Themes - yihui/xaringan GitHub Wiki
A theme typically consists of two CSS files foo.css and foo-fonts.css, where foo is the theme name.
How to Use
To use a theme, you can specify the css option as an array of CSS filenames (without the .css extensions). Include the default theme as the first css option to retain all of the CSS styles in the default xaringan presentation theme.
output:
xaringan::moon_reader:
css: [default, metropolis, metropolis-fonts]
If you want to contribute a theme to xaringan, please read this blog post.
Available Themes
xaringan comes with the default theme as well as user contributed themes. You can see all of the currently
available themes using names(xaringan:::list_css()):
[1] "chocolate-fonts" "chocolate" "default-fonts"
[4] "default" "duke-blue" "hygge-duke"
[7] "hygge" "kunoichi" "lucy-fonts"
[10] "lucy" "metropolis-fonts" "metropolis"
[13] "middlebury-fonts" "middlebury" "ninjutsu"
[16] "rladies-fonts" "rladies" "robot-fonts"
[19] "robot" "rutgers-fonts" "rutgers"
[22] "shinobi" "tamu-fonts" "tamu"
[25] "uo-fonts" "uo"
Theme Showcase
Below are screenshots of some of the available themes.
Rutgers

middlebury

lucy

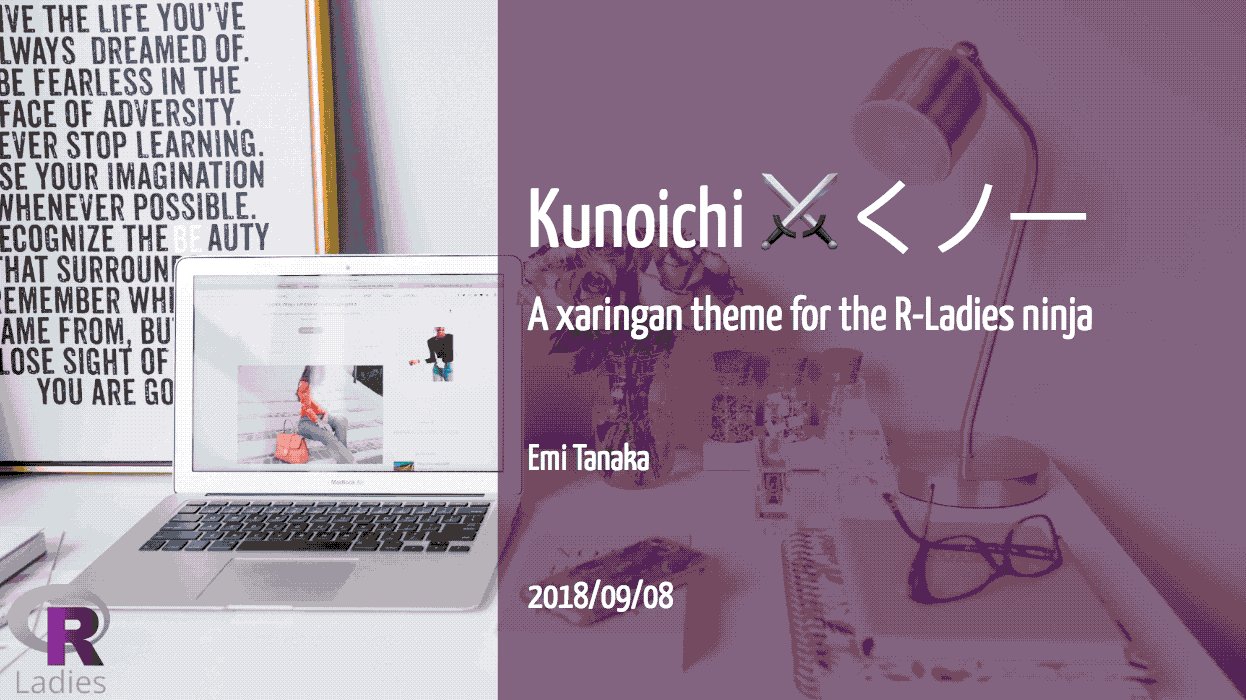
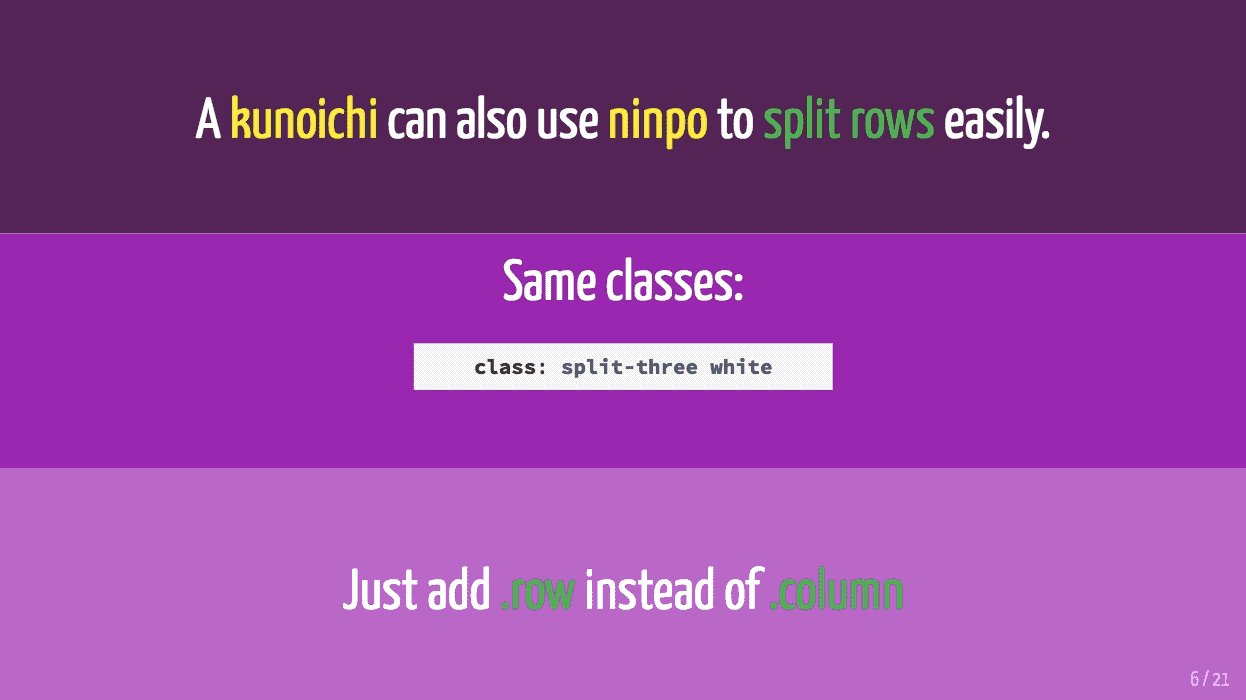
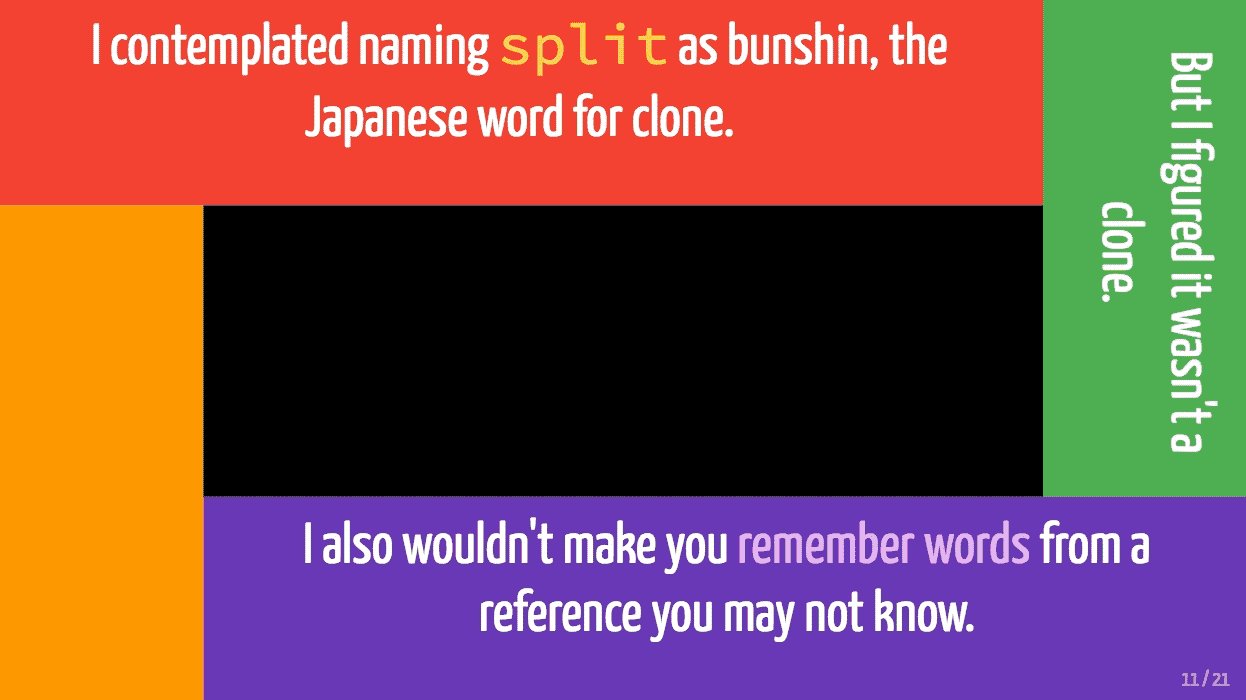
kunoichi

chocolate
