Z charts and custom graphs - smallQuerty/canvas_charts GitHub Wiki
function deleteit()
{
var item=document.getElementById("item").value;
numberpool.splice((item-1),1);
drawchart();
var numberpool=[];
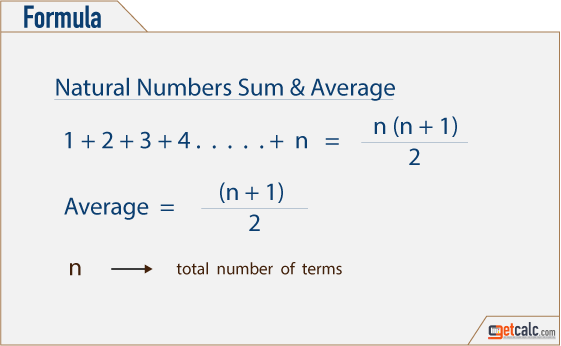
function average()
{
let average=0;
for(let i=0;i<numberpool.length;i++)
{
average=average+Number(numberpool[i]);
}
average=average/numberpool.length;
document.getElementById("average").innerHTML="average value: " +average;
}

function deleteall()
{
let content=document.getElementById("canvas").getContext("2d");
content.clearRect(0,0,1000,400);
numberpool=[];
document.getElementById("input_number").value="input number";
document.getElementById("item").value="delete number";
document.getElementById("list").innerHTML="";
document.getElementById("max").innerHTML="";
document.getElementById("min").innerHTML="";
document.getElementById("average").innerHTML="";
}
function send()
{
var yournumber=Number(document.getElementById("input_number").value);
if(yournumber>400 || yournumber<0 || document.getElementById("input_number").value === "")
{
alert("type number between 0 - 400");
}
else
{
numberpool.push(yournumber);
drawchart();
}
}
function drawchart()
{
let x;
let max, min;
let content=document.getElementById("canvas").getContext("2d");
content.clearRect(0,0,1000,400)
content.beginPath();
content.moveTo(0,400);
content.closePath();
max=Math.max(...numberpool);
min=Math.min(...numberpool);
for(let i=0;i<numberpool.length;i++)
{
if (i==0)
{
x=50;
}
content.lineTo(x,400-numberpool[i]);
content.stroke();
content.beginPath();
content.arc(x,400-numberpool[i],4,0,2*Math.PI);
content.stroke();
content.fillStyle="black";
content.fill();
content.moveTo(x,400-numberpool[i]);
if (numberpool[i] == min)
{
content.beginPath();
content.arc(x,400-numberpool[i],4,0,2*Math.PI);
content.stroke();
content.fillStyle="red";
content.fill();
content.moveTo(x,400-numberpool[i]);
document.getElementById("min").innerHTML="Minimal: "+min;
}
if (numberpool[i] == max)
{
content.beginPath();
content.arc(x,400-numberpool[i],4,0,2*Math.PI);
content.stroke();
content.fillStyle="green";
content.fill();
content.moveTo(x,400-numberpool[i]);
document.getElementById("max").innerHTML="Maximal: "+max;
}
x+=50;
}
document.getElementById("list").innerHTML="Numbers from input: "+numberpool.join(" * ");
average();
}
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<script src="script.js"></script>
<link rel="stylesheet" href="style.css">
<head>
<h1>Chart</h1>
</head>
<body>
<button onClick="send()">Send</button>
<input type="number" id="input_number" placeholder="input number">
<br>
<button onClick="deleteit()">Delete item</button>
<input type="number" id="item" placeholder="delete number">
<br>
<div>
<canvas id="canvas" width="1000" height="400"></canvas>
</div>
<button onClick="deleteall()">Delete data</button>
<br>
<p id="list"> </p> <br>
<p id="max"> </p> <br>
<p id="min"> </p> <br>
<p id="average"> </p>
</body>
</html>