Exit Service - tsgrp/HPI GitHub Wiki

This HPI module supports multiple window.onbeforeunload events. Modzilla's documentation explains when this event gets fired: beforeunload. You'll want to register a function if your module needs to save or prevent the user from closing the browser.Below are two different configurations:
- UserPreferences
ExitService.register('userpreferences.save', function(event){
//save the user preferences if it exists - async code won't work here
if(app.context.currentUserPreferences()){
app.context.currentUserPreferences().saveNow({version: false}, {global: false});
}
});
In this scenario we need to save UserPreferences when a user closes HPI.
- Wizard ActiveForm
ExitService.register('activeform.exit', function(evt){
//do nothing
}, "Form in progress. Reloading the page will reset all changes.", function(){
return window.location.pathname.indexOf('/activeform') != -1;
});
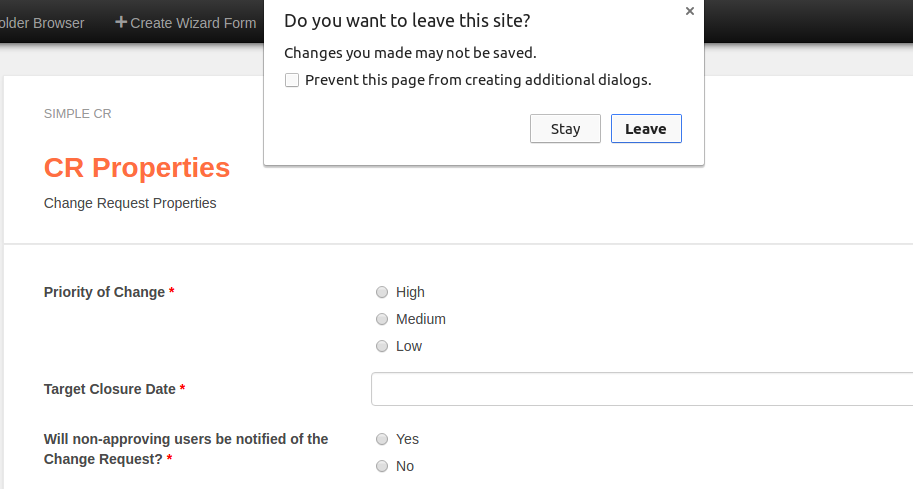
If a user browses away from the Wizard while creating or editing a form, we want to notify the user that they'll lose their changes.
Configuring an ExitService event
ExitService.register( {{ eventName }}, {{ beforeunload }}, {{ message to show the user }}, {{ showMessage }} )
eventName: a unique identifier for this evnet. First one registered by that name wins. You can deregister that evnet with ExitService.deregister(eventName).
beforeunload: function to execute on window.beforeunload. Note: this function needs to be synchronous as the browser doesn't make any guarantees about execution.
message to show the user: show a confirmation message to the user. See the Wizard registration for an example.
showMessage: there may be situations where you don't want to show a message. In the case of the Wizard registration we only want to show a message if we're in the '/activeform' route. showMessage should return true or false.