Slack連携の設定 - shoito/kot-chrome-assistant GitHub Wiki
Slackトークンの取得
出勤・退勤時のメッセージ投稿のため、Slackアプリを作成しトークンを取得します。
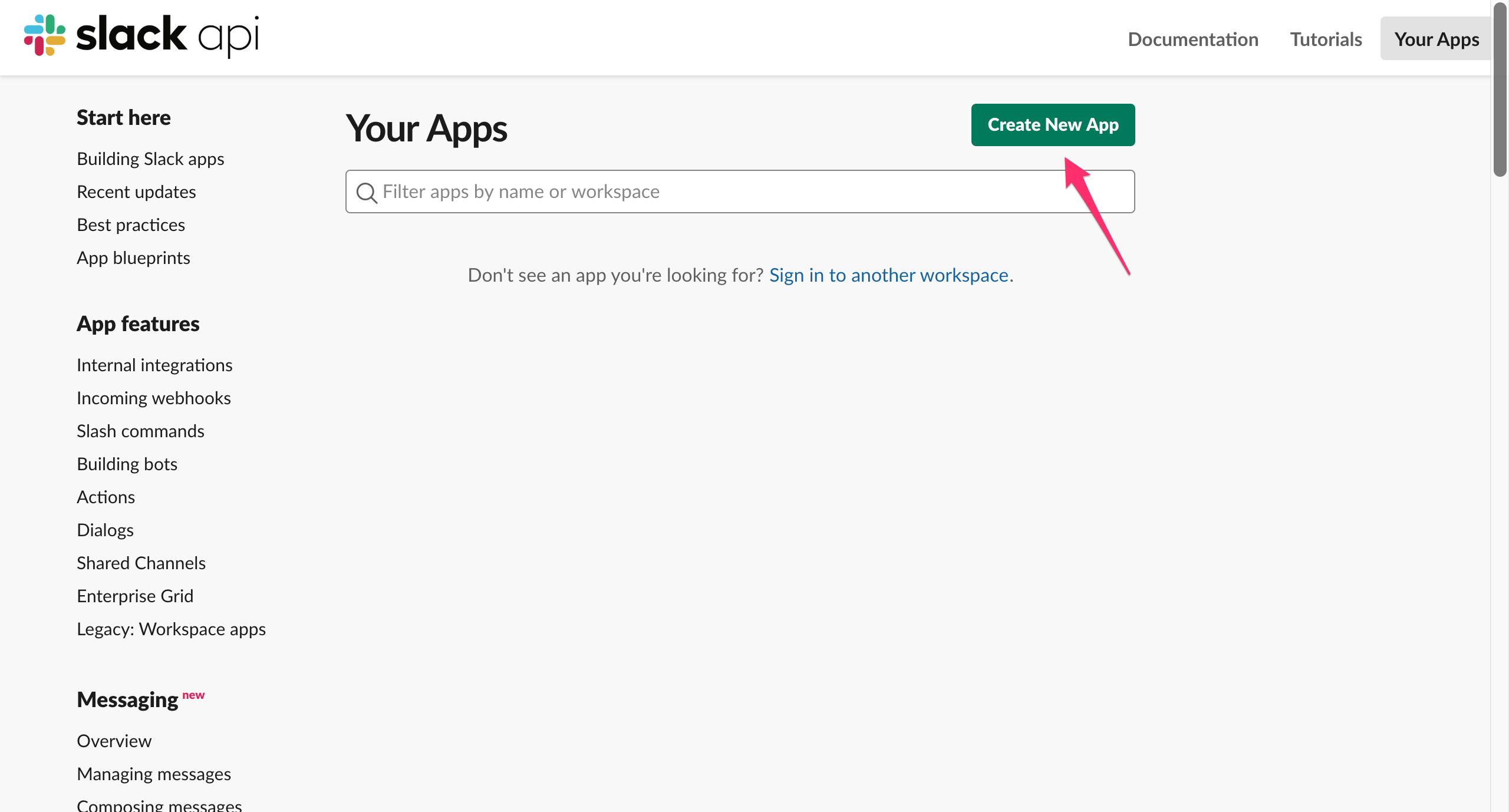
