7. Allure Reports - qa-guru/knowledge-base GitHub Wiki
Что такое Allure
Allure Framework — гибкий многоязычный инструмент для формирования отчетов о тестировании, который не только показывает результаты тестов, но и позволяет членам команды взаимодействовать с отчетами и получать из них необходимую информацию.
Ссылки:
Как подключить
Ссылки:
Сперва в gradle-файле необходимо перейти в раздел plugins и указать следующее:
plugins {
id "io.qameta.allure" version "2.9.6"
}
Далее в том же gradle-файле указываем настройки и конфигурацию плагина следующим образом:
allure {
report {
version.set("2.17.3") //версия Allure Report (https://github.com/allure-framework/allure2)
}
adapter {
aspectjWeaver.set(true) // обработка аннотации @Step
frameworks {
junit5 {
adapterVersion.set("2.17.3") //версия Allure JUnit5 (https://github.com/allure-framework/allure-java)
}
}
}
}
Строим отчет
- Нажимаем на вкладку Gradle в правом углу IDEA.

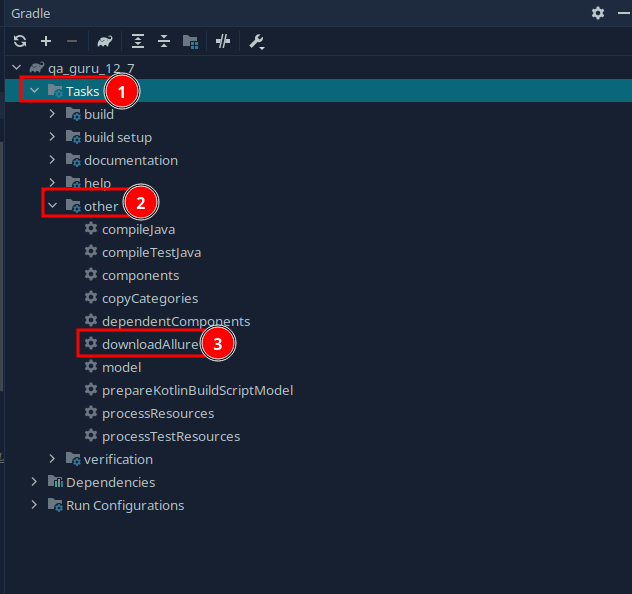
- Далее переходим по папкам следующим образом
Tasks → other → downloadAllure

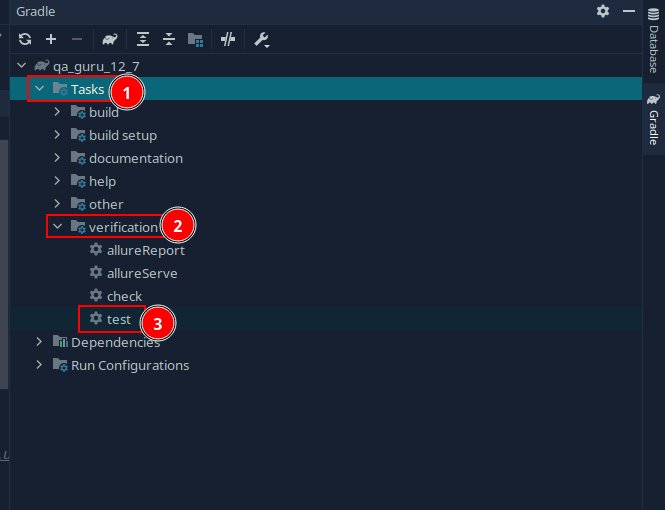
- После переходим в
Tasks → verification → allureServe

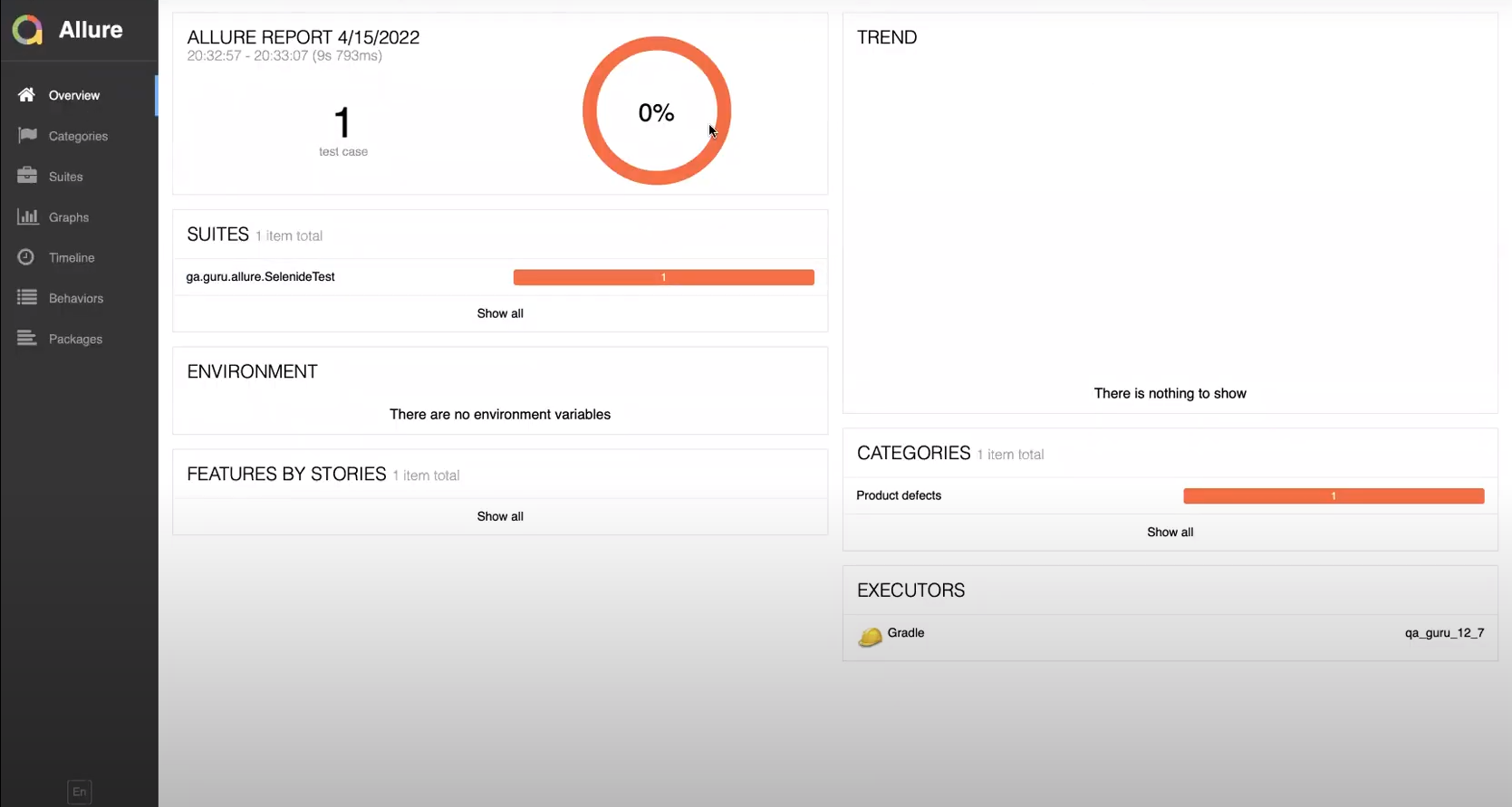
