Manually Link Package - wkh237/react-native-fetch-blob GitHub Wiki
Index
Link Android Package
Open android/app/build.gradle, add this line
dependencies {
...
+ compile project(':react-native-fetch-blob')
}
Open android/settings.gradle, and add these lines which will add RNFetchBlob Android project dependency to your app.
include ':app'
+ include ':react-native-fetch-blob'
+ project(':react-native-fetch-blob').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-fetch-blob/android')
Add these lines to MainApplication.java, so that RNFetchBlob package becomes part of react native package.
...
+ import com.RNFetchBlob.RNFetchBlobPackage;
...
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
+ new RNFetchBlobPackage()
);
}
};
...
For projects < 0.28
React Native has changed OkHttp version in 0.27, if your project is older than 0.28 you have to explicitly specify OkHttp version in node_modules/react-native-fetch-blob/android/build.gradle
dependencies {
compile 'com.facebook.react:react-native:+'
+ compile 'com.squareup.okhttp3:okhttp:3.4.1'
- //{RNFetchBlob_PRE_0.28_DEPDENDENCY}
}
If you still having problem on installing this package, please check the trouble shooting page or file an issue
Link IOS Package
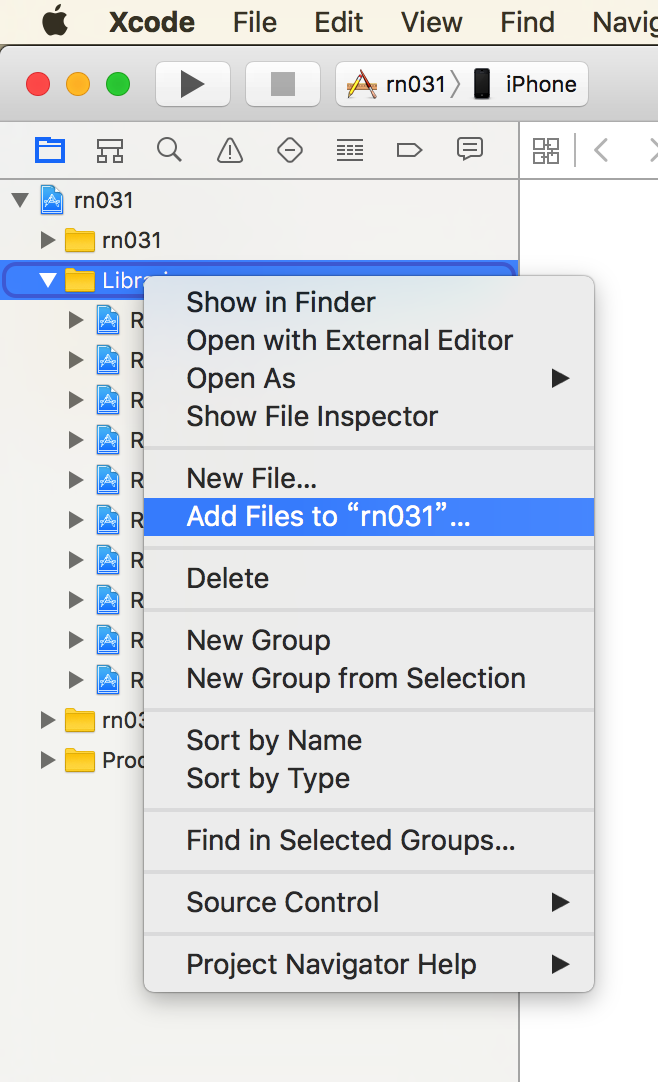
Open Xcode expand your project in the navigator and right-click Libraries, select Add files to ..

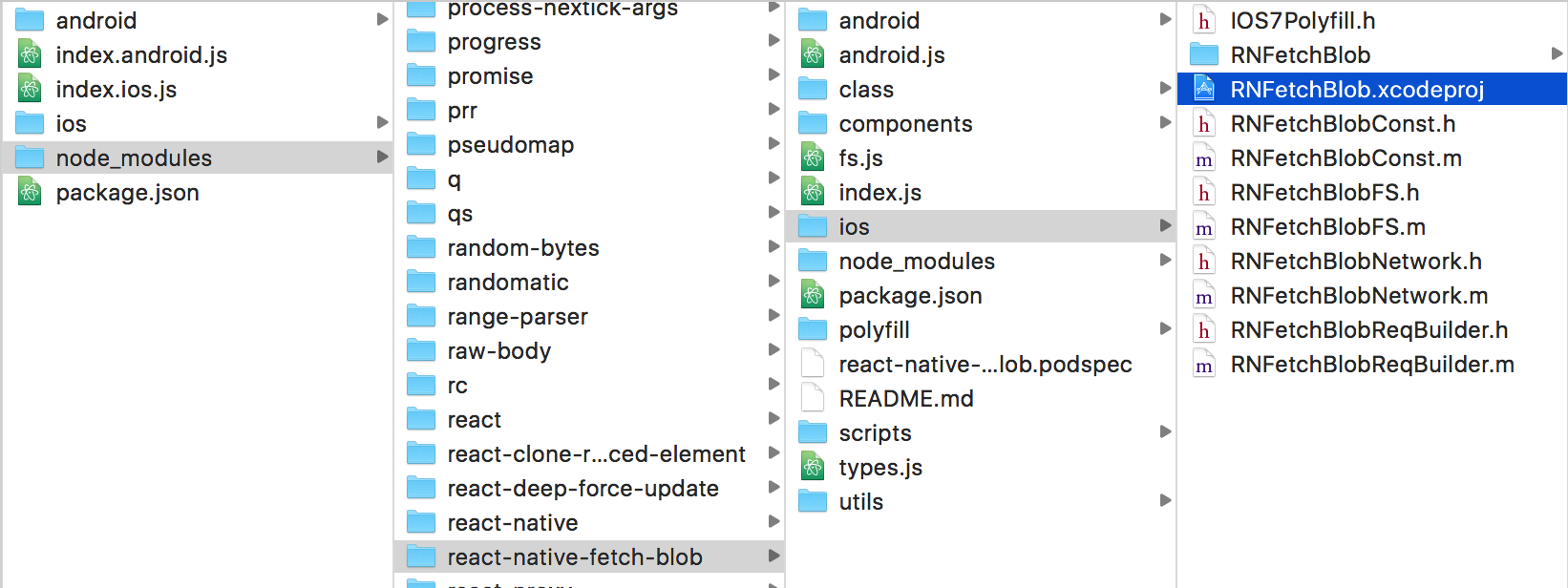
Select node_modules/react-native-fetch-blob/ios/RNFetchBlob.xcodeproj

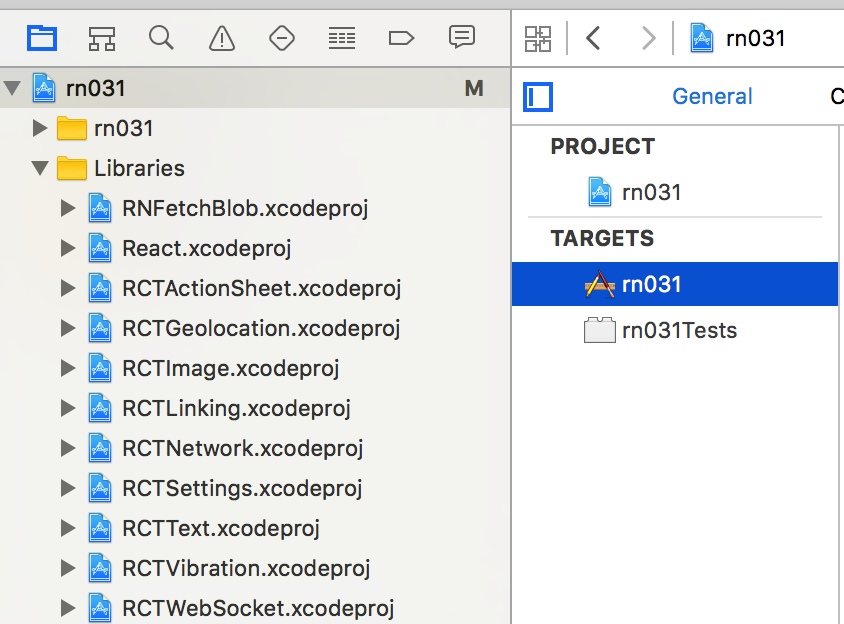
Click your project in navigator, select your project in TARGET, then click General

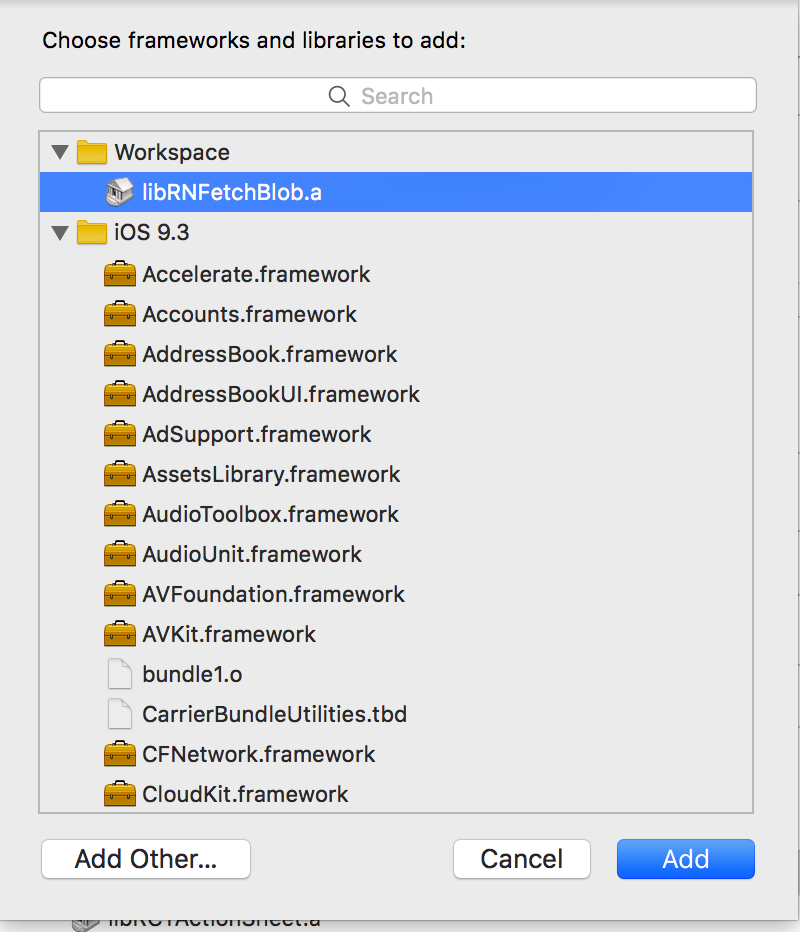
Click + sign under Linked Frameworks and Libraries

Select and add libRNFetchBlob.a