반응형 웹 디자인을 시작하는 방법 - yamoo9/cj-olive-networks GitHub Wiki
반응형 웹 디자인을 시작하는 방법
반응형 웹디자인의 장점에 대해 살펴 보았습니다. 이어서 반응형 웹을 시작하는 방법에 대해 알아 보겠습니다.
1. 현재 서비스는 되는 웹사이트에 반응형이 적용되어 있는지 확인해보세요.
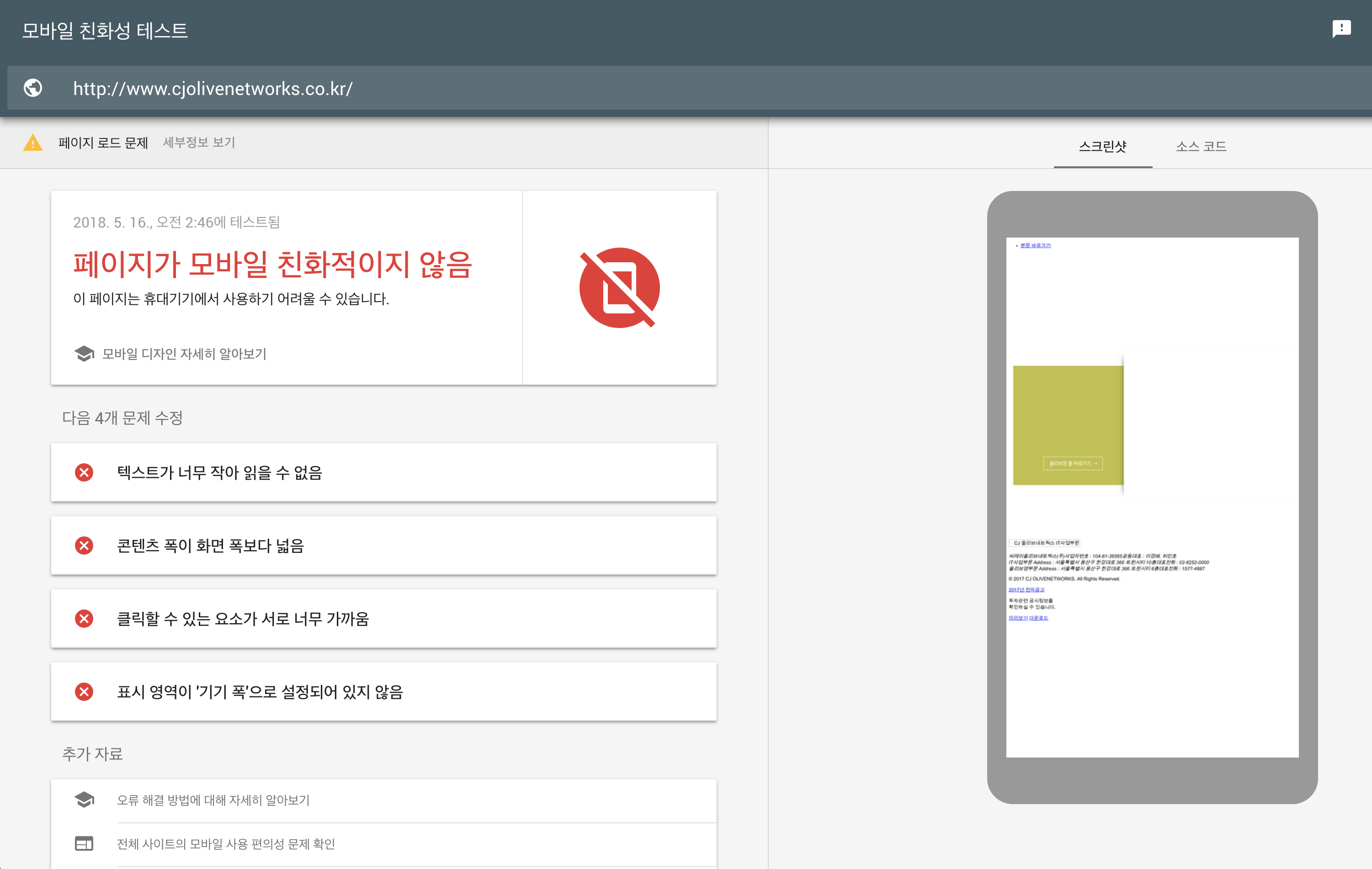
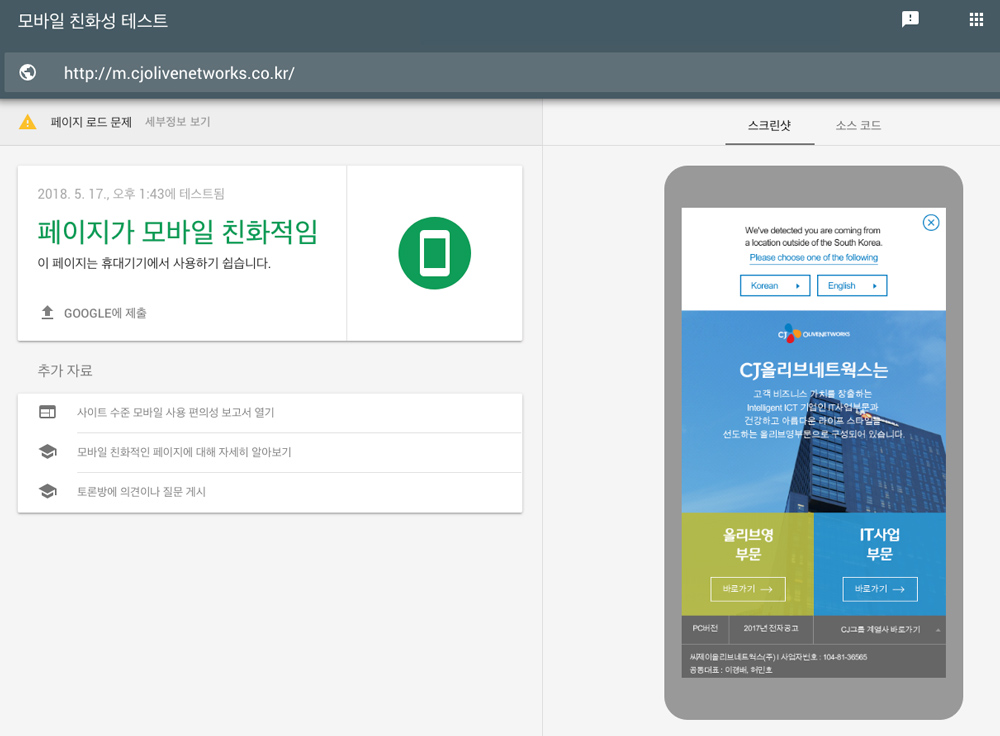
가장 먼저해야 할 일은 웹사이트의 반응성을 테스트 하는 것입니다. Google 모바일 친화성 테스트 도구를 사용 할 수 있습니다. 검토할 웹사이트 URL을 입력한 후, 테스트 실행 버튼을 누르면 도구가 사이트를 분석하고 반응성을 가졌는지 여부를 알려줍니다. 또한 웹사이트가 모바일 친화적인지 확인하기 위해 해야 할 일에 대한 제안을 확인할 수 있습니다. 모바일 친화적 사이트 만들기 가이드를 참고해서 읽어보면 더욱 좋을 겁니다.
데스크톱 전용 페이지 테스트

