Tutorial - woveon/wovtools GitHub Wiki
< Home

This tutorial takes the ExpressJS sample application and turns it into a WovTools project, deploying it to a Kubernetes cluster. Each step has a good bit of commentary.
- WovTool Demo Listener Git Repo
- Beta state of presentation
- These are not teaser or short videos. We have 30s and 5min videos in the works.
- This really needs some opening slides and terminology to go with the video
- Click the YouTube video title to open full screen in a new Tab.
Step 1 - Prepping the Demo
Check out the demo project. This is the Express JS example that listens on one route.
Step 2 - Wov-Init
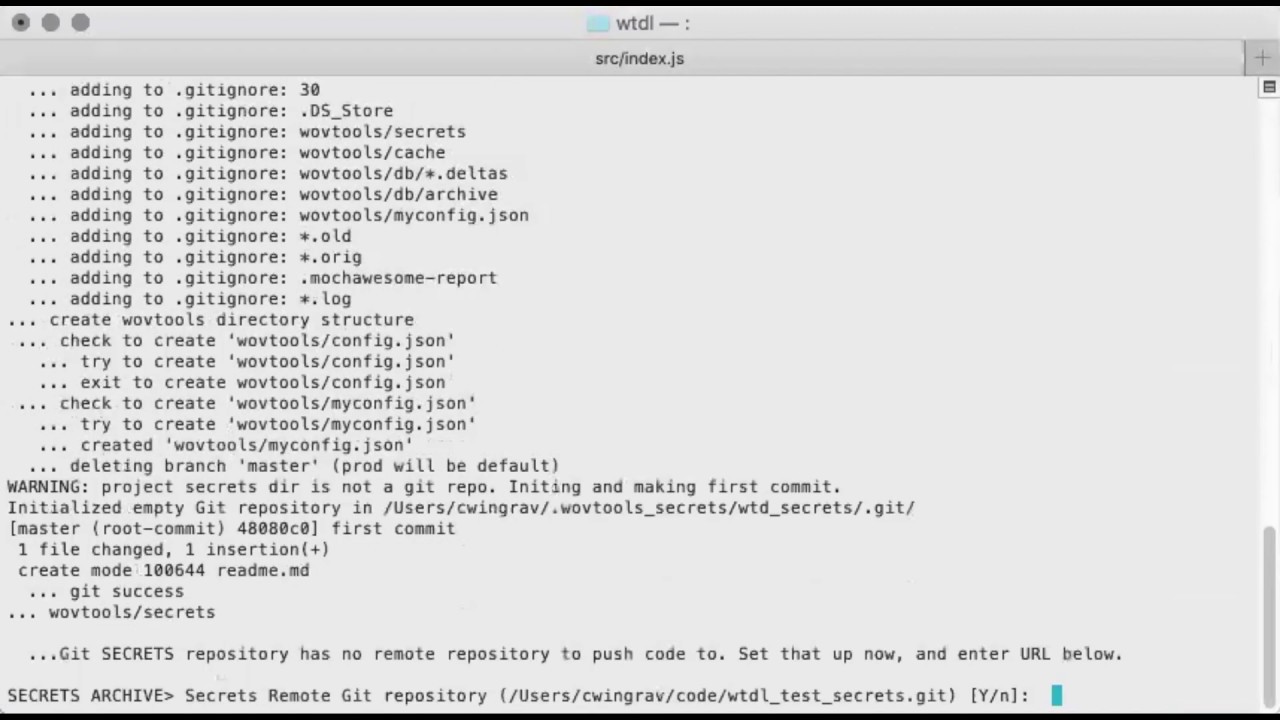
Turn the simple ExpressJS sample listener app into a WovTools project with the wov-init command. WovTools guides you through a lot of configuration tedium that typically is error-prone and gets in the way of actual work.
Step 3 - A Live WovTools Environment
Shows what a WovTools environment enables now after init and then push all into Git repos.
Step 4 - Building a Microservice
Building a microservice from code requires a recipe. This recipe copies code and commands to use in different stages of a Dockerfile.
Step 5 - Push
Pushing makes sure that our containers and Kubernetes files are archive together and versioned. The wov-push command ensures that everything has been checked in and built, then pushes to Docker Repositories and a file share, in this case AWS S3.
