Android InApp Unity with Mopub Mediation - yanivav/Documentation GitHub Wiki

This document describes the procedure for serving StartApp Ads in your Unity Android application using MoPub mediation network
NOTES:
- The code samples in this document can be copy/pasted into your source code
- If you have any questions, contact us via [email protected]
##Step 1, Getting Started
The following instructions assume you are already familiar with the MoPub mediation network and have already integrated the MoPub Android SDK into your application. Otherwise, please start by visiting MoPub site and reading the instructions on how to add MoPub mediation code into your app.
- MoPub site: mopub.com/products/ad-network-mediation
- MoPub instructions: github.com/mopub/mopub-android-sdk/wiki/Getting-Started
##Step 2, Adding Your Application to Your StartApp Developer's Account
- Login into your StartApp developer's account
- Add your application and get its App ID
- Download the StartApp In-App SDK
For any questions or difficulties during this process, please contact us via [email protected]
##Step 3, Integrating the MoPub Mediation Adapter
Copy the adapter jar file from the zip to the “Assets/Plugins/Android” directory of your project.
##Step 4, Integrating StartApp In-App SDK
Integrate the StartApp SDK by implementing steps 1-3 from the integration manual.
You can ignore all the following steps unless you want to use StartApp Ads directly instead of via MoPub mediation network.
After completing Step 3 of the integration, add the following line to your code. Make sure this code is executed before using Mopub API:
StartAppWrapper.init();
##Step 5, Adding a Custom Event
- Login into your MoPub account
- Navigate to "Networks" tab and click "Add a Network"
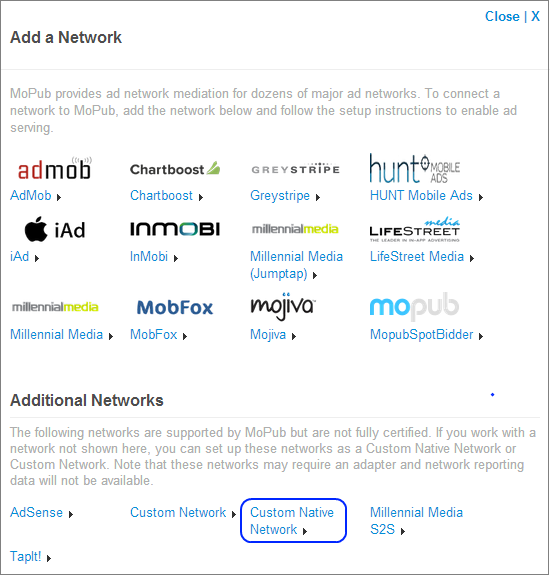
 3. Under "Additional Networks" click "Custom Native Network"
3. Under "Additional Networks" click "Custom Native Network"
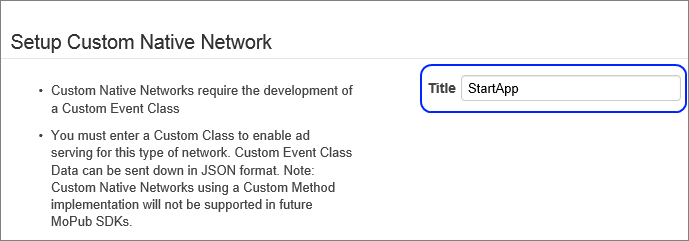
 4. Under "Setup Custom Native Network", fill in "StartApp" in the "Title" field
4. Under "Setup Custom Native Network", fill in "StartApp" in the "Title" field
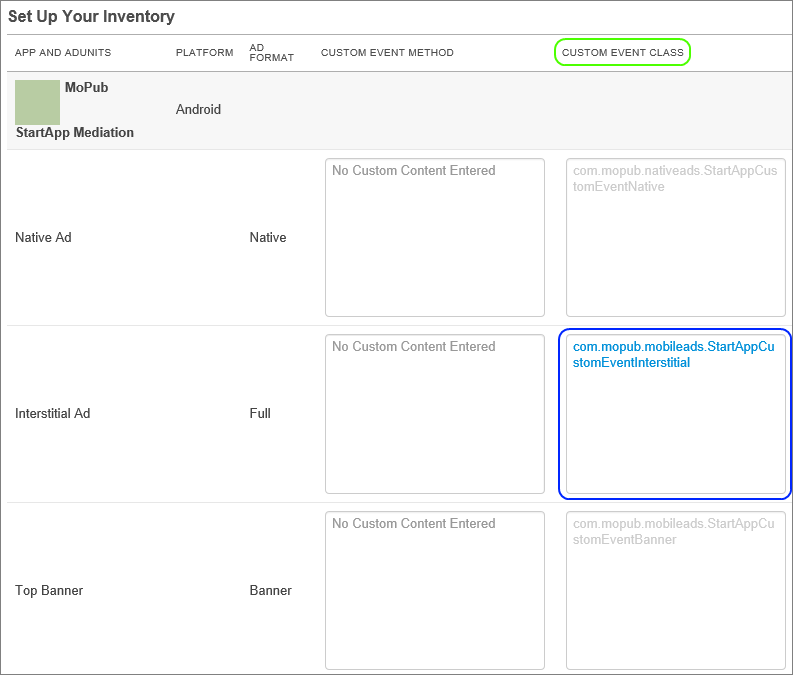
 5. Under "Set Up Your Inventory", select the Ad Units where you want to show StartApp ads, and fill in the appropriate class name under the "CUSTOM EVENT CLASS" box:
5. Under "Set Up Your Inventory", select the Ad Units where you want to show StartApp ads, and fill in the appropriate class name under the "CUSTOM EVENT CLASS" box:
 **Interstitial:** ``com.mopub.mobileads.StartAppCustomEventInterstitial``
**Interstitial:** ``com.mopub.mobileads.StartAppCustomEventInterstitial``
 **Banner:** ``com.mopub.mobileads.StartAppCustomEventBanner``
**Banner:** ``com.mopub.mobileads.StartAppCustomEventBanner``
 **Native:** ``com.mopub.nativeads.StartAppCustomEventNative``
**Native:** ``com.mopub.nativeads.StartAppCustomEventNative``

