Transition & Animation - yexingxia/webfont GitHub Wiki
Transition


timing-function
Animation properties list
width/height/color/spacing/margin/padding/tlbr/visible/clip...
many browsers hardware accelerate animations that don't require repaints, namely opacity, 3D transforms and filters. Other browsers do things differently, but as Webkit is popular on mobile where these things matter most, it's worth noting this special case.
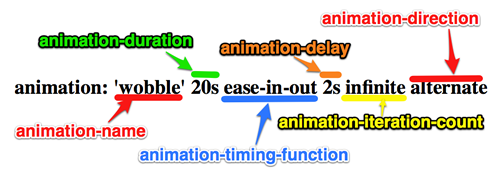
Animation

animation-fill-mode
specifies how a CSS animation should apply styles to its target before and after it is executing
- none (initial)
- forwards => The target will retain the computed values set by the last keyframe encountered during execution, depends on animation-direction and animation-iteration-count
- backwards => The animation will apply the values defined in the first relevant keyframe as soon as it is applied to the target, and retain this during the animation-delay period, depends on animation-direction
- both => The animation will follow the rules for both forwards and backwards, thus extending the animation properties in both directions
animation-play-state
Resources
- 大家来补充
- animate.css
- css shake
Demo
- 大家来补充
- transition & animation @wmf