カスタムアバターの作成方法 - rynan4818/ChroMapper-CameraMovement GitHub Wiki
CameraMovementで使用するための置物としてのカスタムアバターの作り方を説明します
BeatSaberのカスタムアバターとして正しく動く物はCustom Avatars Guideを参考に作成して下さい。
用意するもの
- カスタムアバター作成用UnityProject:カスタムアバターのリリースページから、最新の
BeatSaberCustomAvatars-v*.*.*-UnityProject.zipをダウンロードして適当なフォルダに解凍します。 - Unityバージョン 2019.3.15f1 (2022/02/16現在):Unity Hubでダウンロードしたプロジェクトを開くと必要なバージョンがわかります
- 作りたいアバターの元データ:今回は自分の手持ちのユメちゃん(Yume1.04.zip)で説明します。
手順
以下の手順は一例です、アバターの作り方は色々あります。カスタムアバター特有の作業は1,5,6,7,8です。(6もfbxから作るなら不要なスクリプトは割り当てられていないので不要なはずです)たぶん、皆さんの方が詳しいと思う!
-
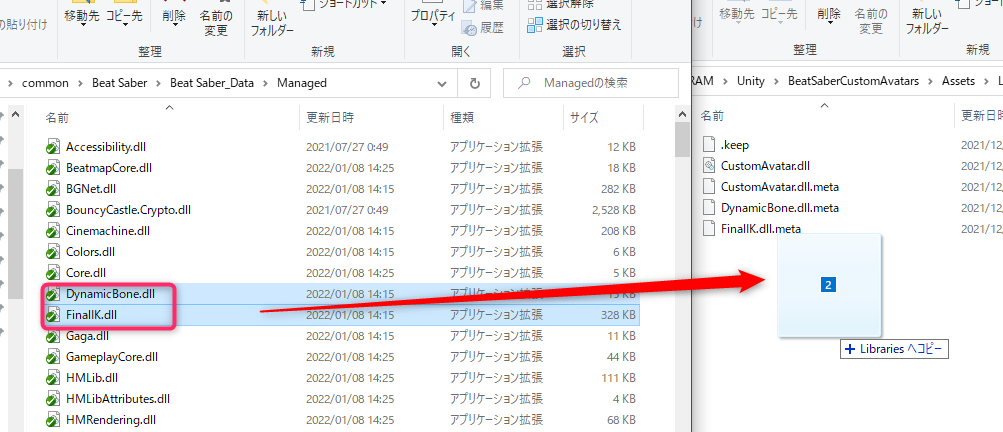
最初にUnityプロジェクトを開く前に、エクスプローラでBeatSaberのインストールフォルダのBeat Saber_Data\Managedから
DynamicBone.dllとFinalIK.dllを解凍したプロジェクトのAssets\Librariesにコピーします。
-
次にUnity Hubでダウンロードしたプロジェクトを開きます。
-
ユメちゃんのVRChat導入方法の手順を参考にモデルを読込ますが、置物なのでSunaoShadersとyume.unitypackageのみインポートします。(SunaoShadersもBeatSaberシェーダーに置き換えるので読み込まなくても可)
-
インポートしたら、Assets/Yumeからyume1.04.plefabをHierarchy上にドラッグ&ドロップします。
-
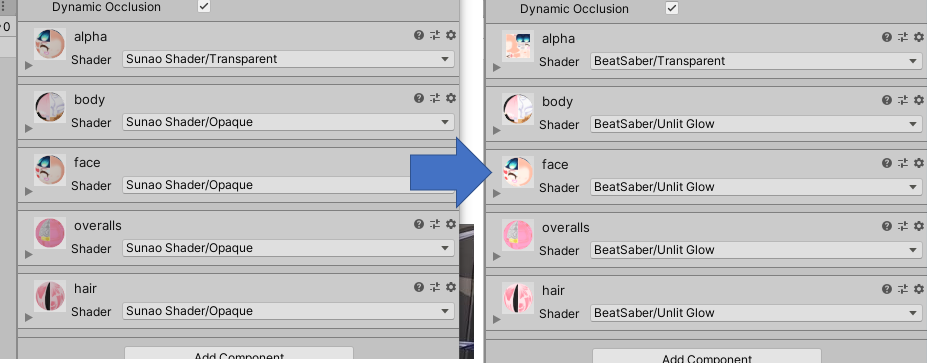
Hierarchyのyume1.04/Bodyを開いて、元のシェーダーを参考に以下のBeatSaber/*のシェーダーに変更します。Transparent以外はUnlit Glowとかにしておけば良いと思います。その際にテクスチャが外れるので再設定が必要です。
シェーダーはBeatSaber/Unlit Glow、BeatSaber/Lit Glow、BeatSaber/Standard or TransparentにしておけばChroMapperに内蔵しているので間違いないと思います。(ChroMapperはURPを使用しているのでURP対応のシェーダーを使用する必要があります)
 6. この状態だとVRCHAT用のスクリプトがMissingになっていて出力できないので、シーン中とプレハブのMissingを一括削除するを参考にして一括削除します。(手作業で削除しても良いけど大変!)
1. ProjectのAssetsに
6. この状態だとVRCHAT用のスクリプトがMissingになっていて出力できないので、シーン中とプレハブのMissingを一括削除するを参考にして一括削除します。(手作業で削除しても良いけど大変!)
1. ProjectのAssetsにEditorフォルダを作成して右クリックのCreateからC# Scriptを作成して開いて、上記ページのコードを貼り付けて保存します。(開いたときに元からあるコードは全て削除して上書きします)
2. メインメニューに Project が追加されているので、MissingDelete > Scene するとMissingなスクリプトが全部消えます
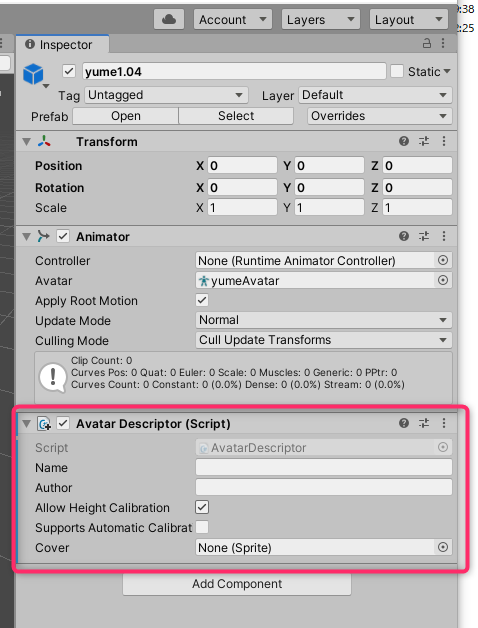
7. Hierarchyのyume1.04を選択した状態で、InspectorのAdd ComponentでAvatar Descriptorを追加します。
 8. メインメニューのWindowのAvatar Exporterを選択してExportを押して、ChroMapper.exeがあるフォルダに名前を付けて保存します。
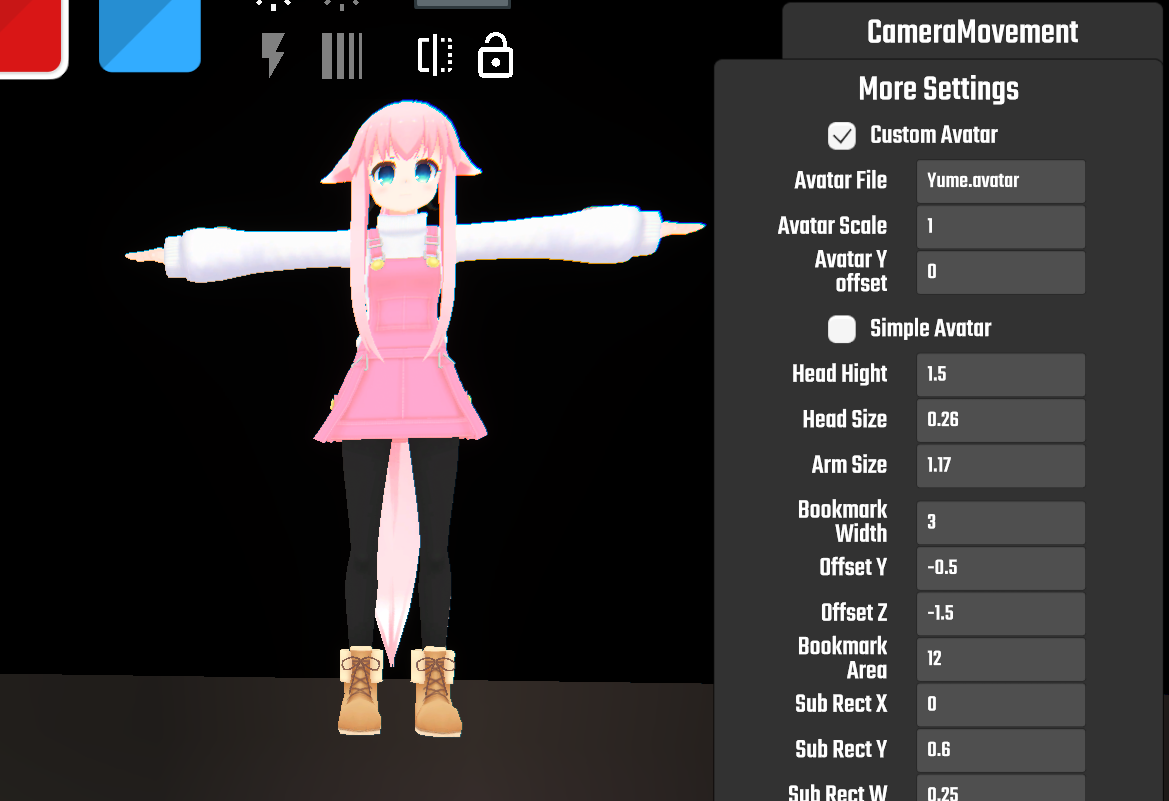
9. ChroMapperを開いて、CameraMovementのMoreSettingにあるAvatar FIleに保存したアバターファイル名を設定して完了です。
8. メインメニューのWindowのAvatar Exporterを選択してExportを押して、ChroMapper.exeがあるフォルダに名前を付けて保存します。
9. ChroMapperを開いて、CameraMovementのMoreSettingにあるAvatar FIleに保存したアバターファイル名を設定して完了です。