19. REST API. Продолжаем изучать - qa-guru/knowledge-base GitHub Wiki
Как отправлять API-запросы без браузера
Обычно API-запросы отправляются силами браузера. К примеру, пользователь нажимает на сайте кнопку, браузер отправляет запрос, получает ответ, преобразует его и на странице происходят изменения. Для написания тестов часто удобно отправлять запросы самостоятельно. Для этих целей предусмотрено несколько способов.
Ищем нужный запрос и отправляем через консоль
Сперва необходимо найти нужный запрос. Это позволит в дальнейшем вызывать его без браузера. Сделать это можно с помощью инструментов разработчика в самом браузере.
К примеру, нам надо получить API-запрос, который отправляется после нажатия кнопки Add to cart на сайте Demo Web Shop.
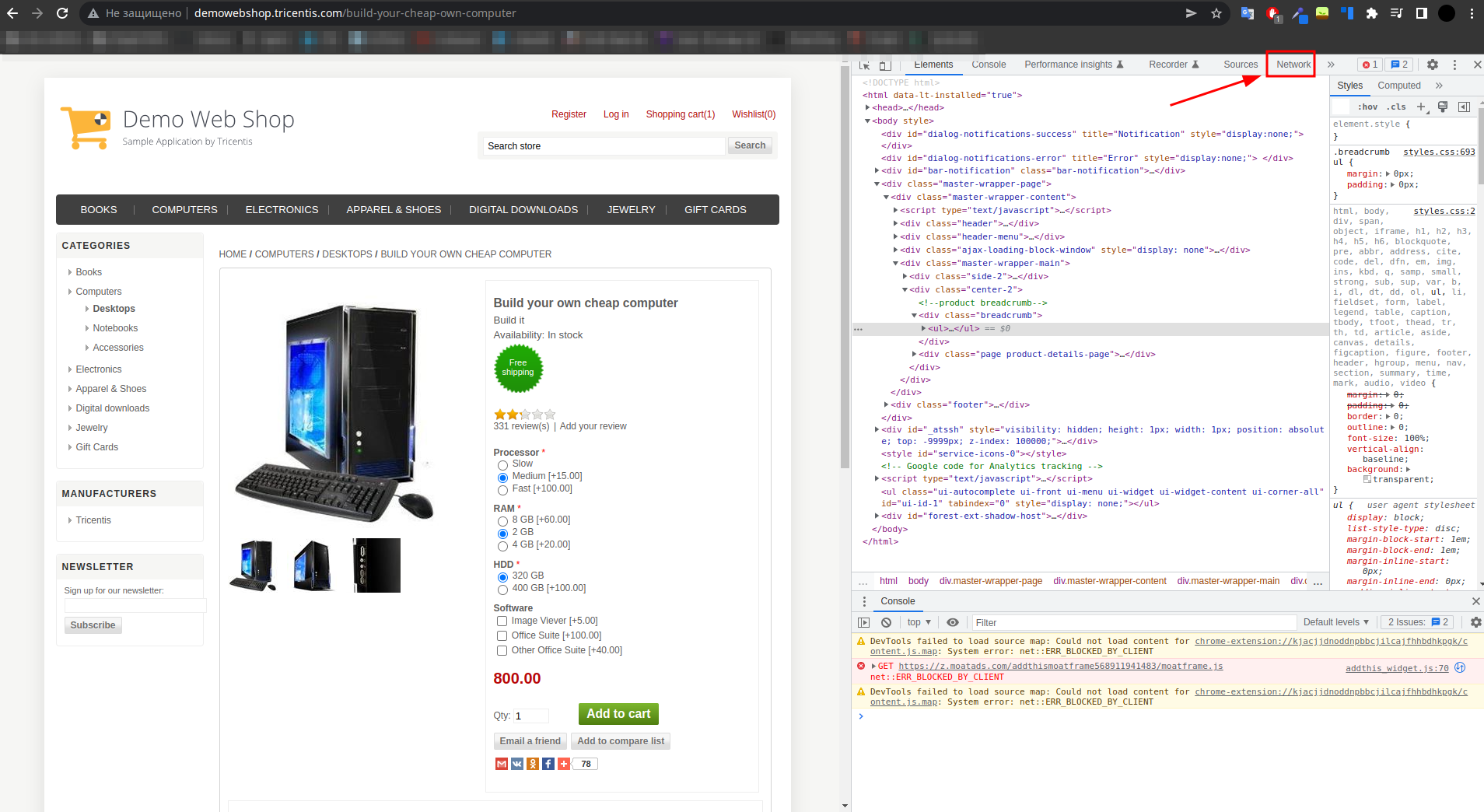
Для этого переходим на сайт, открываем инструменты для разработчиков и переходим во вкладку Network.

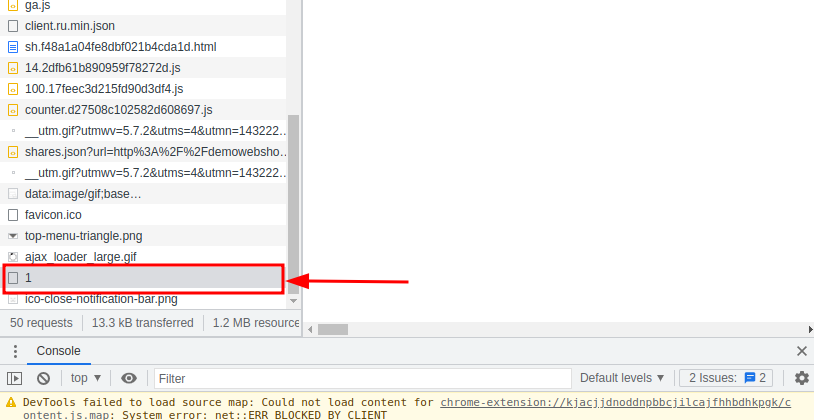
Нажимаем кнопку Add to cart и отслеживаем запросы в меню. Можно заметить, что после нажатия кнопки сайт отправил несколько запросов и один из них подходит нам. Обычно по названию запроса можно легко идентифицировать необходимый запрос.

Нажимаем на запрос с помощью правой кнопки мыши, переходим во вкладку Copy и копируем его в нужном формате. Если вы работает на Unix-подобной системе, то следует выбрать Copy as cURL, если на Windows, то можно выбрать Copy as PowerShell.
После этого можно открыть терминал, вставить скопированный запрос и выполнить его. Если после этого обновить страницу, то её содержимое поменяется.
Postman
Postman — это HTTP-клиент для тестирования API. Инструмент позволяет проверять API-запросы, оптимизировать и отлаживать их. Также Postman позволяет в более удобном виде узнать что делает конкретный API-запрос.
Postman можно использовать с помощью браузера или нативного приложения, которое доступно для Windows, macOS и Linux. Для доступа к инструменту необходимо пройти регистрацию, а приложение можно скачать и установить по ссылке.
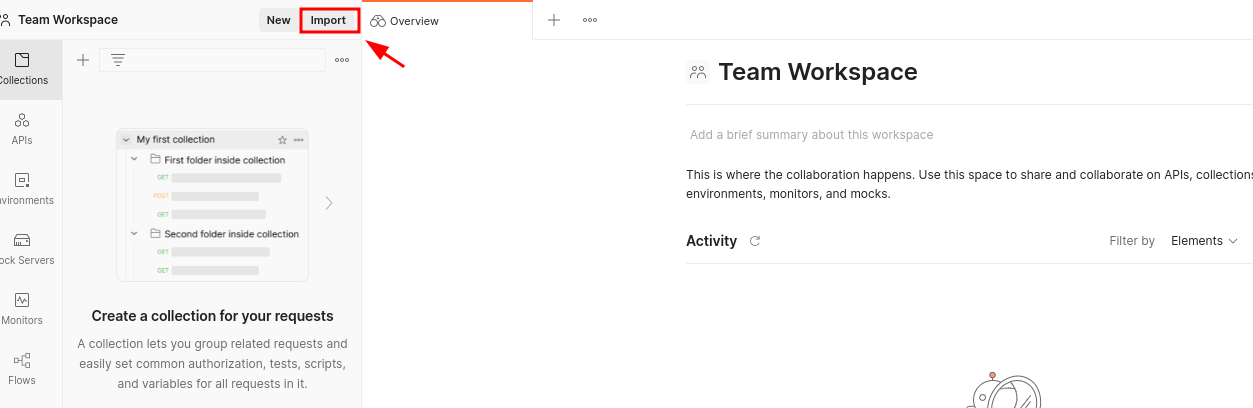
Для добавления нового запроса нажимаем кнопку Import.

Далее переходим во вкладку Raw Text, вставляем скопированный запрос и нажимаем Import.
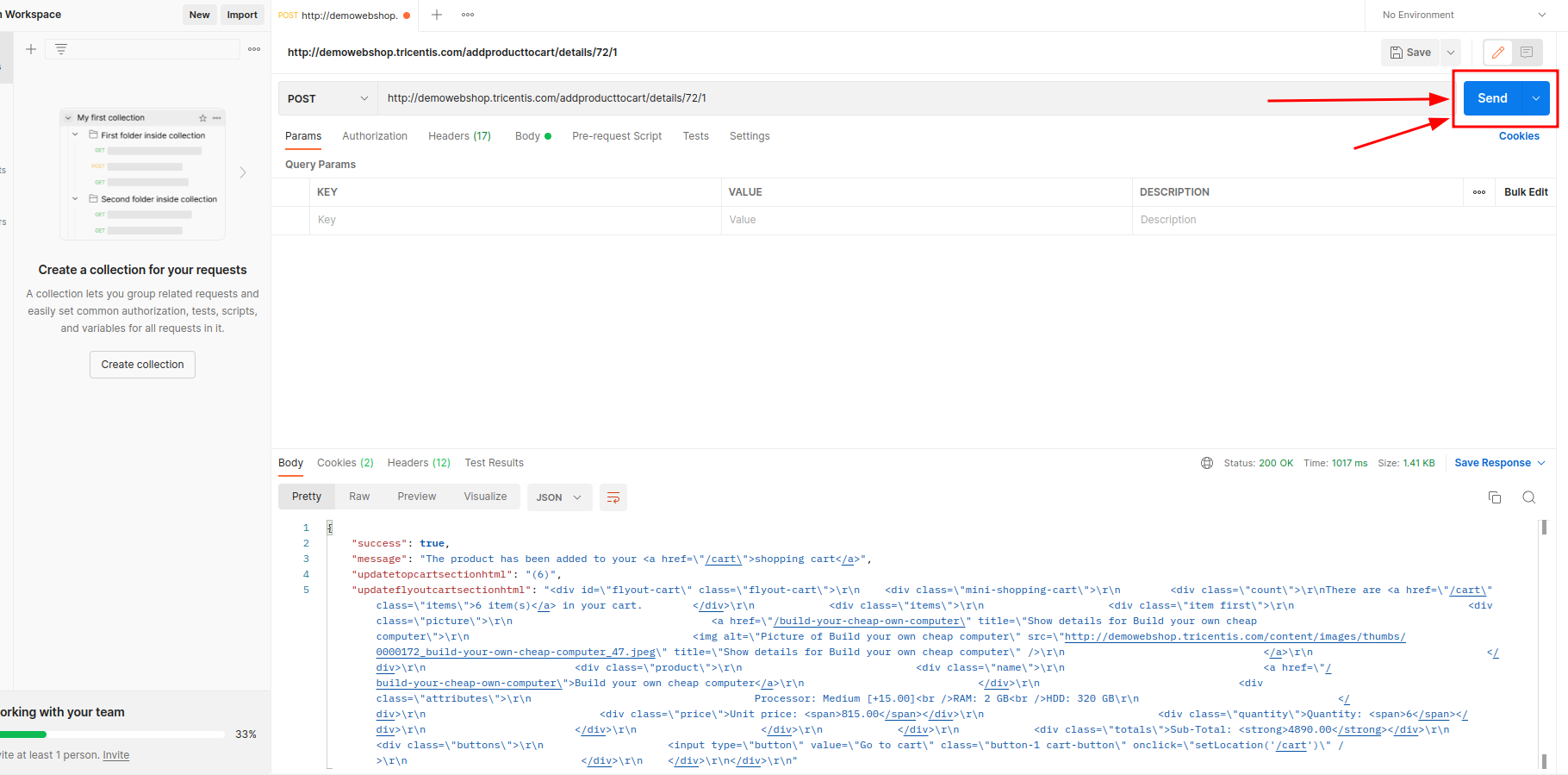
Теперь, когда мы будем нажимать на кнопку Send, Postman самостоятельно будет отправлять запрос и выводить ответ в консоль.

Также во вкладке Headers можно отключить лишние заголовки, которые не влияют на корректность ответа. Вычислить такие можно с помощью отключения и проверки каждого.
Отправляем запросы в коде
Тест с отправкой запросов из кода может выглядеть следующим образом:
public class DemowebshopTests {
@Test
void addToCartAsNewUserTest() {
given()
.contentType("application/x-www-form-urlencoded; charset=UTF-8")
// body, скопированный из вкладки Body в Postman
.body("product_attribute_72_5_18=53" +
"&product_attribute_72_6_19=54" +
"&product_attribute_72_3_20=57" +
"&addtocart_72.EnteredQuantity=1")
.when()
// URL из поля Post в Postman
.post("http://demowebshop.tricentis.com/addproducttocart/details/72/1")
.then()
.log().all()
// Статус-код запроса
.statusCode(200)
// Ответ запроса
.body("success", is(true))
.body("message", is("The product has been added to your " +
"<a href=\"/cart\">shopping cart</a>"))
.body("updatetopcartsectionhtml", is("(1)"));
}
@Test
void addToCartWithCookieTest() {
Integer cartSize = 0;
ValidatableResponse response =
given()
.contentType("application/x-www-form-urlencoded; charset=UTF-8")
// Cookie из меню заголовков в Postman
.cookie("Nop.customer=88f590c6-59e9-4a55-b243-7395b35f0ce2;")
.body("product_attribute_72_5_18=53" +
"&product_attribute_72_6_19=54" +
"&product_attribute_72_3_20=57" +
"&addtocart_72.EnteredQuantity=1")
.when()
.post("http://demowebshop.tricentis.com/addproducttocart/details/72/1")
.then()
.log().all()
.statusCode(200)
.body("success", is(true))
.body("message", is("The product has been added to your " +
"<a href=\"/cart\">shopping cart</a>"));