Slackアプリを作成するため、以下のURLにアクセスし、Slackアプリケーションページを開きます。
https://api.slack.com/apps
-
Create New Appボタンを押下します。

-
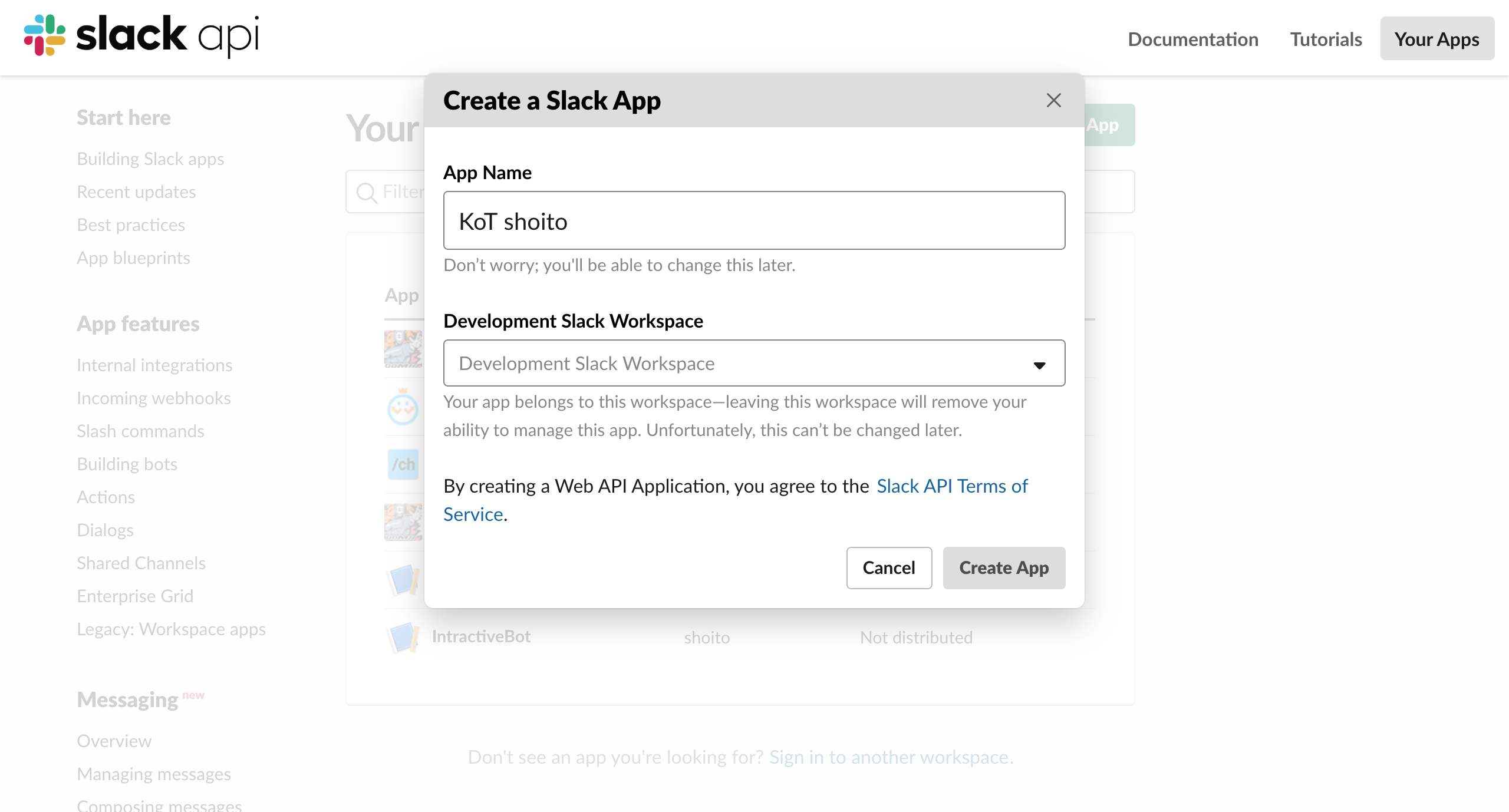