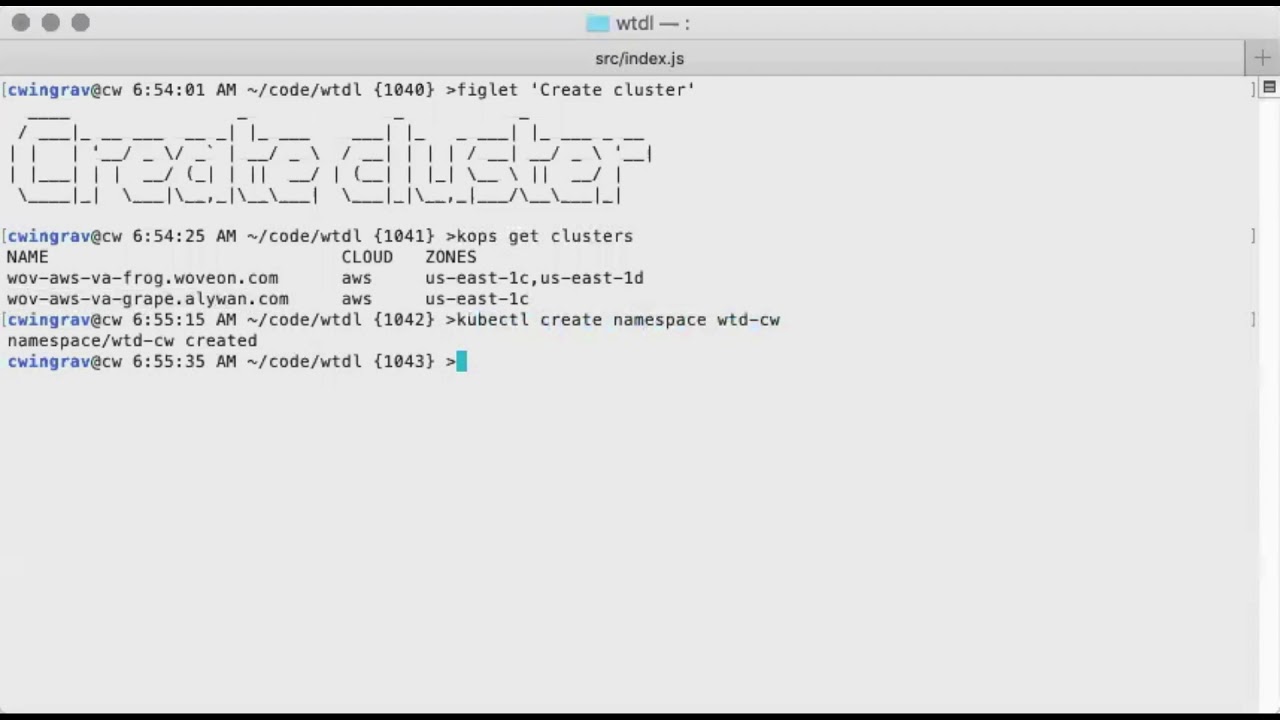
Step 6 - Cluster Creation
Creating a cluster uses WovTools infrastructure to make kops calls. We use existing tools as much as possible. This video does not show cluster creation though as I already have one.
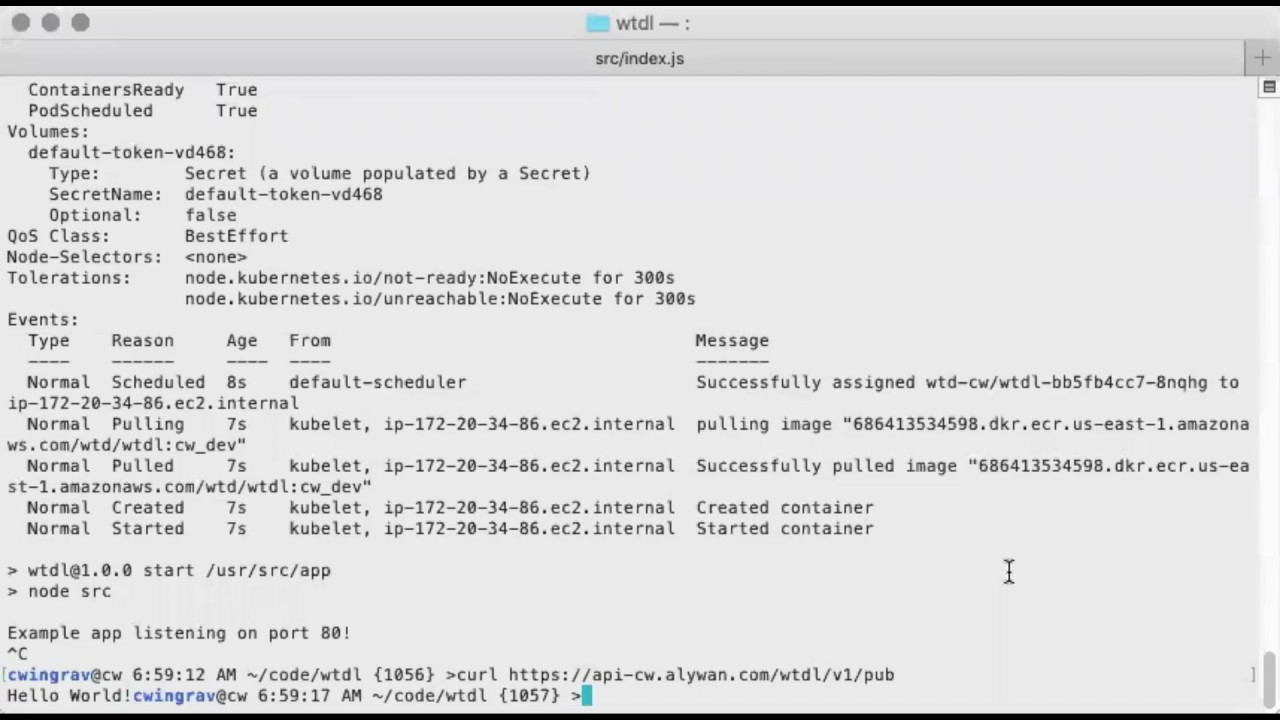
Step 7 - Deployment
Deploying a versioned stage of your system is with one simple command. WovTools assists with quick health and logging test commands.
Step 8-9 - Health Checks
WovTools uses the same config for liveprobes as it does for health checks. Using a dev deploy after fixing a health path shows how it is all tied together.