Proposed steps for creating a widget - tooltwist/documentation GitHub Wiki

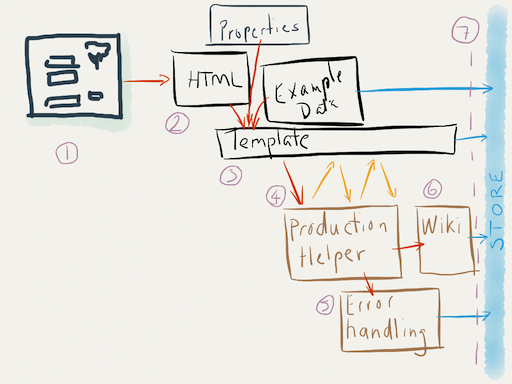
Steps for creating a new widgets
Before starting, it is assumed that creatives or somebody else has spec'd the widgets and created COMPs.
-
Cutout - simple image, usually the result of a Slice and Dice.
-
Static HTML + CSS.
-
Templated HTML (mustache) + Example data (JSON).
-
HTML template + Production helper (logic) + Example data.
-
Error handling of bad data, exceptions, etc. May include unit tests.
-
Documentation (using Github wiki)
-
Signoff by creatives, programmers, QA, and store manager.
=====> Ready for Store
To use on a site, the final step is to map it onto an XDS data source (shim).
Ownership
1 to 3 - creatives, using Designer
4 to 6 - programmers, using Workbench
Note however that close collaboration, and iterative design occurs from step 4 onwards.
In the case where the design is unknown, but the logic is, an inverted process can be used, where the programmer creates a skeletal template and begins at step 4, and then as the creatives evolve the design (starting from 2) they can catch up.
As a rule of thumb, the template and CSS files belong to creatives, and the production helper belongs to the programmers. Javascript sits somewhere in between, depending upon the nature of the project.
Note that it's important that the HTML template contains no active UI elements (e.g. links, mouseovers, etc) or Javascript, as these may interfere with the Designer.
--