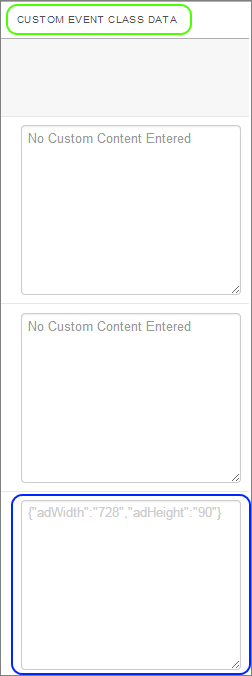
- For Banners only - if you want to show banner with a different size rather than the standard 320x50, fill it in the appropriate class data under "CUSTOM EVENT CLASS DATA" of your Banner ad unit using the following format: {"adWidth":"", "adHeight":""}. For example, {"adWidth":"480", "adHeight":"50"}

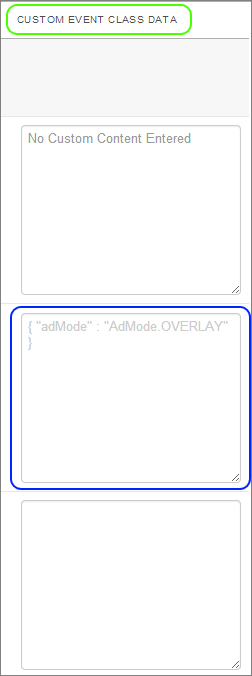
- Optional - if you want to show a specific Interstitial ad type, fill in the appropriate class data under "CUSTOM EVENT CLASS DATA" of your Interstitial ad unit:
 Overlay Ad:
Overlay Ad: { "adMode" : "AdMode.OVERLAY" }
 Full Page:
Full Page: { "adMode" : "AdMode.FULLPAGE" }
 App Wall:
App Wall: { "adMode" : "AdMode.OFFERWALL" }

NOTE: we highly recommend leaving this field empty in order to use the automatic mode which selects the best ad to load.
- Click "Save and Continue"
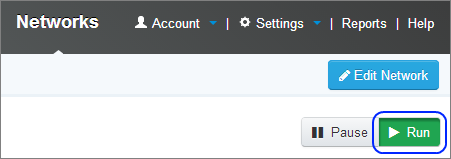
- Click the "StartApp" network and make sure the "Run" button is active

##Step 6, Testing Your Application
Congratulation - that's it! You may now run your app and see StartApp ads in action.