React Native ~ Linking Libraries - rohit120582sharma/Documentation GitHub Wiki
All the libraries we ship with React Native live on the Libraries folder in the root of the repository. Some of them are pure JavaScript, and you only need to require it. Other libraries also rely on some native code, in that case you'll have to add these files to your app, otherwise the app will throw an error as soon as you try to use the library.
- React-Native-Device-Info library for device information
- React-Native-Cookies library for managing Cookie
- React-Native-Navigation library for mobile navigation
- React-Native-Vector-Icons library for vector icons
- React-Native-Linear-Gradient library for gradient background
- React-Native-Splash-Screen library to hide and show the splash screen programatically
- React-Native-Languages library to translate your app
- React-Native-Code-Push library to add dynamic update experience
- React-Native-Firebase library to connect to Firebase cloud for Analytics, Crashlytics etc.
npm install <library-with-native-dependencies> --savereact-native link <library-with-native-dependencies>Done! Library with native dependencies should be successfully linked to your iOS/Android project.
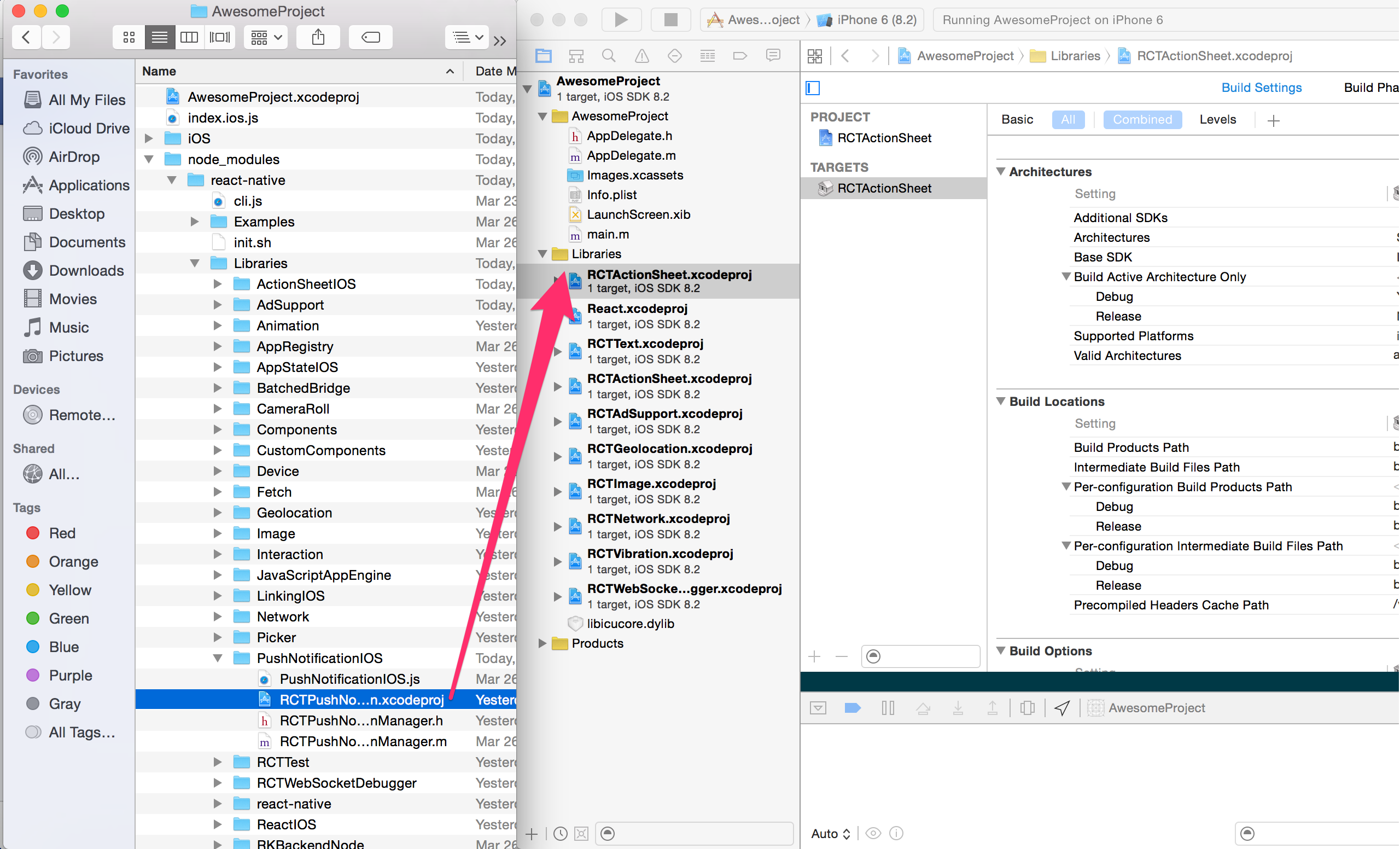
If the library has native code, there must be a .xcodeproj file inside it's folder. Drag this file to your project on Xcode (usually under the Libraries group on Xcode);

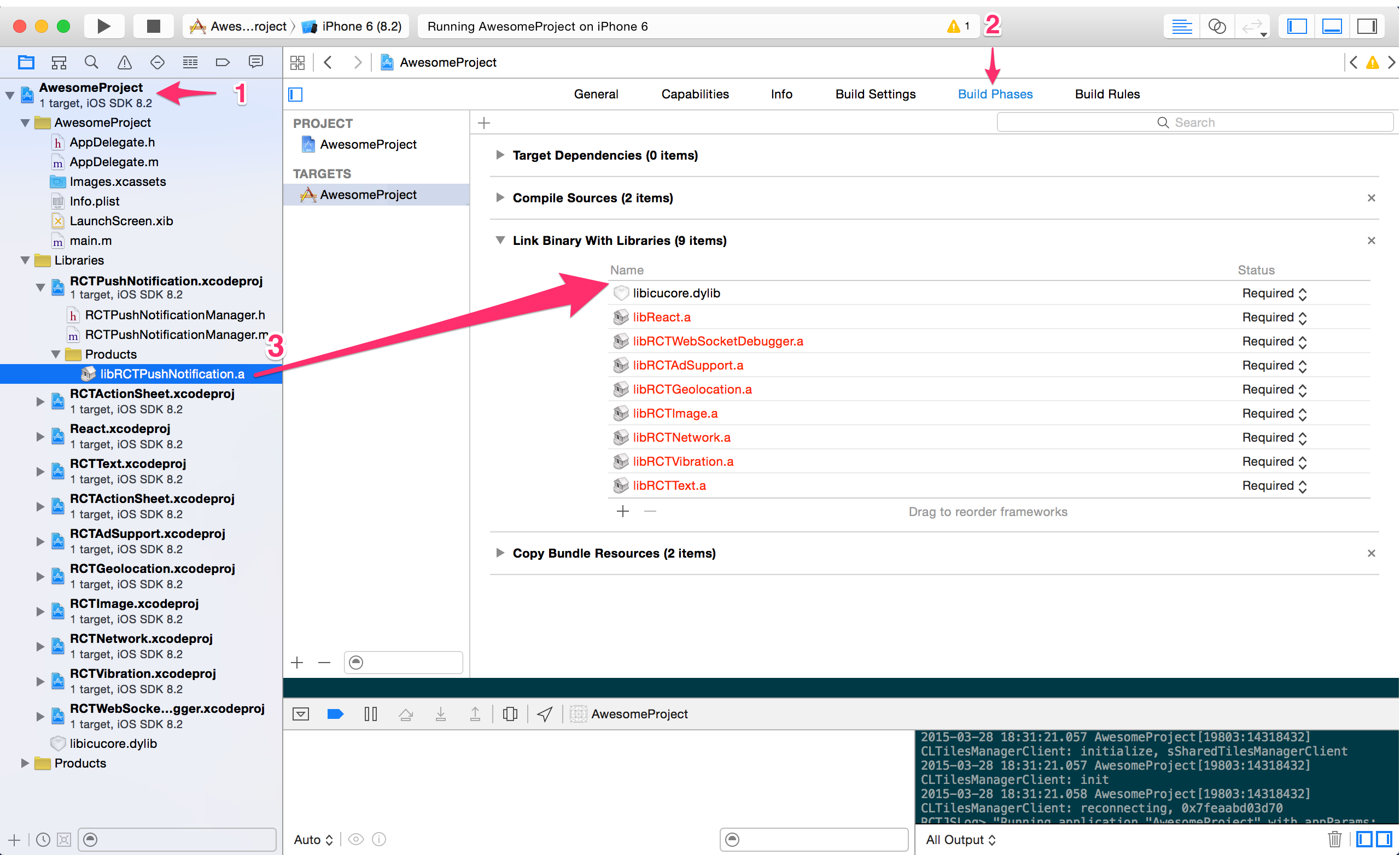
Click on your main project file (the one that represents the .xcodeproj) select Build Phases and drag the static library from theProducts folder inside theLibrary you are importing to Link Binary With Libraries

If you do need to call it from native, then we need to know the library's headers. To achieve that you have to go to your project's file, select Build Settings and search for Header Search Paths. There you should include the path to your library. (This documentation used to recommend using recursive, but this is no longer recommended, as it can cause subtle build failures, especially with CocoaPods.)