配置 react native splash screen 防止启动白屏 - sigmayun/react-native-template-typescript GitHub Wiki
1、通过创建 launch_screen.png 文件并把它们放到 mipmap- 文件夹下来自定义你的启动图。安卓会自动选择合适的分辨率,因此你不是必须为所有手机分辨率提供图片。不过,你可以为以下所有分辨率提供启动图:
- mipmap-mdpi
- mipmap-hdpi
- mipmap-xhdpi
- mipmap-xxhdpi
- mipmap-xxxhdpi
2、把 launch_screen.xml 中 ImageView 的注释打开
3、更新你的 MainActivity.java,把 // SplashScreen.show(this, true); 的注释打开
1、准备图片
如果有设计师资源,请 ui 同学提供以下尺寸的图片
- 640x960
- 640x1136
- 750x1334
- 828x1792
- 1125x2436
- 1242x2436
如果你没有设计师资源,可以使用 图标工厂 自行生成
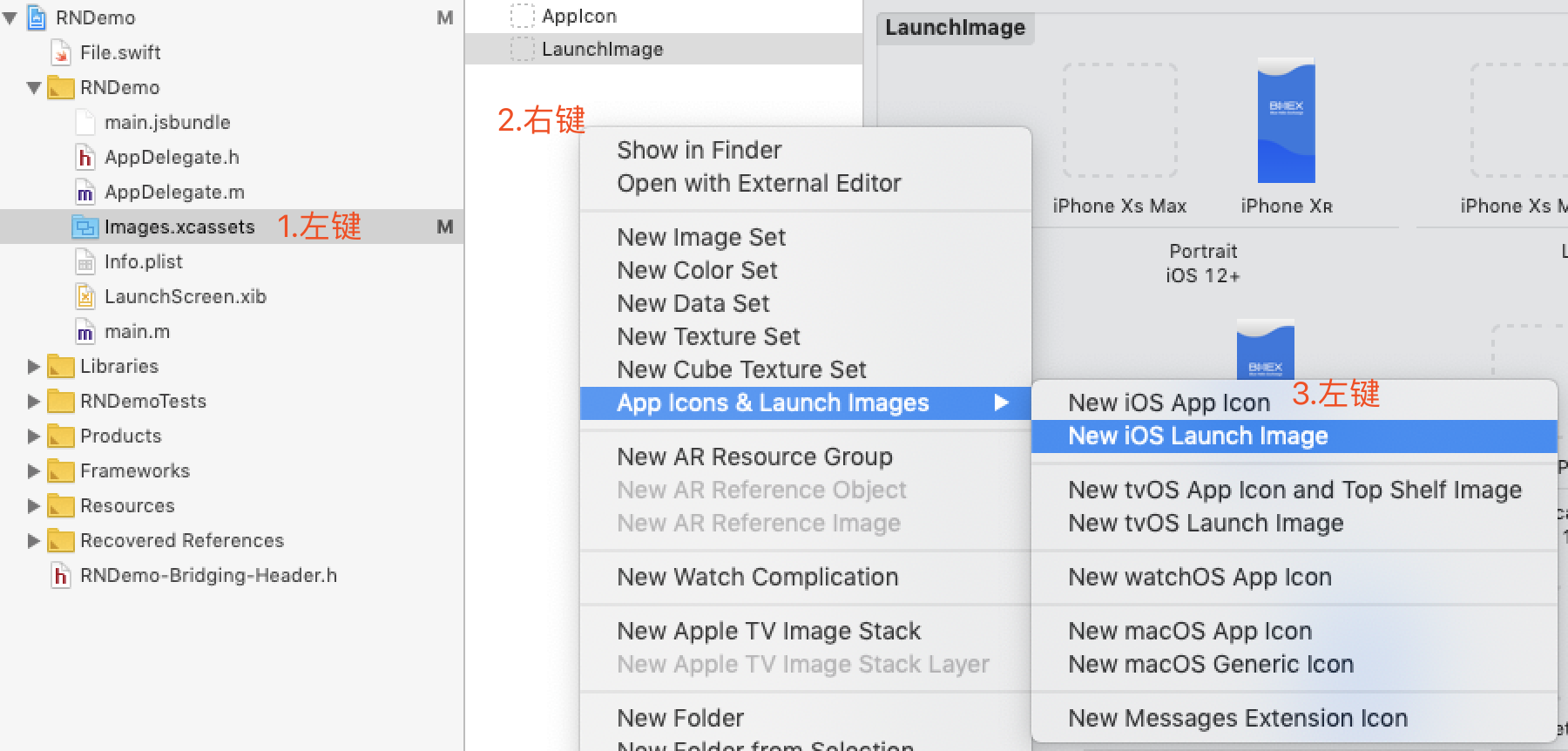
2、添加 LaunchImage
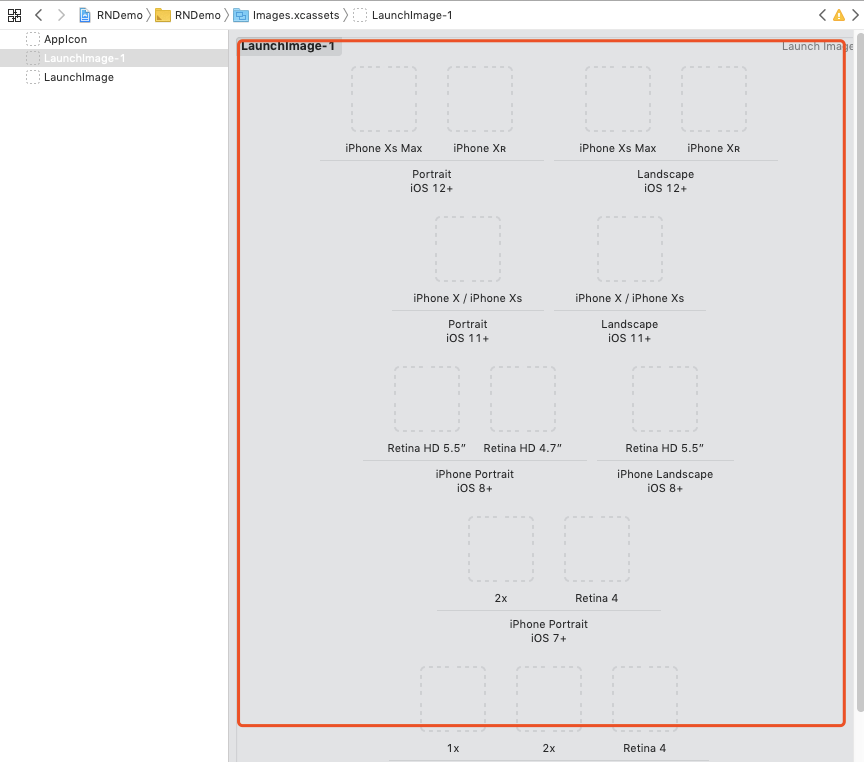
