Extensies - svennijhuis/Blok-tech GitHub Wiki
Ik gebruik Visual Studio Code als editor. Visual Studio Code is al een uitgebreid programma op zich zelf zonder extensions.
Zelf heb ik een paar basis instellingen:
- Slaat vanzelf op na wijziging
- Kijkt of er fouten zijn in mijn code.
- Ik gebruik een thema, zodat ik codeer in een omgeving met kleuren die fijn zijn om te gebruiken.
Daarnaast wil ik onderzoek doen naar extensions om te gebruiken. Ik heb er 4 Extensies voor uitgekozen om mij te ondersteunen.
Colorize
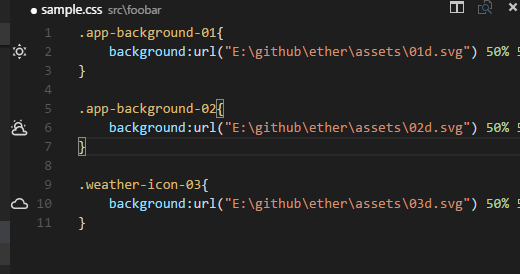
Deze extension laat kleuren zien als je met kleuren gaat invullen in Visual Studio Code. Zo kan je hieronder in de afbeelding zien hoe het in zijn werk gaat.
Waarom ik het ga gebruiken: Ik werk veel in hex kleuren. Als je de hex code invult weet je nooit uit je hoofd welke kleur het precies is. Deze extensie kan dat probleem oplossen omdat die duidelijk de kleuren laat zien.

Auto Rename Tag
Deze extension herschrijft automatisch html tag als je het aan een kant veranderd.
Waarom ik het ga gebruiken: Ik ga dit gebruiken, omdat het tijd scheelt. Je hoeft de tag maar aan een kant te veranderen.

Prettier - Code formatter
Deze extension helpt je schrijven met nette JavaScript. Het zorgt ervoor dat je een lijn trekt in je schrijfwijze. Als je het toch anders doet past die het automatisch aan.
Stel je bent het niet eens met de schrijfwijze dan kan je een file toevoegen aan je document '.Prettier'. Om uit te zoeken wat jij het fijnst vindt hebben ze ook een tool.
Waarom ik het ga gebruiken: Ik ga dit gebruiken, omdat ik het wel fijn vind om hulp te krijgen bij schrijven van nette JavaScript. Ik vind dit fijn, omdat ik nog te geconcentreerd bezig ben om mijn JavaScript werkend te krijgen.
Image preview
Deze extension helpt om te laten zien welke afbeeldingen je in je html hebt staan. Je kan het zien aan de linker kant van de pagina of als je hover over de afbeelding link.
Waarom ik het ga gebruiken: Ik ga dit gebruiken, omdat ik nu duidelijk kan zien welke afbeelding er staat in een HTML img tag. Daarnaast kan ik ook nu goed controleren of de afbeelding wel goed wordt gepakt.

Conclusie
Ik vind het fijn dat ik deze extentions gaan gebruiken. Het gaat tijd schelen, omdat je minder handelingen moet richten om je HTML te veranderen. Daarnaast kan je ook duidelijker zien welke kleuren er staan in je css en welke afbeeldingen er staan in je HTML. Prettier helpt mij netter JavaScript schrijven maar daarnaast leer ik er ook van, omdat je ziet wat de netste manier is van het schrijven.