- И в браузере откроется следующая страница с отчетами

Делаем отчеты доступнее
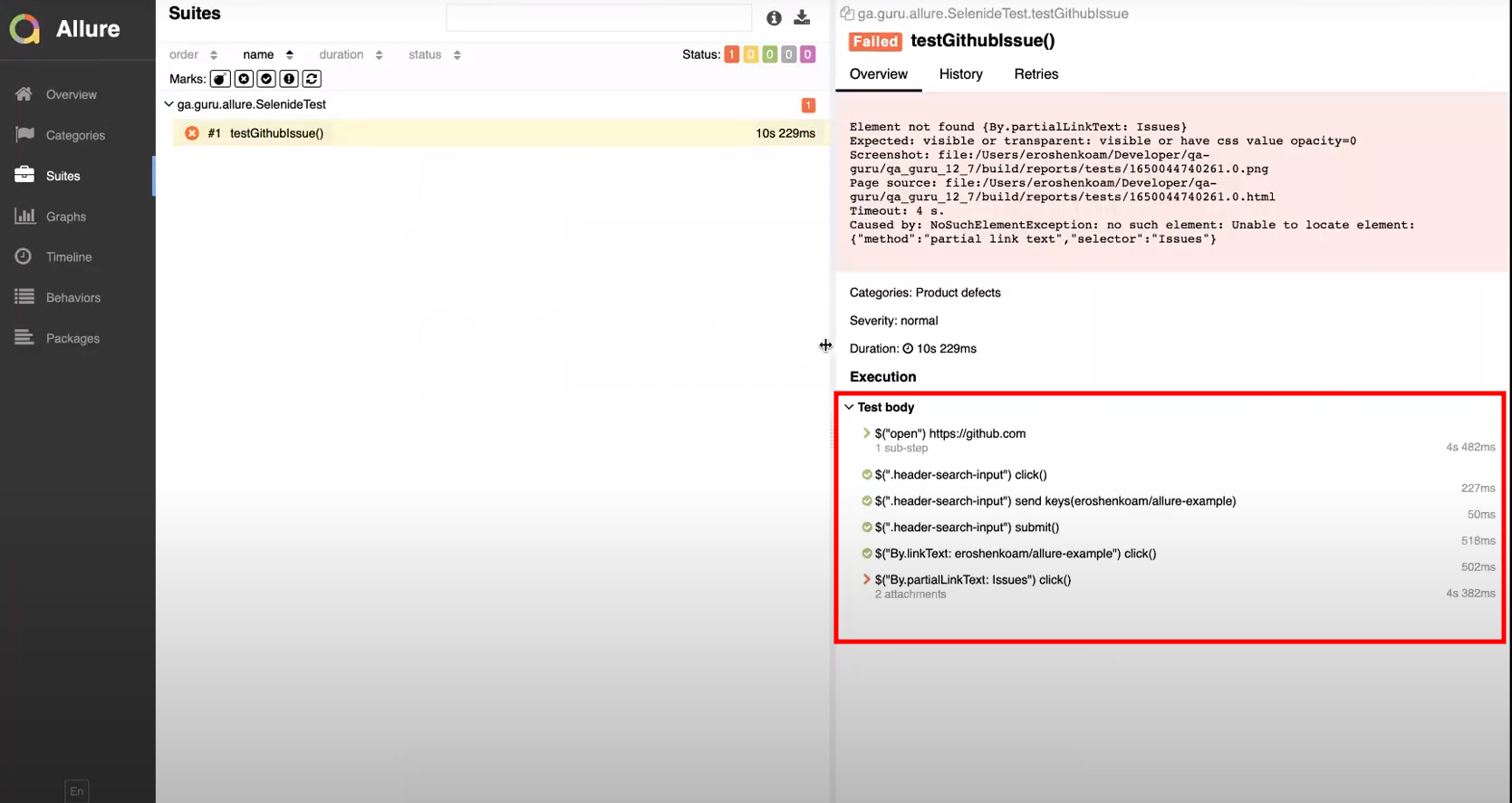
Теперь на странице генерируются отчеты, но они не самые информативные и понятны. Поэтому сделаем их более организованными.
Для этого в gradle-файле перейдем в раздел dependencies и добавим строку io.qameta.allure:allure-selenide:2.17.3. А в теле теста добавим строку SelenideLogger.addListener("allure", new AllureSelenide());. После этого запускаем тест, нажимаем на allureServe и на странице теста увидим пошаговое выполнение кода, скриншоты и снапшоты страницы.

Разметка сценария
Мы можем более подробно и красиво оформить отчет с помощью «лямбда степов». Для этого надо каждый шаг теста завернуть в следующую конструкцию:
@Test
public void testName() {
SelenideLogger.addListener("allure", new AllureSelenide());
step("Открываем главную страницу", () -> {
open("https://github.com");
});
}
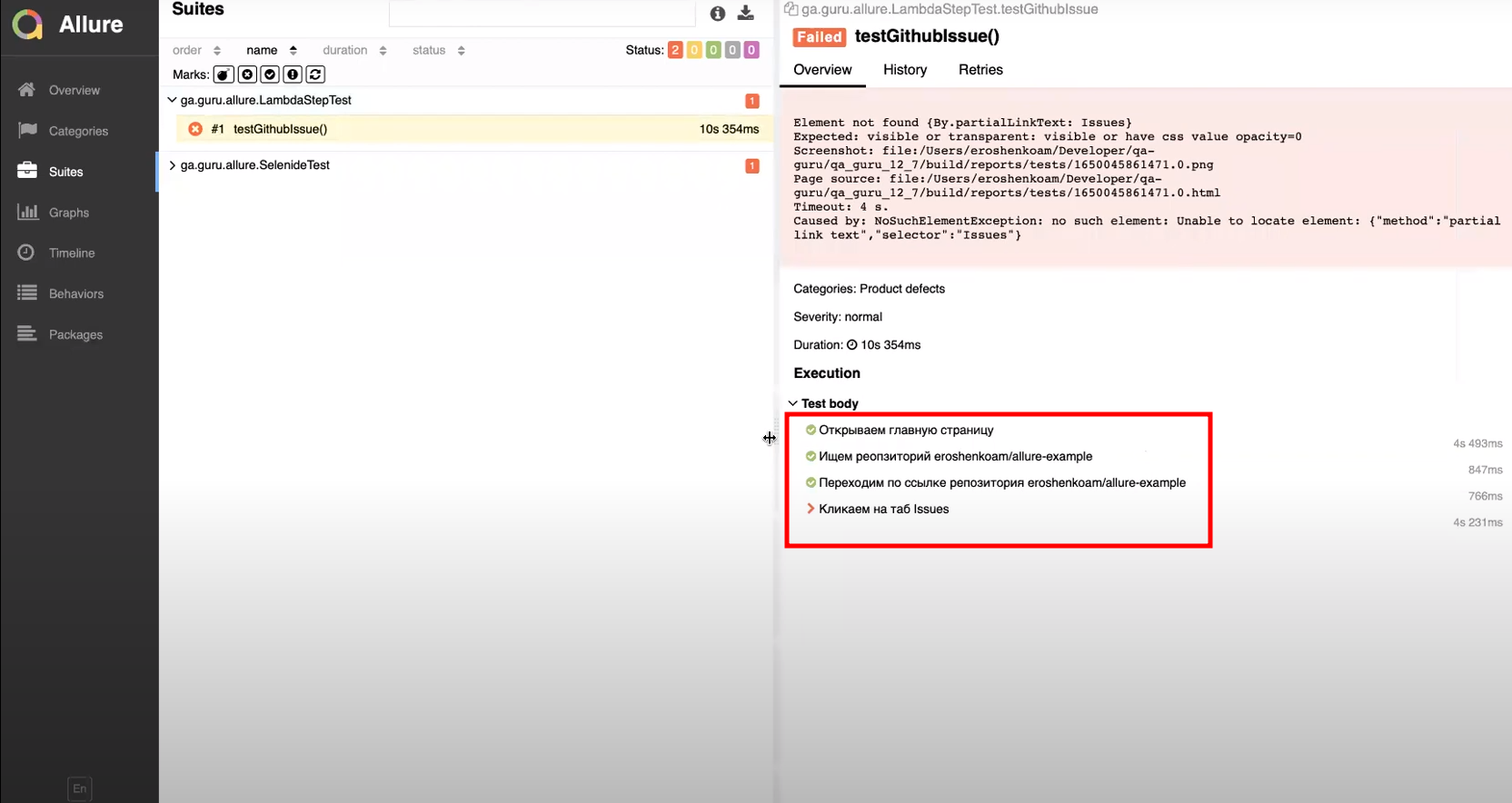
Проделав это с каждым шагом теста и снова сгенерировав тест, получим следующий результат:

Степы с аннотацией
Кроме «лямбда степов» существует подход написания кода в виде степов с аннотациями. В это случае каждый шаг теста оформляется в виде отдельного метода с аннотацией @Step и отдельно вызывается в главном методе.
В отдельном классе создадим методы-шаги теста
public class WebSteps {
@Step("Открываем главную страницу")
public void openMainPage() {
open("https://github.com");
}
...
...
}
Далее в другом классе вызовем эти методы
@Test
public void testGithubIssue() {
SelenideLogger.addListener("allure", new AllureSelenide());
WebSteps steps = new WebSteps();
steps.openMainPage();
...
...
}
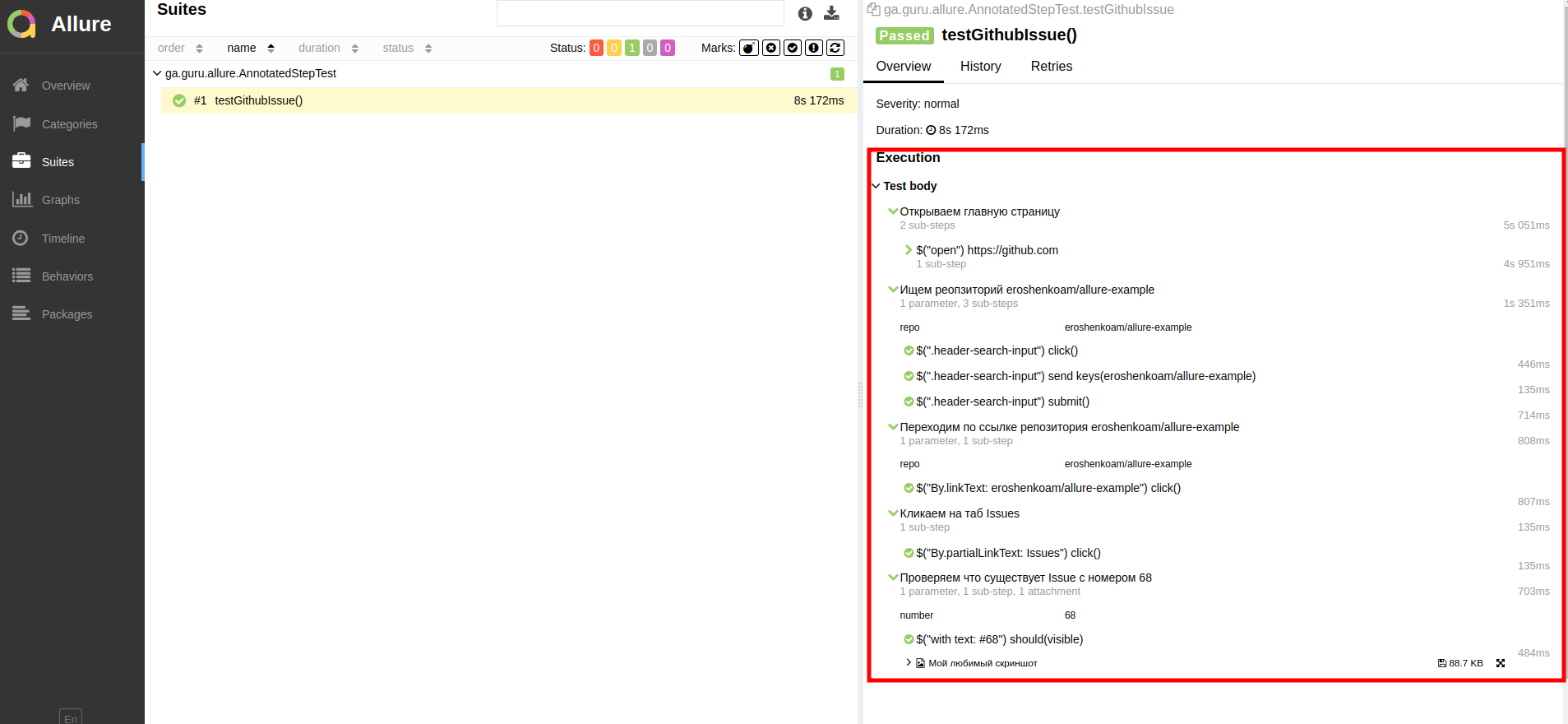
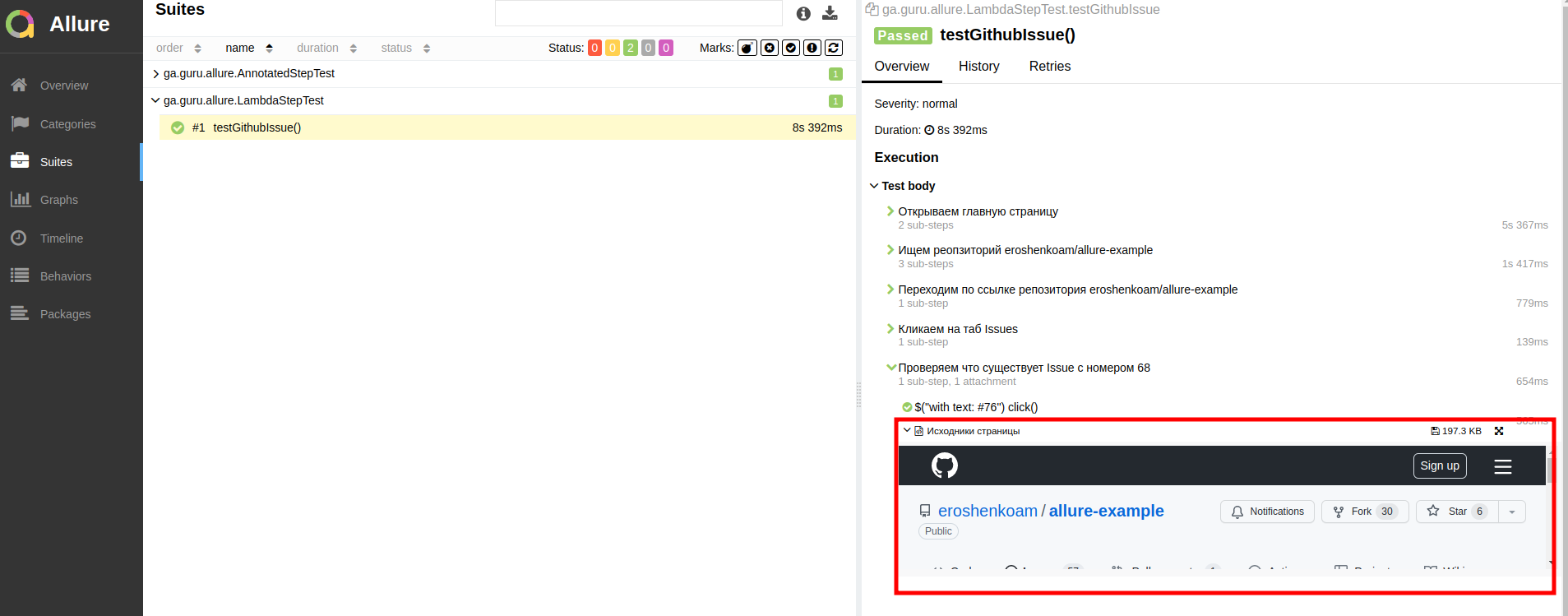
В итоге получим идентичный результат:

Добавляем аттачменты
К шагу выполнения теста можно добавить аттачмент в виде снапшота страницы. Для этого необходимо добавить следующий код к телу шага теста.
Allure.getLifecycle().addAttachment(
"Исходники страницы",
"text/html",
"html",
WebDriverRunner.getWebDriver().getPageSource().getBytes(StandardCharsets.UTF_8)
);
В итоге получим следующий результат:

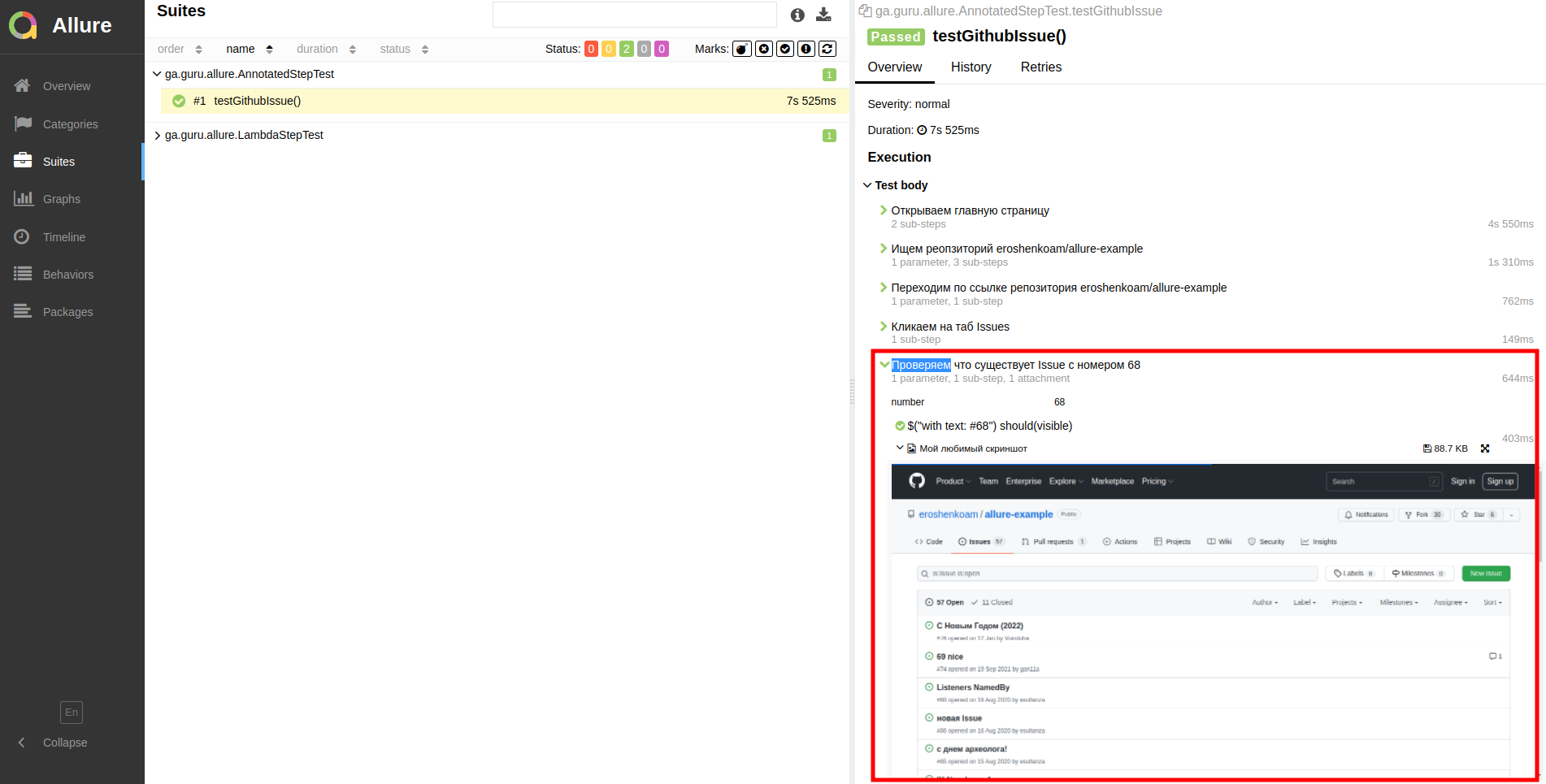
Аттачменты в виде скриншотов
Можно добавлять не только снапшоты шагов, но и скриншоты. Реализовать это можно с помощью степов с аннотациями. Для этого в классе с методами-шагами надо создать еще один метод, который будет делать скриншот:
@Attachment(value = "Мой любимый скриншот", type = "image/png", fileExtension = "png")
public byte[] attachScreenshot() {
return ((TakesScreenshot)WebDriverRunner.getWebDriver()).getScreenshotAs(OutputType.BYTES);
}
Далее в этом же классе на необходимом шаге надо вызвать метод скриншота:
@Step("Проверяем что существует Issue с номером {number}")
public void shouldSeeIssueWithNumber(int number) {
$(withText("#" + number)).should(Condition.visible);
attachScreenshot();
}
И в отчете появится скриншот: