开始学习了。
-
[eShopOnContainers issue] 无法在MVC应用程序中显示登录页面
https://github.com/dotnet-architecture/eShopOnContainers/issues/295#issuecomment-327973650
-
[docs.microsoft.com issue] 配置Windows vEthernet适配器网络,以正确支持 Docker 容器卷
https://github.com/dotnet/docs/issues/11528#issuecomment-486662817
-
[eShopOnContainers PR] 添加Power Shell脚本,将DockerNAT的network category设置为private
https://github.com/dotnet-architecture/eShopOnContainers/pull/1019
-
使用Docker解决Visual Studio开发中的问题(网络)
-
[eShopOnContainers issue] 项目无法在 Visual Studio 中加载
https://github.com/dotnet-architecture/eShopOnContainers/issues/1013#issuecomment-488664792