6.2 Hoisting javascript - quan1997ap/angular-app-note GitHub Wiki
https://viblo.asia/p/hoisting-javascript-WAyK8RmmlxX
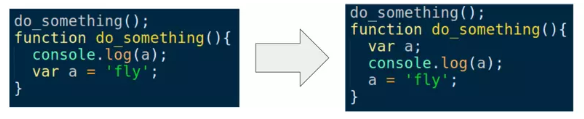
- Javacript Hoisting?

- Hoisting of function?

- Hoisting function vs Hoisting variable
var show_me;
show_me();
function show_me() {
console.log('Money');
}
show_me = function() {
console.log('Diamond');
}
Thứ tự chạy sẽ là:
- Chuyển các khai báo function lên đầu. Function sau ghi đè function trước. Nên sẽ chỉ chạy
console.log('Gem'); - Chuyển khai báo biến lên đầu
var show_me - Các biến và function còn lại giữ đúng theo thứ tự
function show_me() {
console.log('Money');
}
function show_me(){
console.log('Gem');
}
var show_me;
show_me();
show_me = function() {
console.log('Diamond');
}
- Tổng kết
- Trình biên dịch của Javascript sẽ chuyển phần khai báo của biến và hàm lên trên top, nó được gọi là Hoisting
- Chỉ có phần khai báo được đưa lên top, không phải phần gán giá trị
- Phần khai báo hàm được đưa lên trước phần khai báo của biến
- Những hàm khai báo sau nếu trùng tên sẽ ghi đè lên hàm khai báo trước