5.1 Hoisting javascript - quan1997ap/angular-app-note GitHub Wiki
https://niithanoi.edu.vn/hoisting-trong-javascript.html
Hoisting là cơ chế của JavaScript cho phép các khai báo biến hoặc hàm được dời lên trên đầu phạm vi của chúng trước khi thực thi đoạn code.
1. Lưu ý:
-
Để hạn chế hành vi hoisting trong JavaScript bạn chỉ cần bật chế độ use strict.
-
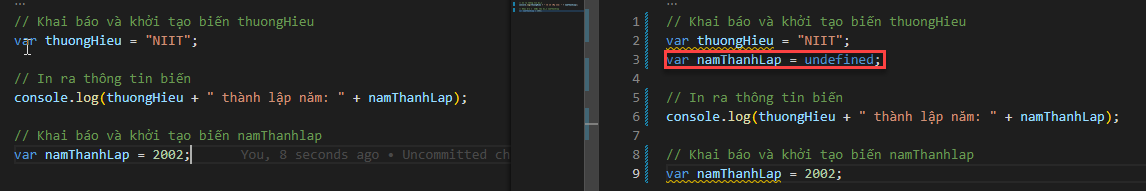
Cơ chế này chỉ di chuyển phần khai báo mà thôi còn các phần khác giữ nguyên không đụng gì đến nó hết.

-
Thứ tự ưu tiên
-
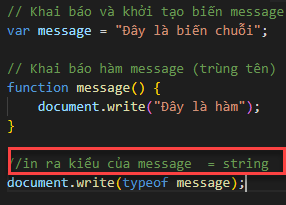
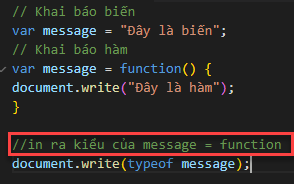
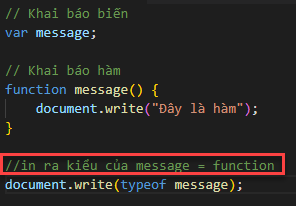
Gán biến ưu tiên hơn khai báo hàm. Biến và hàm cùng tên thì biến sẽ ghi đè hàm

-
Biểu thức hàm ưu tiên hơn gán biến

-
Khai báo hàm ưu tiên hơn khai báo biến

-
2. Phân
2. Phân biệt 2 cách tạo 1 function
Function declaration: Khai báo hàm
function add(num1, num2) {
return num1 + num2;
}
Function expression: Biểu thức hàm
var add = function (num1, num2) {
return num1 + num2;
};
VD1:
This was hoisted, so it works
add(3, 3);
function add(num1, num2) {
return num1 + num2;
};
=> returns 6
This was not, so it doesn't
subtract(7, 4);
var subtract = function (num1, num2) {
return num1 - num2;
};
=> returns Uncaught TypeError: subtract is not a function
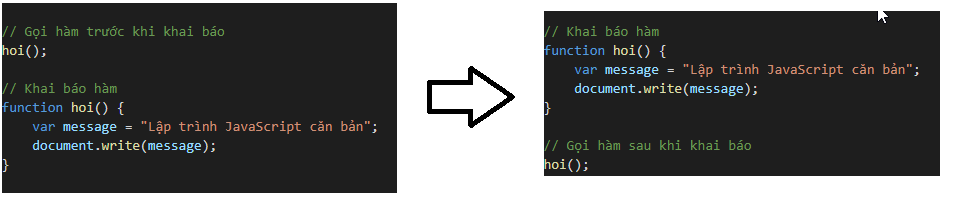
VD2: Hàm khai báo cũng sẽ được gọi trước khi chúng ta đăng ký hàm đó.