3、将准备好的图片拖到下图红框的区域
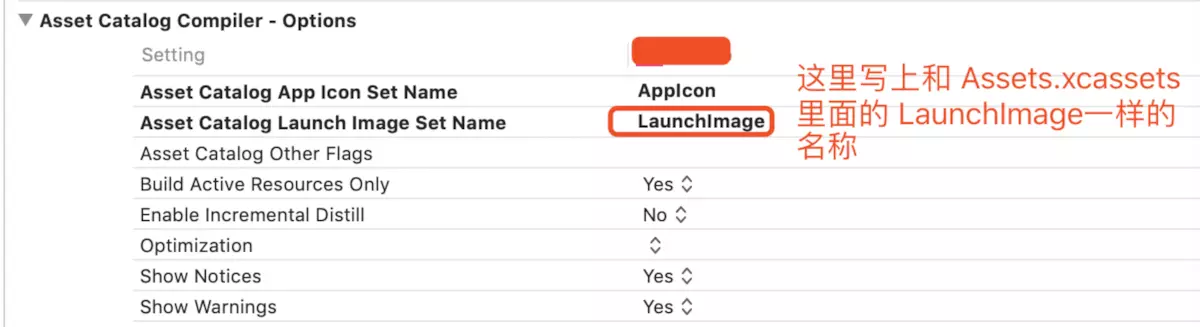
4、你在 Build Settings 中搜索 Asset Catalog Launch Image Set Name 你只要把对应的LaunchImage 名称设置上去就好了:
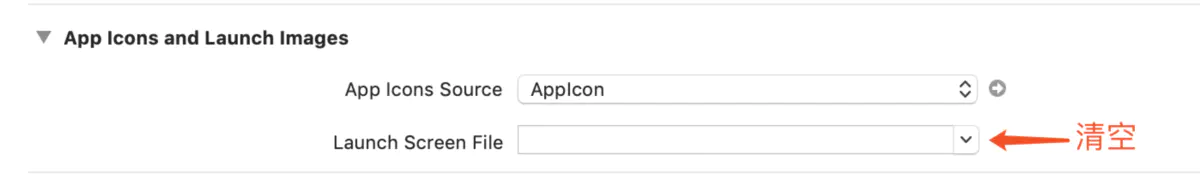
5、清空 Launch Screen File
6、请确保把 Info.list 的 UILaunchStoryboardName 已删除:
<key>UILaunchStoryboardName</key>
<string>LaunchScreen</string>7、更新你的 AppDelegate.m,将 // [RNSplashScreen show]; 注释打开
import SplashScreen from 'react-native-splash-screen'
export default class App extends Component {
componentDidMount() {
SplashScreen.hide();
}
}const App = () => {
React.useEffect(() => {
SplashScreen.hide()
}, [])
return (...)