Инструменты: Allure Report - qa-guru/knowledge-base GitHub Wiki
Allure Report

Allure Report — фреймворк для формирования детальных отчётов о прохождении автотестов. Цветные статусы в терминале несут в себе мало информации и деталей, а в сообщениях об ошибках необходимо отдельно разбираться и отдельно изучать, на каком этапе и из-за чего упал тест. Эти проблемы помогает решить Allure, который позволяет превратить краткие сообщения в детальные описания и добавить к ним скриншоты, снапшоты и скринкасты. Плюс Allure в том, что он не зависит от языка программирования и фреймворк можно подключить к любому окружению.
Репозиторий GitHub | Сайт Allure Report | Официальная документация
Как подключить
В файле build.gradle необходимо в разделе plugins добавить зависимость:
plugins {
id "io.qameta.allure" version "2.11.2"
}
Актуальную версию всегда можно узнать на сайте Gradle Plugins.
Далее в том же файле надо задать конфигурацию плагина по следующему шаблону:
allure {
report {
version.set("2.21.0") // версия Allure Report
// Актуальную можно узнать по ссылке https://github.com/allure-framework/allure2
}
adapter {
aspectjWeaver.set(true) // обработка аннотации @Step
frameworks {
junit5 {
adapterVersion.set("2.21.0") // версия Allure JUnit5
// Актуальную можно узнать по ссылке https://github.com/allure-framework/allure-java
}
}
}
}
Как это работает
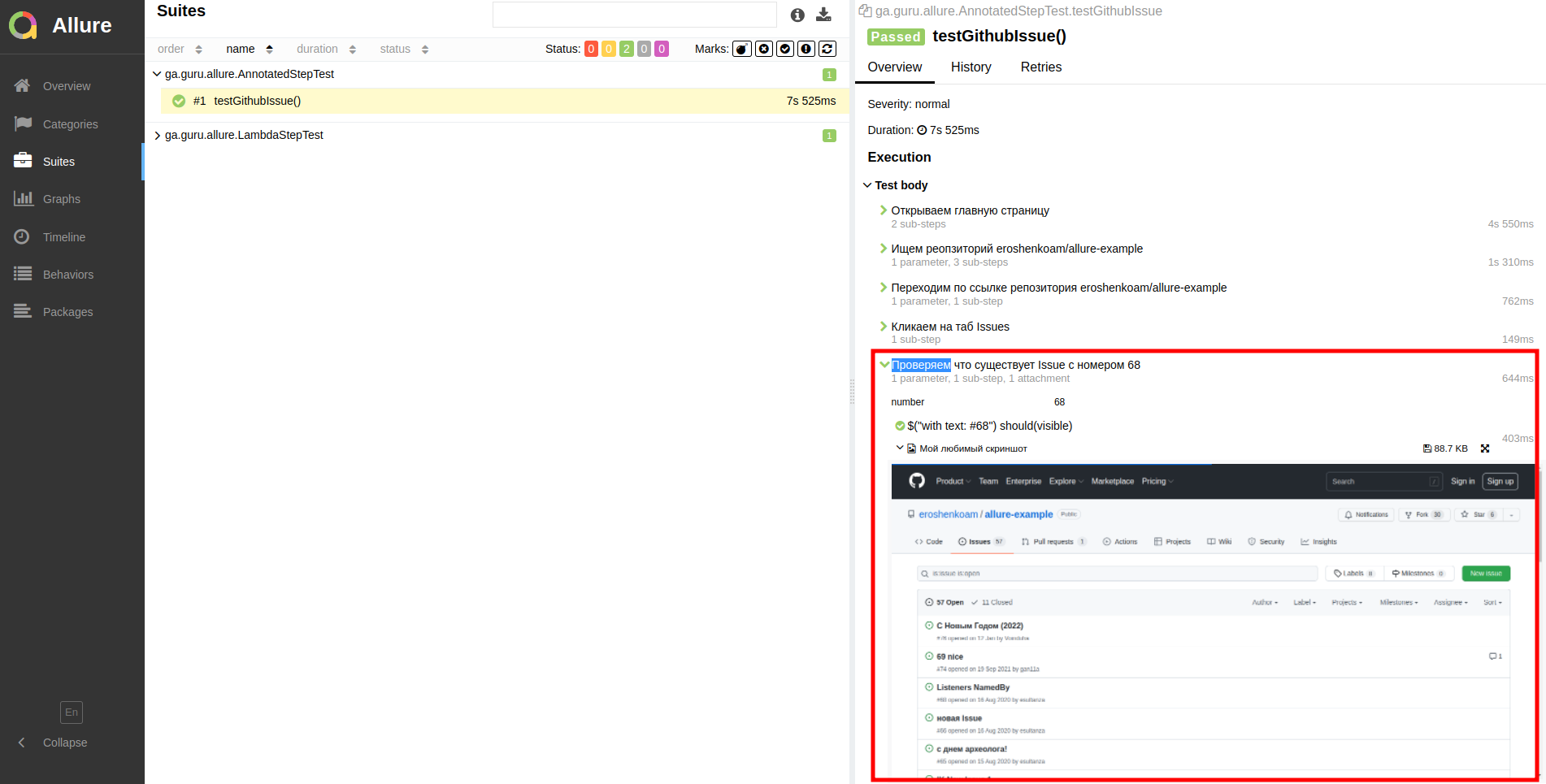
С помощью Allure у тестировщика появляется возможность разметить сценарий теста для формирования более детальных и подробных отчётов. Каждый шаг теста сопровождается описанием, и в итоге получается такой пошаговый отчёт с индикацией состояния:

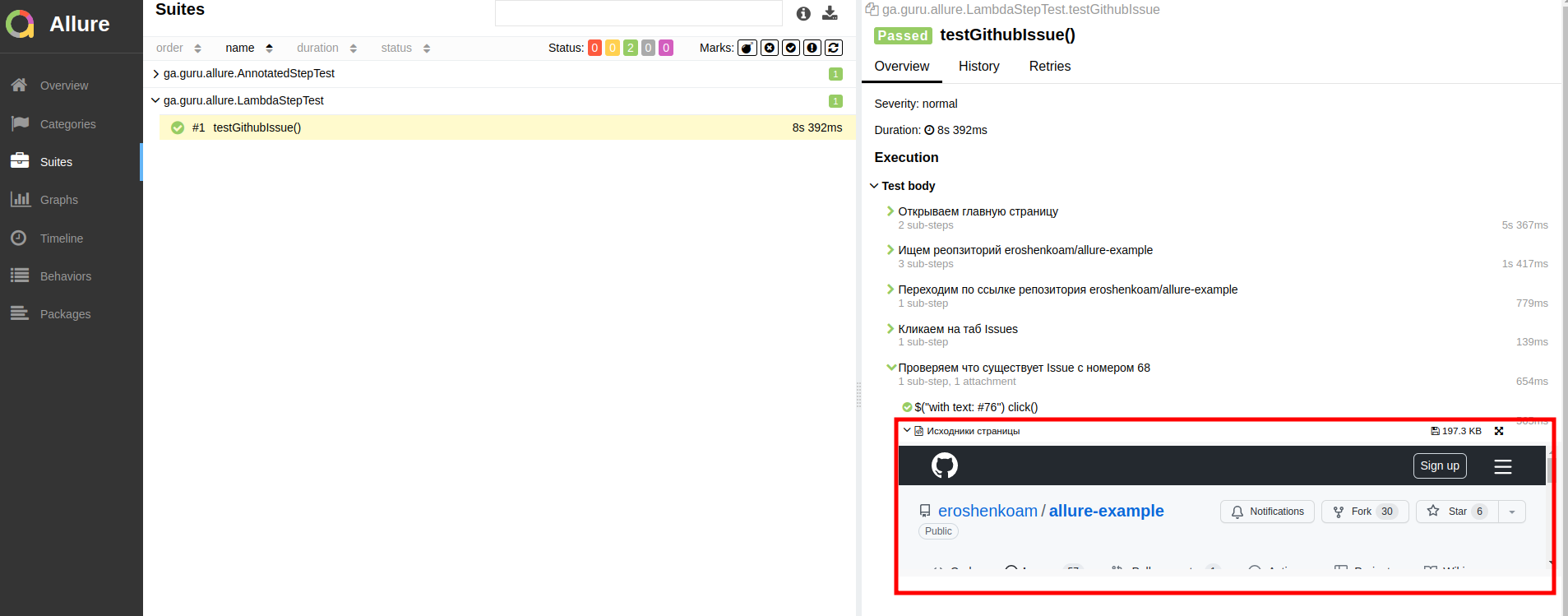
Allure позволяет добавлять в отчёты аттачменты в виде скриншотов, снапшотов и записей экрана. Так отчёты становятся ещё более информативными и подробными.

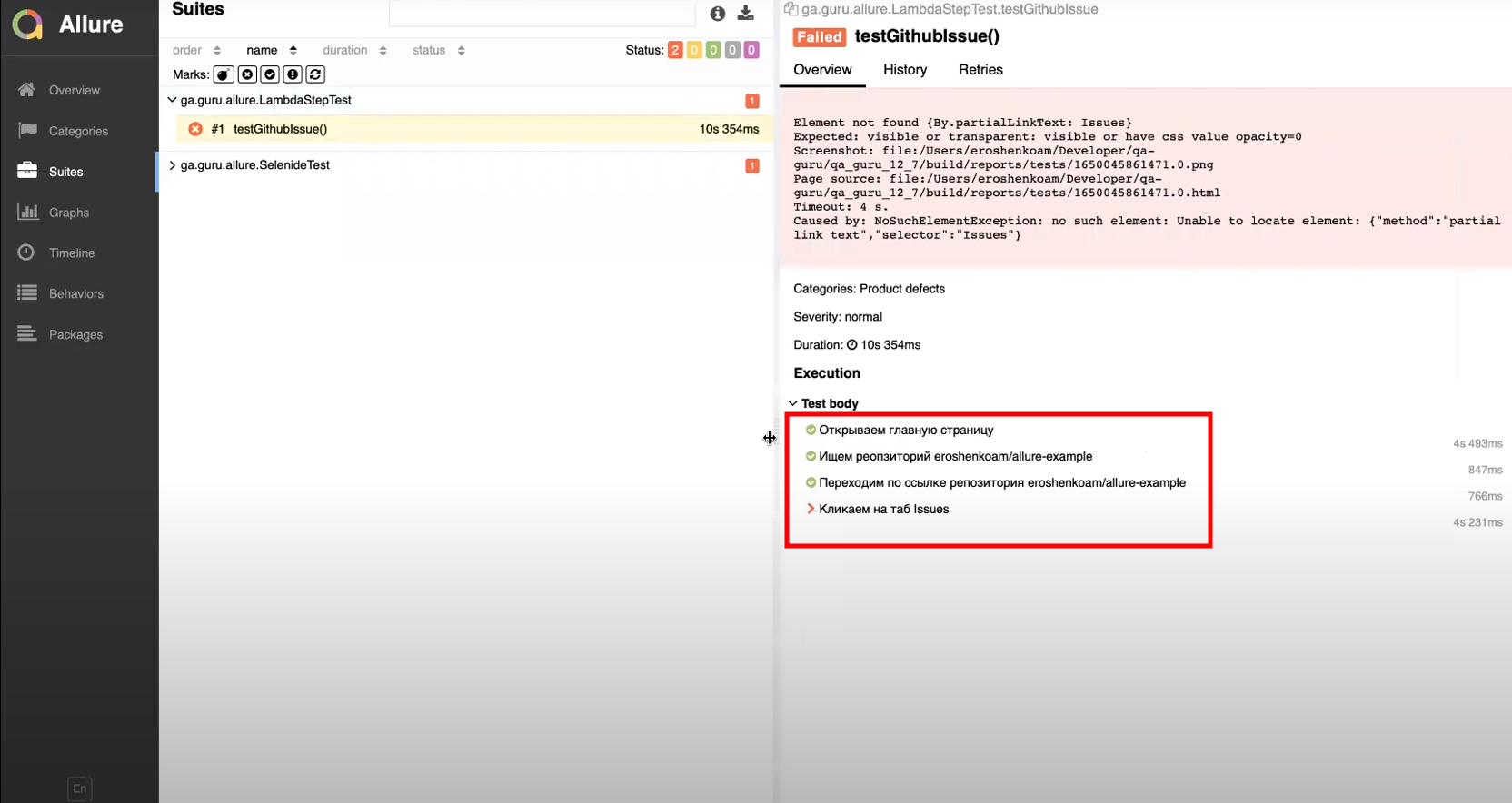
В случае ошибки появляется возможность визуально оценить, в чём была проблема, и понять, чем вызвана ошибка — некорректным тестом или, к примеру, обновлённым дизайном страницы, на которой поменяли расположение тестируемого элемента.