App Nameとメッセージ投稿先のWorkspaceを指定します(App Nameは自由に名前を付けてかまいません)。

-
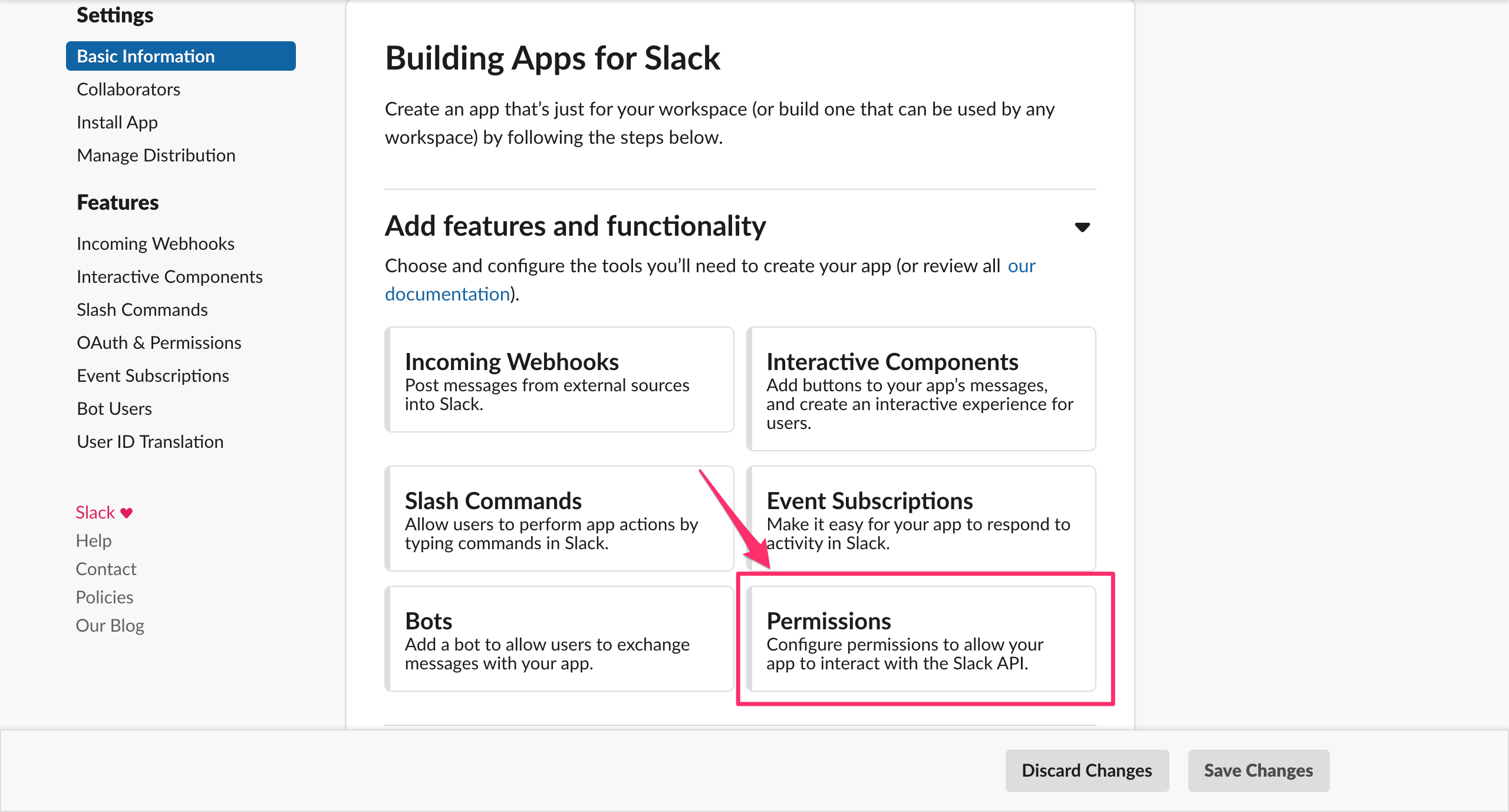
メッセージ投稿の権限をSlackアプリに割り当てるためPermissionsを開きます。

-
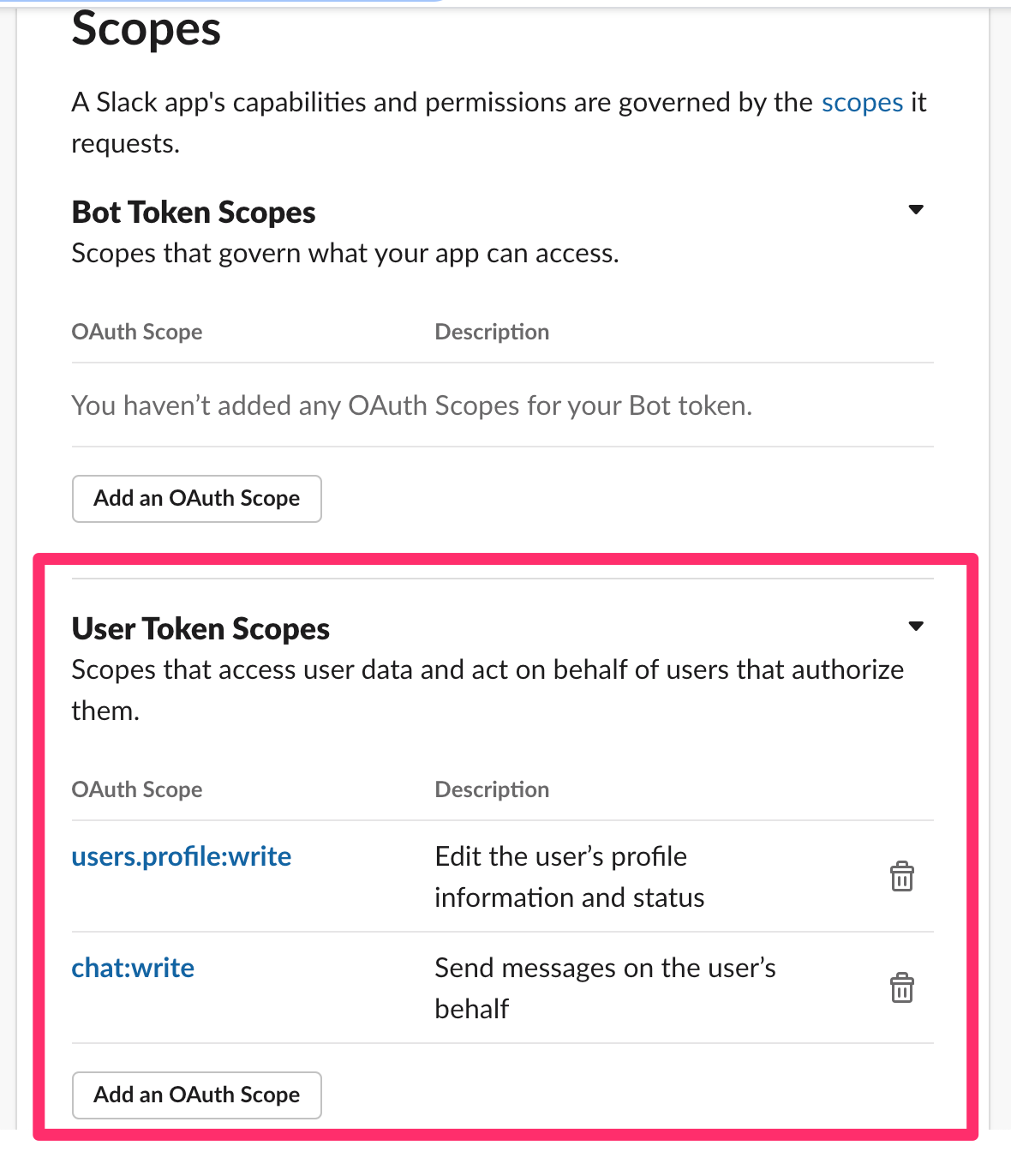
ScopesのUser Token ScopesのAdd an OAuth Scopeボタンからchat:write(メッセージ投稿のため)とusers.profile:write(ステータス変更のため)を追加します(※Bot Token Scopesではありません)。

-
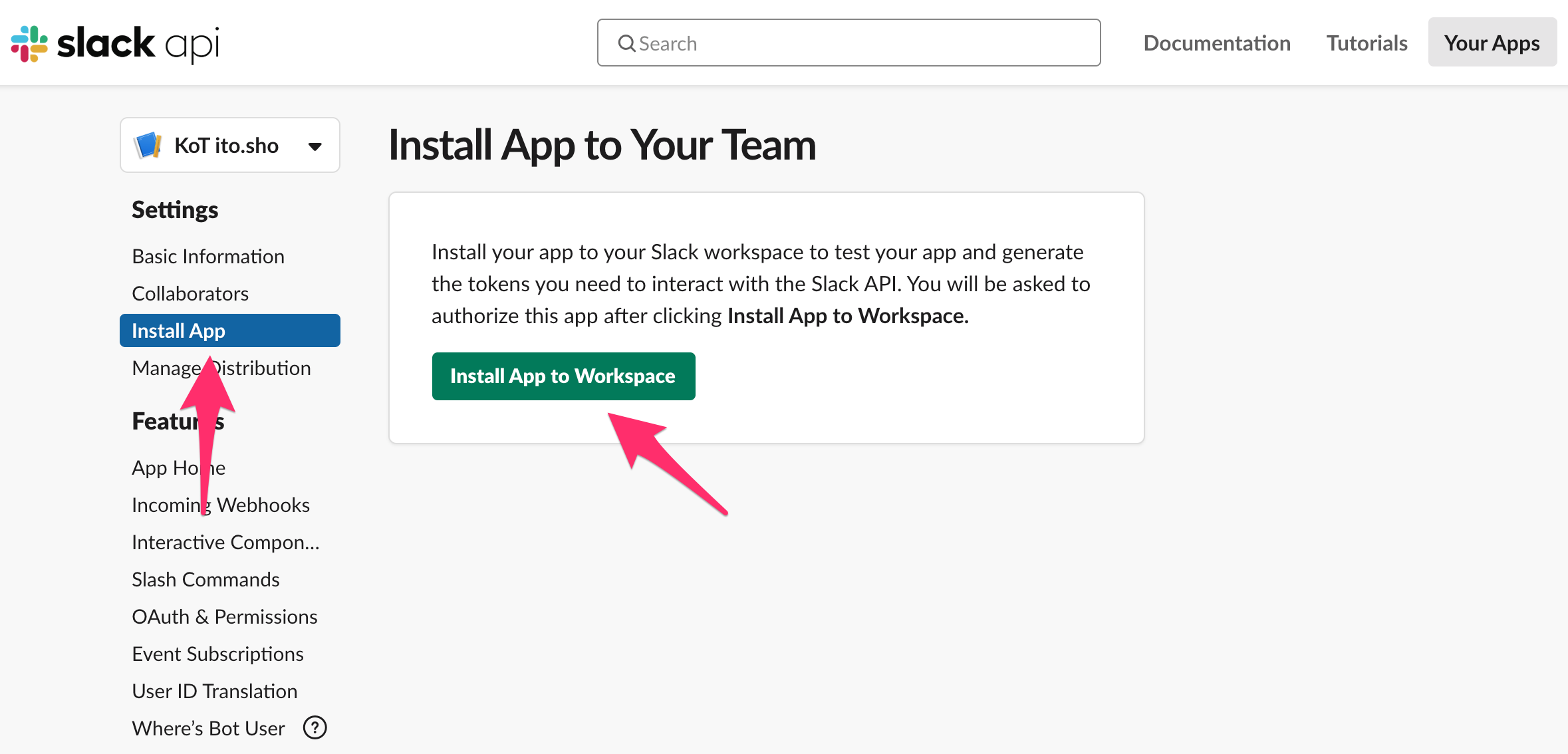
スコープ設定後、左のInstall Appメニューから画面遷移をし、 Install App to Workspaceボタンを押下します。

-
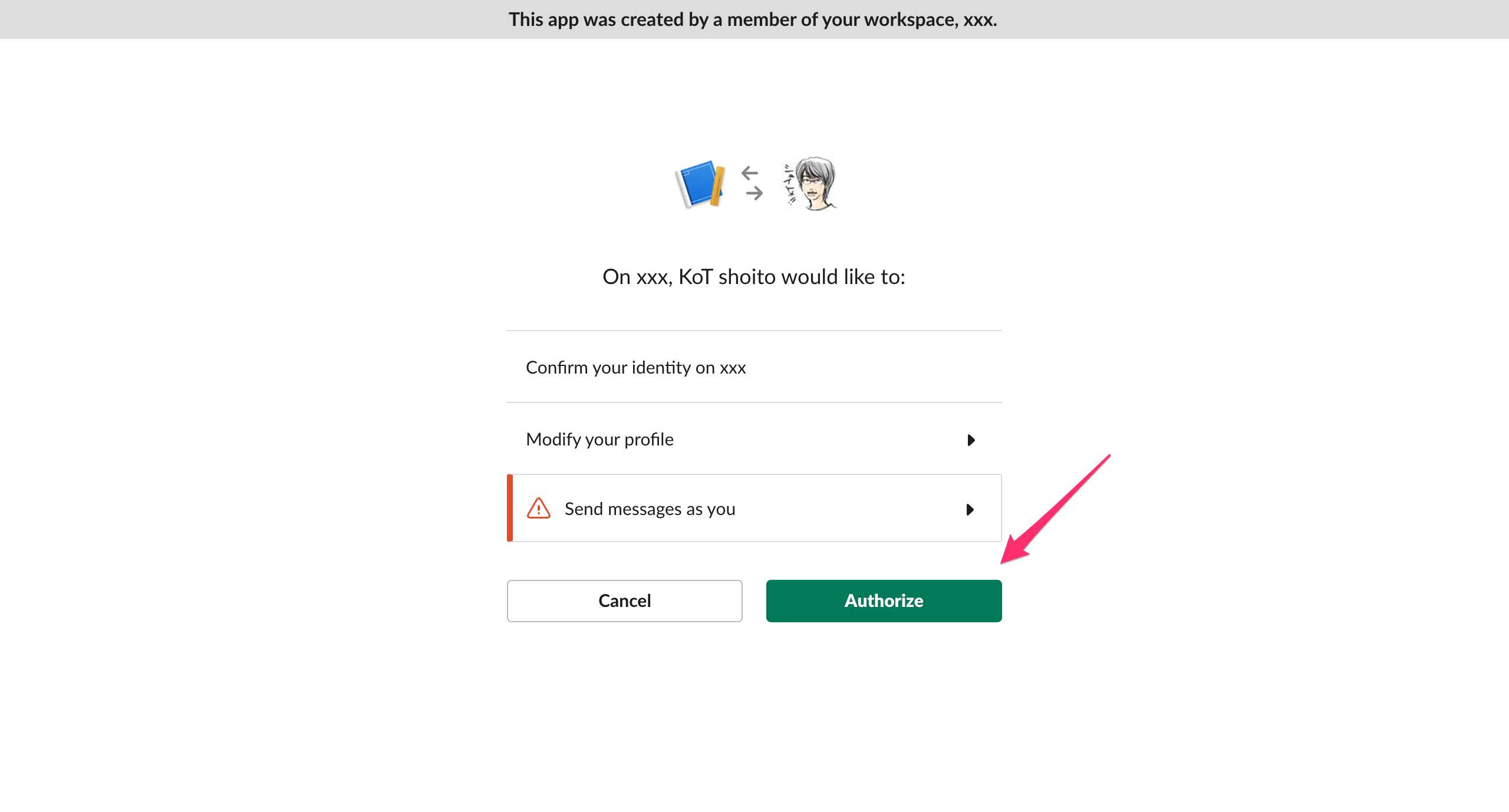
画面の内容を確認し、Authorizeボタンを押下します。

-
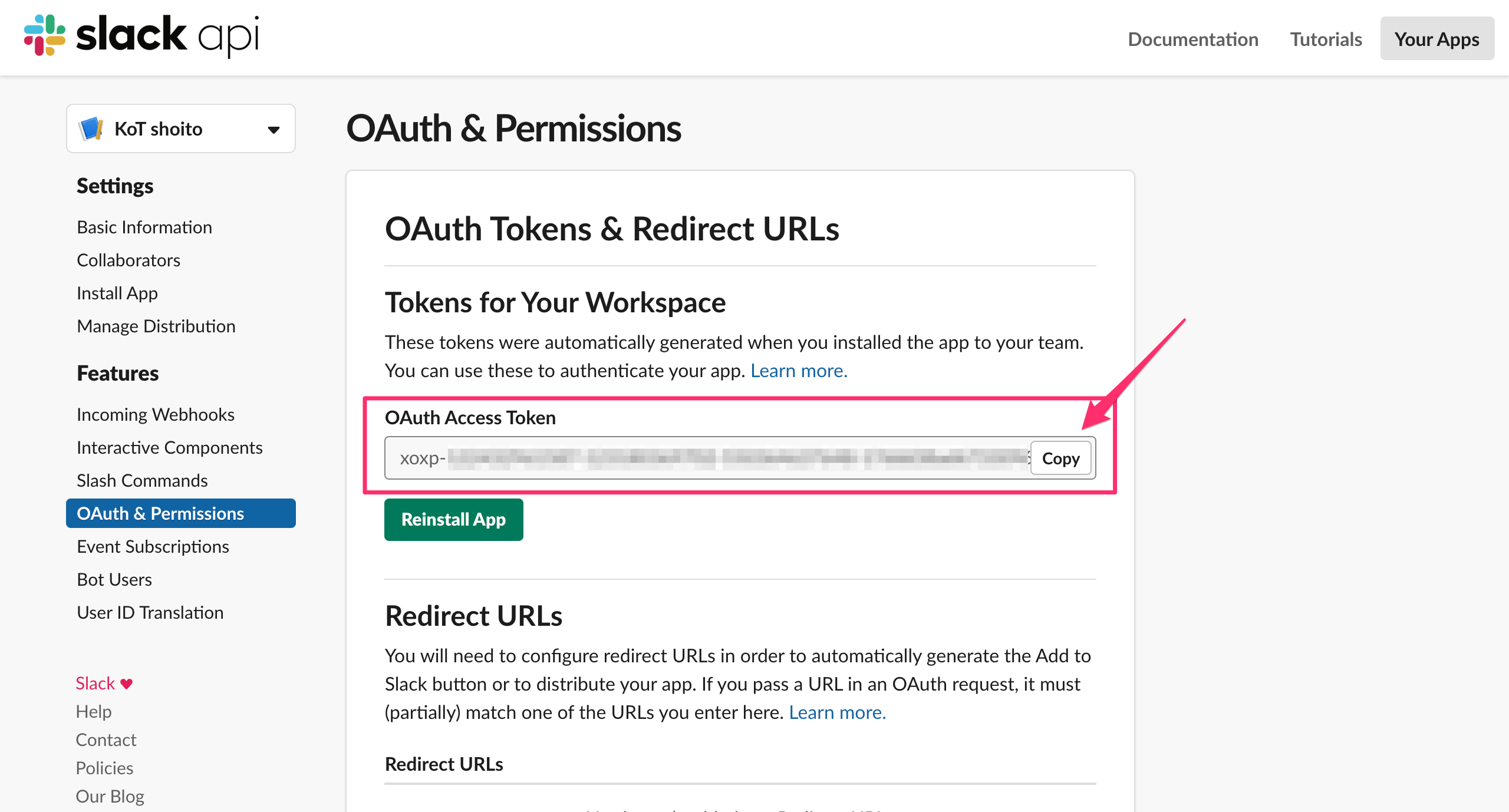
MyレコーダーChromeアシスタントから出勤・退勤メッセージの投稿やステータスの更新ができるようにOAuth Access Tokenをコピーします。

Chrome拡張の設定
MyレコーダーChromeアシスタントのChrome拡張からSlack通知ができるように連携します。
-
Chromeブラウザからインストール済みの MyレコーダーChromeアシスタントアイコンを右クリック します。

-
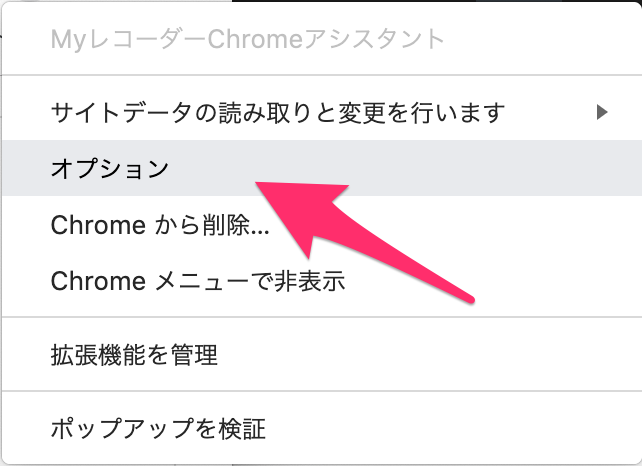
コンテキストメニューからオプションを選択します。

-
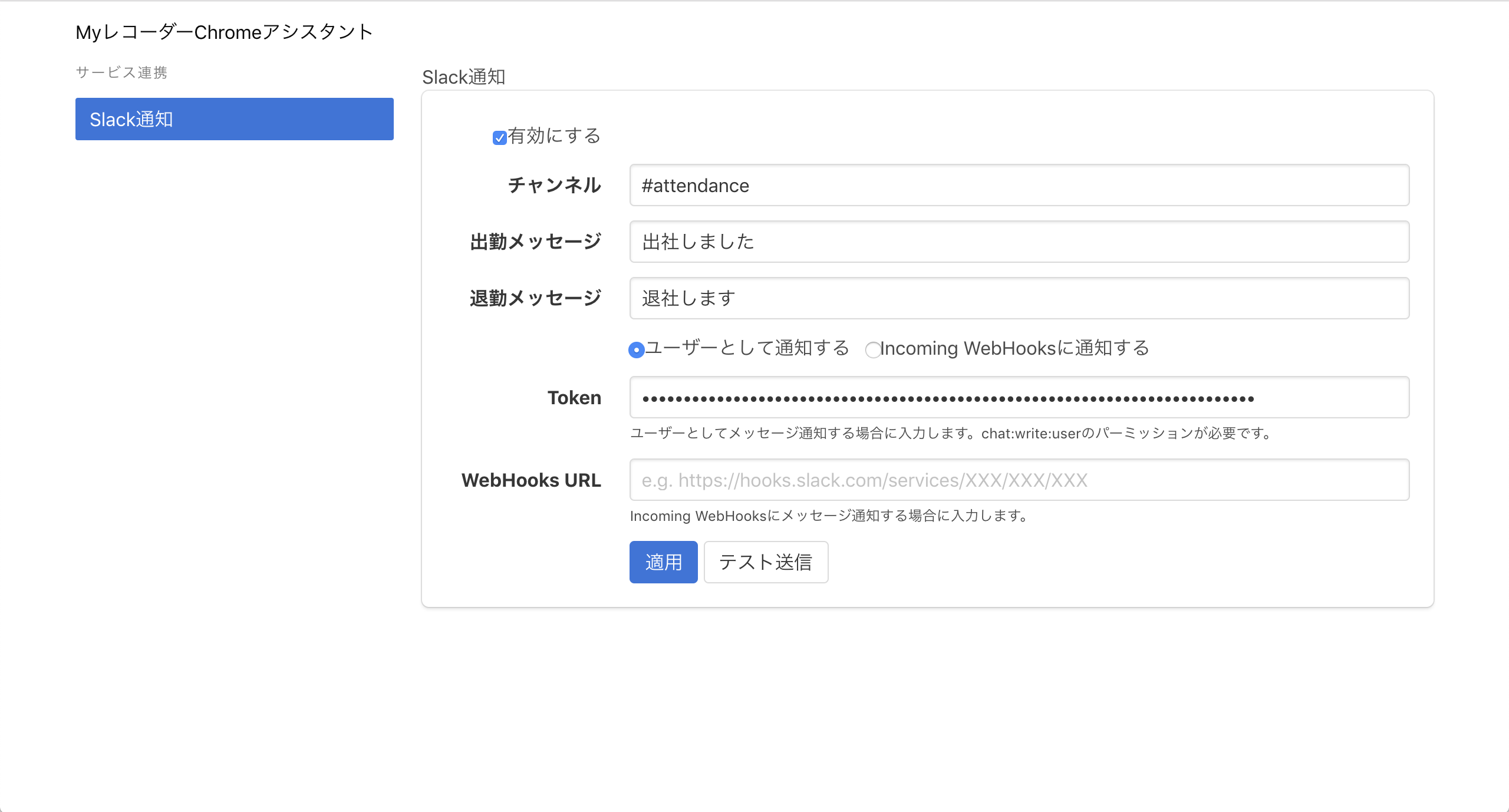
ユーザーとして通知するのチェックボックスにチェックを入れ、メッセージ通知先チャンネル(空白区切りで複数指定可)や出勤メッセージ、退勤メッセージ、OAuth Access Tokenを入力します。