探索应用 - zilor-net/eShopOnContainers-CN-Wiki GitHub Wiki
本页面涵盖了 eShopOnContainers 应用程序的探索,假设你已经完成了以下操作:
MVC Web 应用
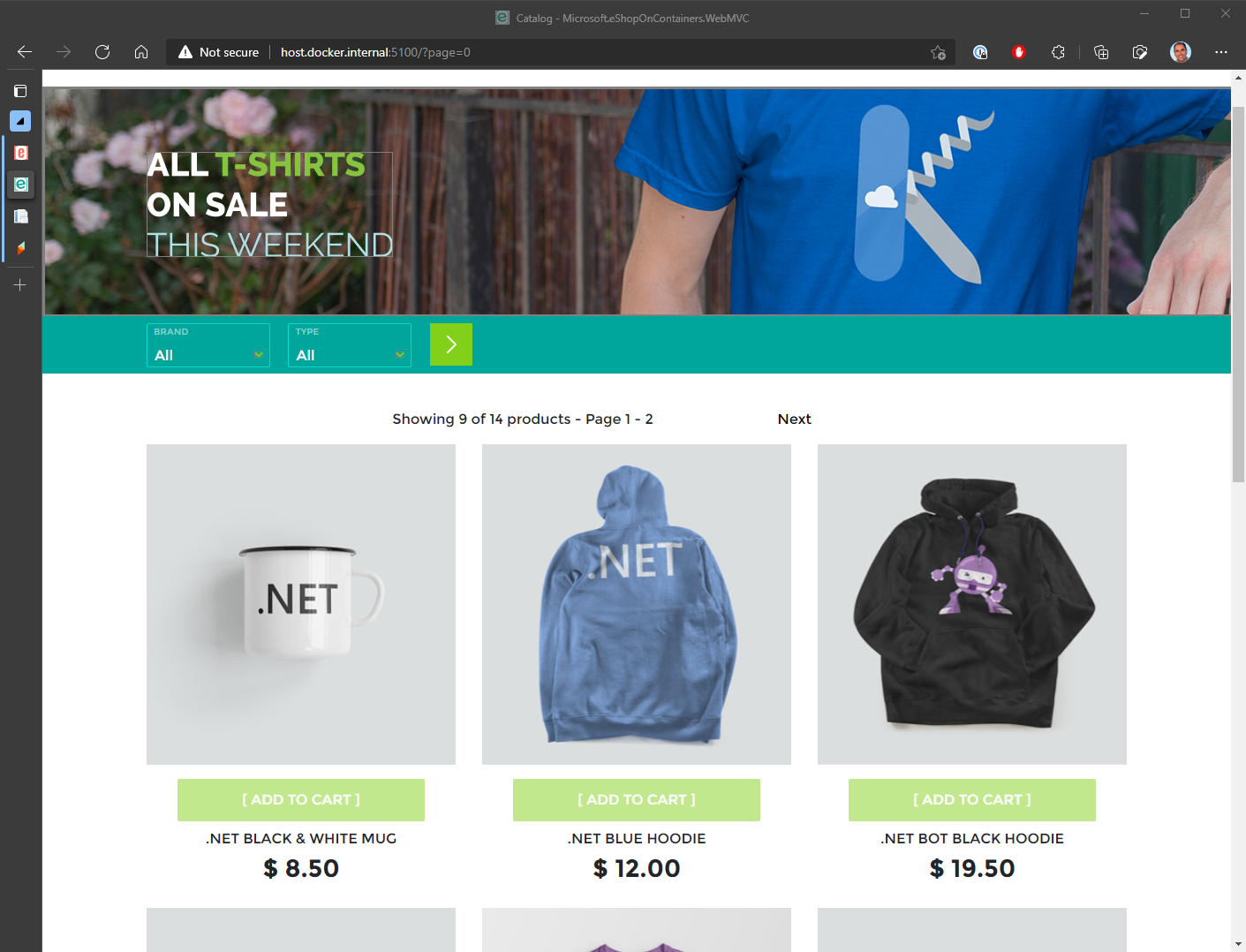
打开浏览器,输入 http://host.docker.internal:5100 并按回车。你应该可以看到如下图所示的 MVC 应用程序:

