Browser - rohit120582sharma/Documentation GitHub Wiki

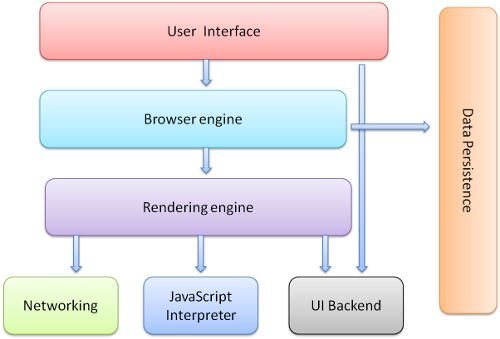
The browser's main components are:
It includes every part of the browser which is visible to the user except the window. For eg. the address bar, back/forward button, bookmarking menu, etc.
It acts as a bridge between UI and the rendering engine and provide several methods to interact with a web page such as reloading a page, back, forward etc.
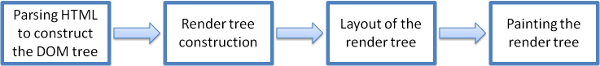
It is responsible for displaying requested content. For example, if the requested content is HTML, the rendering engine parses HTML and CSS and displays the parsed content on the screen.
Different browsers use different rendering engines: Internet Explorer uses Trident, Firefox uses Gecko, Safari uses WebKit. Chrome and Opera (from version 15) use Blink, a fork of WebKit.

It is responsible for network calls such as HTTP requests and gets actual content to render.
It is used for drawing basic widgets like combo boxes and windows. This backend exposes a generic interface that is not platform specific. Underneath it uses an operating system user interface method.
Executes actual JavaScript code.
This is a persistence layer. The browser may need to save all sorts of data locally, such as cookies. Browsers also support storage mechanisms such as localStorage, IndexedDB, WebSQL, and FileSystem.