React App UI - vsch/laravel-translation-manager GitHub Wiki
React App UI for Laravel Translation Manager
By default the React UI app will be enabled but some extra steps are needed in order for Laravel mix to be able to find its asset files:
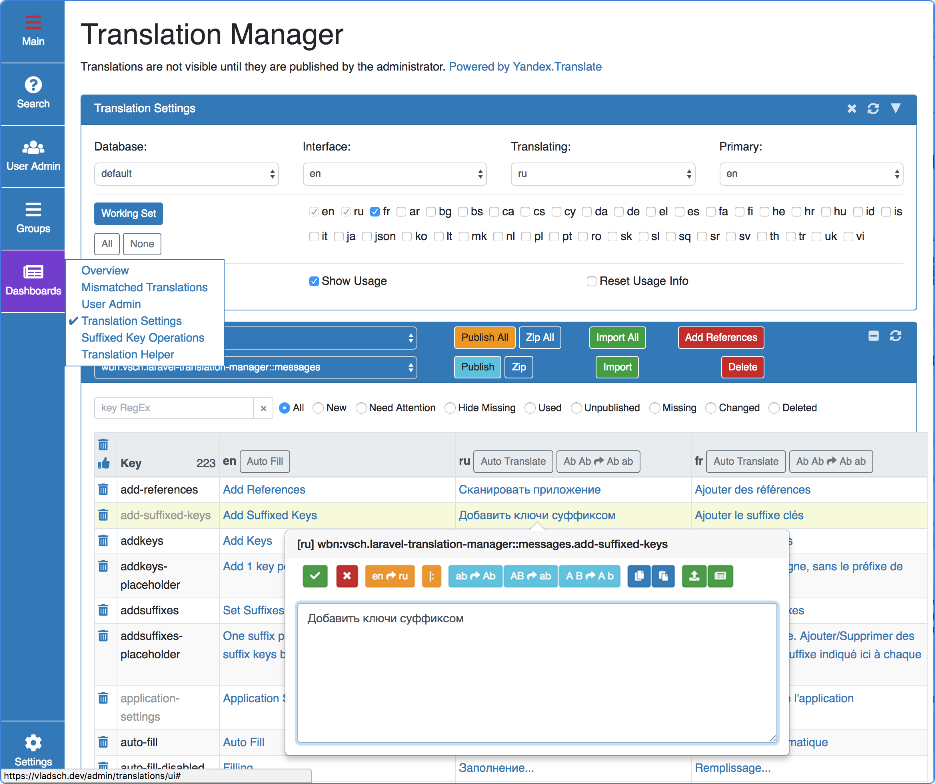
Everything in the WebUI is available in the react app with the exception of wild card key operations. The two interfaces share persistence of locales: current, translation, primary, display locales and database connection settings so you can easily switch between the two.
The accordion panels and non-collapsible dashboard view and mismatched translations are all available as user selectable, collapsible dashboards added to whatever main page you are on.
Search now has its own page so you can switch groups while keeping the search results unchanged,
in addition to the Search button in Suffixed Key Operation dashboard which brings up the
search dialog. The dialog and the search page share data, update to one will be reflected in the
other.

There are several options depending on if you are using mix in your project or not and whether you want to build this app:
-
To have the pre-compiled files included in your mix based asset compilation add the following lines to your Laravel project's
webpack.mix.js, after compilation of your assets.mix.copy(['vendor/vsch/laravel-translation-manager/public/js/index.js'], 'public/vendor/laravel-translation-manager/js/index.js') .copy(['vendor/vsch/laravel-translation-manager/public/css/index.css'], 'public/vendor/laravel-translation-manager/css/index.css') .copy(['vendor/vsch/laravel-translation-manager/public/images'], 'public/vendor/laravel-translation-manager/images') ; -
If you want to build this app as part of your asset compilation then you will need to add the following to your
webpack.mix.js(assuming this package is undervendor/vsch/laravel-translation-managerdirectory):mix.react('vendor/vsch/laravel-translation-manager/resources/assets/js/index.js', 'public/vendor/laravel-translation-manager/js') .sass('vendor/vsch/laravel-translation-manager/resources/assets/sass/index.scss', 'public/vendor/laravel-translation-manager/css') .setResourceRoot('/vendor/laravel-translation-manager/') ; -
If you are not using mix compilation and the
public/mix-manifest.jsondoes not exist or does not get modified then you need to add the following lines to this file:{ "/vendor/laravel-translation-manager/js/index.js": "/vendor/laravel-translation-manager/js/index.js", "/vendor/laravel-translation-manager/css/index.css": "/vendor/laravel-translation-manager/css/index.css", }
Disabling React UI
By default the WebUI page has a link to the React App UI, if you want to remove it from the page then set the following in your LTM config file. This will eliminate the link but leave the app route available so it can be linked by other means.
/**
* Disable React-UI link only
*
* @type boolean
*/
'disable-react-ui-link' => false,
To disable both the link and all the routes for the api URLs used by the app change the configuration to include:
/**
* Disable React-UI link in WebUI and route to UI
*
* @type boolean
*/
'disable-react-ui' => false,