Installation - rocambille/start-express-react GitHub Wiki
StartER est un framework d'applications web à but pédagogique. Un framework web fournit une structure et un point de départ pour la création d'une application, permettant de se concentrer sur la réalisation d'un projet. Sur une base React / Express, StartER s'efforce d'offrir une expérience de développement fluide et didactique tout en permettant des fonctionnalités puissantes.
Que vous soyez novice ou novice avec de l'expérience, nous vous accompagnerons dans vos premiers pas avec StartER.
De nombreux outils et frameworks existent pour créer une application web. Cependant, nous pensons que StartER est un bon choix pour prototyper des applications web modernes et full-stack tout en restant un outil pour apprendre.
Si vous débutez dans le développement web, ce guide vous aidera à vous familiariser avec les ficelles de l'outil sans vous sentir dépassé.
Si vous êtes à un stade plus avancé, StartER vous offrira une base solide pour approfondir vos connaissances et un terrain de jeu pour faire vos propres expériences.
StartER combine ce que nous pensons être les meilleurs packages de l'écosystème JS pour construire un environnement robuste et agréable. Pour autant, nous accueillons avec bienveillance les discussions et les propositions. Qui sait, peut-être rejoindrez-vous l'équipe de développement de StartER ?
Avant de créer votre première application StartER, assurez-vous que Git, Node.js et Docker Engine sont installés sur votre machine locale. De plus, vous devez posséder un compte GitHub afin de pouvoir utiliser le dépôt StartER comme modèle (template).
Le dépôt GitHub de StartER est un dépôt template. Pour l'utiliser :
-
Sur GitHub, accédez à la page principale de StartER (https://github.com/rocambille/start-express-react).
-
Au-dessus de la liste des fichiers, cliquez sur Use this template et sélectionnez Create a new repository.
-
Utilisez le menu déroulant Owner pour sélectionner le compte auquel vous souhaitez attribuer le dépôt.
-
Saisissez un nom pour votre dépôt et une description facultative.
-
Choisissez la visibilité du dépôt. Pour plus d'informations, consultez About repositories.
-
Cliquez sur Create repository.
Maintenant, vous pouvez cloner votre dépôt.
-
Sur GitHub, accédez à la page principale de votre dépôt.
-
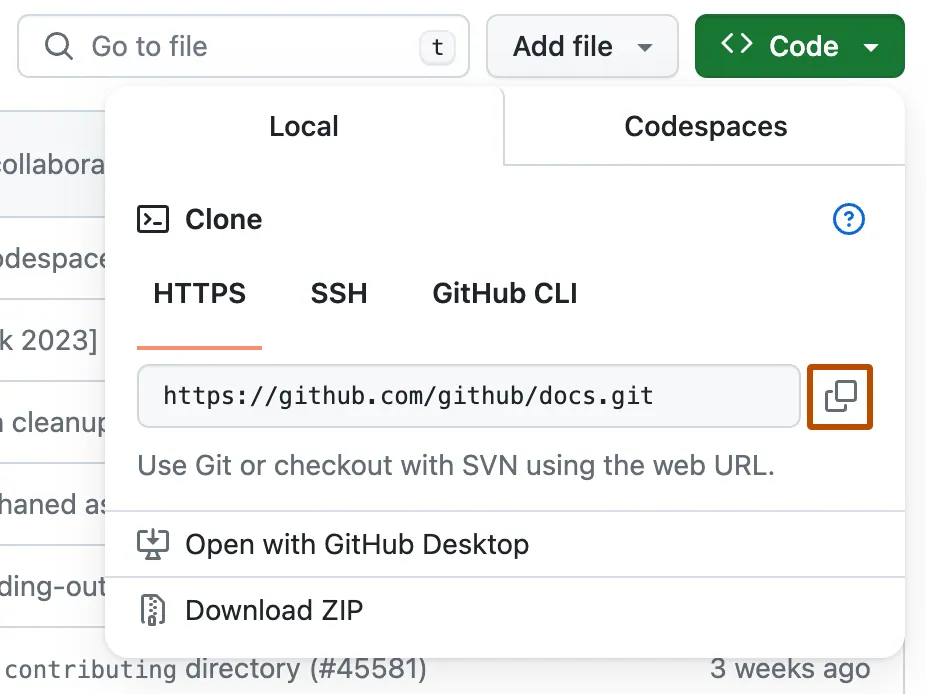
Au-dessus de la liste des fichiers, cliquez sur <> Code.
-
Copiez l'URL du dépôt sous "HTTPS", "SSH" ou "GitHub CLI" selon votre habitude.
-
Ouvrez le terminal sur votre machine.
-
Changez le répertoire de travail actuel vers l'emplacement où vous souhaitez cloner votre dépôt.
-
Tapez
git clone, puis collez l'URL que vous avez copiée précédemment.git clone [email protected]:YOUR-USERNAME/YOUR-REPOSITORY -
Appuyez sur Entrée pour créer votre clone local.
$ git clone [email protected]:YOUR-USERNAME/YOUR-REPOSITORY > Cloning into `Spoon-Knife`... > remote: Counting objects: 10, done. > remote: Compressing objects: 100% (8/8), done. > remove: Total 10 (delta 1), reused 10 (delta 1) > Unpacking objects: 100% (10/10), done. -
Changez le répertoire de travail actuel vers votre clone local.
cd YOUR-REPOSITORY
Maintenant, vous pouvez installer les dépendances dans le répertoire local node_modules de votre projet.
npm install
Selon l'environnement d'exécution de l'application, vous trouverez utile de disposer de valeurs de configuration différentes.
Pour cela, StartER utilise un fichier .env pour séparer les variables d'environnement du code. Lors d'une nouvelle installation de StartER, le répertoire racine de votre application contiendra un fichier .env.sample qui définit les variables d'environnement courantes. Après l'installation de StartER, copiez ce fichier .env.sample sous le nom .env.
cp .env.sample .env
Voici les variables obligatoires que vous devez renseigner avec vos propres valeurs :
| Variable | Description |
|---|---|
| APP_PORT | Port serveur (5173 par défaut) |
| APP_SECRET | Clé secrète utilisée pour générer la signature pour l'authentification |
| MYSQL_ROOT_PASSWORD | Mot de passe du compte superutilisateur root MySQL |
| MYSQL_DATABASE | Nom de la base de données de votre application |
À retenir
-
Vous pouvez inclure des variables supplémentaires dans le fichier
.env.samplede votre application. En ajoutant des entrées dans le fichier.env.sample, les autres membres de votre équipe peuvent clairement identifier les variables d'environnement nécessaires à l'exécution de votre application. -
Votre fichier
.envne doit jamais être ajouté dans un commit avec Git, car chaque poste (machine locale ou serveur) exécutant votre application pourrait avoir besoin d'une configuration d'environnement différente. De plus, cela constituerait un risque de sécurité si des intrus accédaient à votre dépôt, car vos identifiants sensibles seraient exposés.
Une fois l'application créée et configurée, vous pouvez démarrer le serveur de développement et les autres services de StartER avec docker compose.
docker compose up --build
Une fois le serveur de développement démarré, votre application sera accessible dans votre navigateur Web à l'adresse http://localhost:5173.
Également, l'outil de gestion de base de données Adminer sera accessible dans votre navigateur Web à l'adresse http://localhost:8080. Connectez-vous avec les identifiants suivants :
- Système : MySQL
- Serveur : database
- Utilisateur : root
- Mot de passe : (valeur de
MYSQL_ROOT_PASSWORDdans votre fichier.env) - Base de données : (valeur de
MYSQL_DATABASEdans votre fichier.env)
Maintenant que vous avez créé votre application StartER, vous vous demandez peut-être ce que vous devez apprendre ensuite. Nous vous recommandons vivement de vous familiariser avec le fonctionnement de StartER en consultant la documentation suivante :
- Structure des répertoires (pour les novices qui aiment lire)
- Premiers exercices (pour les novices qui aiment faire)
- Un serveur unique (pour les novices avec de l'expérience)
L'aventure StartER peut commencer ! À présent, choisissez votre voie d'apprentissage et plongez dans la création d'applications modernes.