모바일 전용 페이지 테스트

그리고 Troy 온라인 서비스를 통해 다양한 화면 크기에서 최적화 된 화면을 보여주는지 테스트 해봅니다.

2. 반응형 웹 디자인 사례 검토
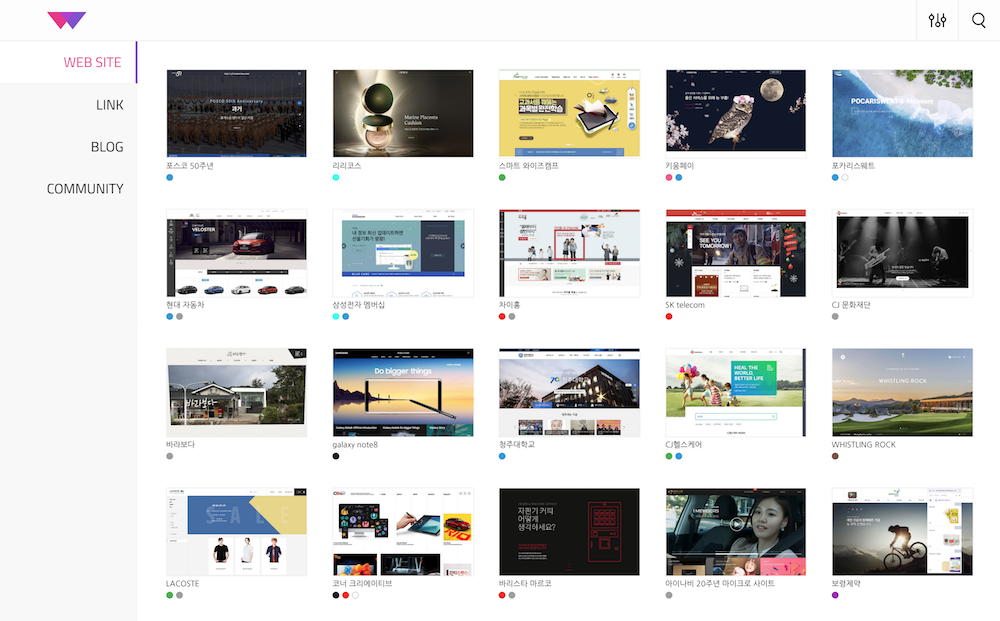
사이트 반응성이 여부를 확인했으면 반응형 웹 사이트 사례에서 영감을 얻어야 합니다. 영감을 주는 웹사이트가 언급했던 반응형 웹 디자인 핵심 원칙과 기타 필요한 기능을 어떻게 구현 했는지 면밀히 검토해봐야 합니다. 다양한 반응형 웹사이트를 살펴보려면 koreawebdesign.com에 방문해보세요.

3. 반응형 웹 디자인 전문가의 조언
반응형 웹 디자인은 모바일 기기 우선, 콘텐츠 중심의 설계가 요구됩니다. 단지 경력이 오래되었다는 이유로 과거의 오래된 경험에 머물어 있는 기획자, 디자이너, 개발자에게 의견을 묻지 마세요. 관련 분야에 대한 충분한 경험과 노하우가 있는 전문가에게 조언을 구해 최선의 방법에 대해 논의하고 결과를 도출해내야 합니다.