在 Web MVC 应用中登录并创建订单
当你通过 URL - http://host.docker.internal:5100打开 Web MVC应用程序时,你能够测试主页,它也是商品的目录页面。
如果您想要将商品添加到购物车中,你需要首先在 STS (Security Token Service - 安全令牌服务)的微服务负责的登录页面上进行登录。
当然,你也可以注册你自己的用户,或者你也可以使用默认的用户[email protected],所以你可以不用注册你自己的用户,这将更容易方便探索。
演示用户的凭证:
- 用户: [email protected]
- 密码: Pass@word1
下面你可以看到从 MVC 应用程序提供这些凭据的登录页面。

SPA Web 应用
当容器运行时,打开浏览器,输入“http://host.docker.internal:5104/”并按回车键。
你可以看到如下图所示的 SPA 应用程序:

从SPA应用程序登录时,界面上具有不同的“品牌”,但登录凭据与之前相同。
Swagger UI - REST API 微服务 - 目录
当容器运行时,打开浏览器并键入 http://host.docker.internal:5101 并按回车键。你应该可以看到微服务的 Swagger UI页面,它允许你测试 Web API,就像下面的截图:

碳素 Swagger UI:
- 点击
/api/v1/Catalog/items端点 - 点击
Try it out按钮 - 点击蓝色的
Execute按钮
你应该可以看到如下图所示的页面,在这里你可以看到从 API 返回的 JSON:

适用于 Android, iOS 和 Windows的Xamarin.Forms 移动应用
Xamarin 移动应用支持最常见的移动操作系统平台(iOS, Android 和 Windows/UWP)。
在这种情况下,微服务的消费是通过 C# 完成的,但是它运行在客户端设备上,在 Docker 主机内部网络之外(比如从你的本地网络或者 Internet)。
你可以将 Xamarin 应用部署到真正的iOS、Android 或 Windows 设备上。
你也可以在基于 Hyper-V 的 Android 模拟器上测试它,比如 Visual Studio Android 模拟器(不要安装谷歌的Android模拟器,否则会破坏 Docker 和 Hyper-V)

By default, the Xamarin app shows fake data from mock-services. In order to really access the microservices/containers in Docker from the mobile app, you need to:
默认情况下,Xamarin应用程序显示了来自 mock-services 的假数据。为了从移动应用中真正访问 Docker 中的微服务/容器,你需要:
-
在 Xamarin 应用的
App.xaml.cs中,设置 UseMockServices = false,并且在GlobalSettings.cs中的BaseEndpoint = http://<the-actual-server-ip-address>中指定主机 IP。这两个文件都在 Xamarin.Forms 项目中(PCL)。另一个选择是通过 app UI 修改 IP,通过在 app 的设置页面修改IP地址,如下图所示。
-
此外,您需要确保服务使用的 TCP 端口在本地防火墙中是开放的。

所有应用程序与微服务
一旦容器被部署,你应该可以从你的开发机器,访问以下 URL 或连接字符串中的任何服务:
- Web 应用程序
- Web MVC: http://localhost:5100
- Web SPA: http://localhost:5104
- Web Status: http://localhost:5107
- 微服务
- 商品目录微服务: http://localhost:5101 (不安全)
- 购物微服务: http://localhost:5102 (需要登录 - 点击登录授权按钮)
- 购物车微服务: http://localhost:5103(需要登录 - 点击登录授权按钮)
- 身份微服务: http://localhost:5105 ("发现文档"页面)
- 基础设置
- SQL Server (使用 SSMS 连接:
tcp:localhost,5433和User Id=sa;Password=Pass@word;浏览仓库):- 身份:
Microsoft.eShopOnContainers.Service.IdentityDb - 商品目录:
Microsoft.eShopOnContainers.Services.CatalogDb - 营销:
Microsoft.eShopOnContainers.Services.MarketingDb - 购物:
Microsoft.eShopOnContainers.Services.OrdeingDb - Webhooks:
Microsoft.eShopOnContainers.Services.WebhooksDb
- 身份:
- Redis (购物车数据): 安装并运行 redis-commander 通过 http://localhost:8081/ 浏览
- RabbitMQ (消息队列): http://10.0.75.1:15672/ (登录:username=guest, password=guest)
- Seq (日志收集器): http://10.0.75.1:5340
- SQL Server (使用 SSMS 连接: