React Native ~ Vector Icons - rohit120582sharma/Documentation GitHub Wiki
npm install react-native-vector-icons --save- https://www.npmjs.com/package/react-native-vector-icons
- https://medium.com/@kswanie21/custom-fonts-in-react-native-tutorial-for-ios-android
react-native link react-native-vector-iconsIf you want to use any of the bundled icons, you need to add the icon fonts to your Xcode project. Just follow these steps:
- Add
RNVectorIcons.xcodeprojto Libraries - Add
libRNVectorIcons.ato Link Binary With Libraries under Build Phases - Browse to
node_modules/react-native-vector-iconsand drag the folderFonts(or just the ones you want) to your project in Xcode. Make sure your app is checked under "Add to targets" and that "Create groups" is checked if you add the whole folder. - Edit
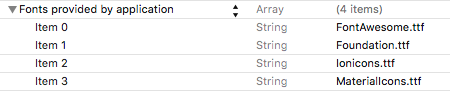
Info.plistand add a property called Fonts provided by application - Also ensure that they also appear under Copy Bundle Resources in Build Phases

-
Add the following in
android/app/build.gradle:This method has the advantage of fonts being copied from this module at build time so that the fonts and JS are always in sync, making upgrades painless.
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle" -
Copy the contents in the
node_modules/react-native-vector-icons/Fontsfolder toandroid/app/src/main/assets/fonts -
Edit
android/settings.gradle+ include ':react-native-vector-icons' + project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android') -
Edit
android/settings.gradledependencies { + compile project(':react-native-vector-icons') } -
Edit your MainApplication.java
+ import com.oblador.vectoricons.VectorIconsPackage; .... @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage() + , new VectorIconsPackage() ); }
You can either use one of the bundled icons above or roll your own custom font.
import Icon from 'react-native-vector-icons/FontAwesome';
const myIcon = (<Icon name="rocket" size={30} color="#900" />)A convenience component for creating buttons with an icon on the left side.
import Icon from 'react-native-vector-icons/FontAwesome';
const myButton = (
<Icon.Button name="facebook" backgroundColor="#3b5998" onPress={this.loginWithFacebook}>
Login with Facebook
</Icon.Button>
);Convenient way to plug this in into other components that rely on bitmap images rather than scalable vector icons. Takes the arguments name, size and color as described above.
Icon.getImageSource('user', 20, 'red').then((source) => this.setState({ userIcon: source }));