メニューの作成/設定 - x0oey6B8/KeyToKey-Web GitHub Wiki
目次
メニューとは
円形状のメニューを表示してマクロを実行できる機能です。

設定ページを開く
「メニューの作成・設定」をクリックします。

メニュー設定
メニューの作成
「メニューの作成」をクリックし、メニューの名前(何でもいいです)を決めてチェックマークのボタンをクリックします。


メニューアイテムの追加・削除・複製
メニューアイテムはメニューに表示されるピースのことです。マクロを割り当てることができます。 追加・削除・複製は以下の操作を行います。
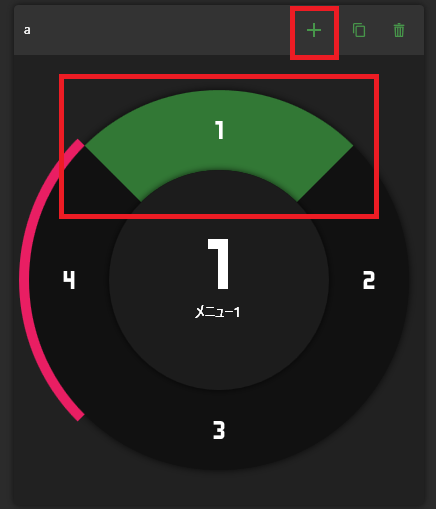
- メニューの名前の横にある「+」ボタンからアイテムを追加できます。
- メニューアイテムを
右クリックするとで削除することができます。 - メニューアイテムを
中クリックするとで複製することができます。

メニューアイテムの編集
メニューアイテムが選択状態になるとメニューアイテムの外側にピンクのインジケーターが表示されます。 また、右側にある「メニューアイテムの設定」でマクロや表示内容を設定できるようになります。

メニューアイテムの設定
マクロの設定
「マクロを選択する」でメニューアイテムにマクロを設定することができます。
⚠️NOTE: マクロを設定しないと読み込みに失敗するので注意してください。

メニュー中央に表示されるのタイトルと説明
タイトルと説明はメニューの中央に二段に分けて表示されます。

コンテンツ
コンテンツはメニューの中央とメニューアイテムの中央に表示されます。表示できるコンテンツの種類については後ほど表示できるコンテンツで解説します。

メニューとメニューアイテムの配色
「色(全体)」ではメニューやメニューアイテム全体の色の設定を行うことができます。

表示できるコンテンツ
メニューアイテム、またはメニューに表示できるコンテンツは以下の通りです。
アイコン
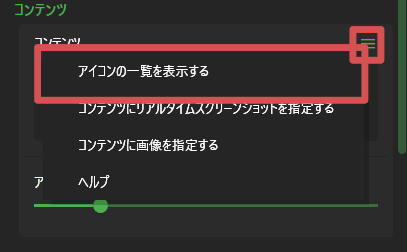
KeyToKey には千数百個のアイコンが用意されています。 アイコンの名前をコンテンツに指定することでメニュー/メニューアイテムに表示させることが可能です。 コンテンツの横にある三本線のアイコンをクリックするとメニューが表示されるので「アイコン一覧を表示する」をクリックします。 アイコンの一覧が表示されるので、そこから表示させたいアイコンをクリックします。 クリックするとアイコンの名前がクリップボードにコピーされるので、あとはコンテンツ(テキストボックス)に貼り付けるとアイコンが表示されます。

画像
画像を表示させるには画像ファイルのパスを指定します。 「コンテンツに画像を指定する」からファイルを選択することが可能です。
NOTE: 使用できる画像は
50x50以下でなければなりません。

リアルタイムスクリーンショット
リアルタイムスクリーンショットはメニューが表示された際に指定された座標と範囲の画像を撮影し、メニュー/メニューアイテムに表示させることができます。 座標と範囲の指定の仕方は「ss="横の座標,縦の座標,横の範囲,縦の範囲"」と指定します。 「コンテンツにリアルタイムスクリーンショットを指定する」をクリックすれば赤枠が表示され、そこから座標と範囲を指定することが可能です。 赤枠は Enter キーを押すことで座標と範囲を決定することができます。

パスデータ
パスデータは svg 等で使用されるパスデータのことを指します。 データを指定するには「Data="パスデータ"」と指定します。 もし、アイコン一覧に自分の使用したいアイコンがない場合はMaterial Design Iconsなどを見てみるといいでしょう。
使用したいアイコンをクリックして、「</>」から「View XAML (Canvas)」を選択します。 するとコードが表示されるので全選択/コピーします。 コピーしたコードをコンテンツ(テキストボックス)に貼り付けることでアイコンを表示させることができます。

テキスト
アイコン/画像/リアルタイムスクリーンショット/パスデータ以外の形式で指定した場合は指定したテキストが表示されます。
メニューを表示させるには
割り当て設定時に「メニュー割り当て」を選択します。するとメニューの選択画面が開きます。

左側のリストからメニューを選択し、右上のチェックマークのボタンをクリックすることでメニューの割り当ては完了です。

使用するスティック
コントローラーのスティックを使用してメニューアイテムの選択を行うことができます。 使用するスティックでは、左と右のどちらのスティックを使用するのかを設定します。
