Tira de LED RGB Direccionable - pensactius/Tutoriales GitHub Wiki

Este tipo de tira de LEDs RGB - llamada tira de LEDs RGB "direccionable" o "inteligente" - es muy popular. Es posible que las hayas visto con el nombre "NeoPixels" que en realidad no es maś que el nombre que la compañía Adafruit ha dado a su línea de LEDs RGB direccionables.
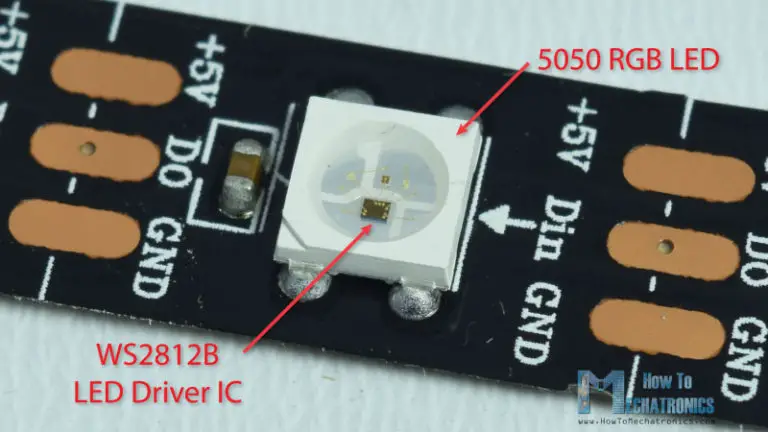
Estos LEDs direccionables usan un circuito integrado llamado WS2812 que se encarga de controlar los LEDs RGB. Los LEDs tienen este chip integrado en el mismo encapsulado.
(Imágen extraída de howtomechatronics.com)
Cada LED RGB WS2812 tiene cuatro conexiones, igual que un LED RGB convencional. Pero a diferencia de un LED convencional no exponen los elementos RGB de forma directa, sino de la siguiente forma:
-
Data In- Entrada bien desde el microcontrolador o desde el LED anterior en la cadena -
5-Volts- La alimentación de la tira. No es necesario resistencia de protección, ya que cada LED tiene la suya propia interna. -
Ground- La conexión a Ground (tierra). -
Data Out- Salida que se conecta al siguiente LED de la cadena.
Estas tiras se pueden controlar usando sólo un pin de la placa Arduino. Cada LED tiene en la tira tres conectores a cada lado, dos para alimentación y uno para datos. La flecha indica el sentido del flujo de datos. La salida de datos Data Out del LED anterior está conectado con el Data In del LED siguiente. Se puede cortar la tira al tamaño deseado, manteniendo (soldando cables) estas conexiones.
(Información extraída de howtomechatronics.com)
En cuanto a alimentación usan 5V para cada LED Rojo, Verde y Azul y gasta unos 20mA cada uno. Esto significa un total de 60mA por cada LED a máximo brillo. En un uso real, no obstante, es raro que los LEDs usen el máximo de intensidad. Cuando se mezclan colores y realizan animaciones la corriente consumida será bastante inferior. Aunque es imposible estimar el consumo absoluto para todos los casos, en general se puede considerar que de media consumen unos 20mA/LED.
Para estimar la alimentación necesaria, multiplica el número de LEDs por 20 (o 60 si quieres mantener un margen de seguridad estricto), y luego divide por 1000. Por ejemplo:
60 NeoPixels x 20 mA / 1000 = 1.2 Amps mínimo
60 NeoPixels x 60 mA / 1000 = 3.6 Amps mínimo
Ten en cuenta que cuando se alimenta Arduino desde el USB del ordenador, el pin 5V puede proporcionar como mucho unos 400mA, y si se alimenta por el conector de barril externo unos 900mA.
Esto significa que si usas varios LEDs y la cantidad de corriente necesaria supera los valores mencionados anteriormente, deberás usar una fuente externa de 5V. En este caso deberás conectar los dos Ground entre sí (lo que se conoce como conectarlas en Ground Común)
(Extraído de learn.adafruit.com)
-
Si se alimenta la tira con una fuente de alimentación externa, añade un condensador de unos 1000uF entre los terminales + y -. El condensador almacena los cambios repentinos de corriente consumidos por la tira.
-
Pon una resistencia entre 300 y 500 Ohm entre el pin de salida del microcontrolador y la entrada del primer LED de la tira. La resistencia debería estar al final del cable, lo más próximo posible a la tira de LEDs, no al microcontrolador. Algunas tiras ya llevan incorporada esta resistencia; ante la duda, añádela, no hay problema por duplicarla. Esta resistencia no es necesaria si no se usa alimentación externa.
-
Las tiras de LEDs que se alimentan a 5V requieren una señal a 5V. Si se usa un microcontrolador a 3.3V (como ESP8266/32 o Raspberry) puede que la señal 3.3V no sea lo suficientemente "alta" como para que lo detecte como un '1' el chip de la tira. El chip WS2812 recomienda un mínimo del 70% de la alimentación de la tira.
Hay dos posibles soluciones a este problema:
-
Reducir el voltaje de alimentación de la tira NeoPixels a un voltaje próximo (o igual) al del microcontrolador. Por ejemplo, podrías alimentar la tira a 3.3V en lugar de a 5V.
-
Usar un level shifter (o también este otro) para subir la señal del microcontrolador de 3.3V a 5V.
Hay a fecha de hoy un par de librerías muy comunes para controlar las tiras RGB direccionables:
-
La librería Adafruit NeoPixel - Sencilla para comenzar, pero para hacer transiciones de colores se compilca un poco el código.
-
La librería FastLED - Esta librería está ganando terreno por ser más eficiente y facilitar la programación de transiciones de colores. Es la librería que usaremos en este artículo.
La libería FastLED puede instalarse directamente desde el Gestor de Librerías de Arduino.
- Abre el IDE Arduino. Asegúrate de usar la versión 1.8 o superior.
- Haz clic en el menú Programa en la barra superior del menú.
- Haz clic en el submenú Incluir Librería / Administrar Bibliotecas. Se abrirá el cuadro de diálogo Gestor de Librerías.
- En el cuadro de texto Filtre su búsqueda introduce el texto
fastled. - Encontrarás la librería FastLED by Daniel García. A fecha de estas líneas la última versión es la 3.3.3. Haz clic en
Instalar. - Cuando termine de instalarse haz clic en el botón Cerrar.
Vamos a comenzar por ver cómo se usa de forma básica la librería para encender LEDs. Después ya pasaremos a ver algunos efectos. Usaremos sólamente 10 LEDs para mantenernos en márgenes seguros y poder conectarlo de forma sencilla directamente alimentado desde el pin 5V de Arduino.
/*
Demostración LED RGB
FastLED-basico.ino
Uso básico de la librería FastLED para encender LEDs de forma secuencial.
Código original de howtomechatronics.com
Modificado y adaptado por:
PensActius 2020
http://www.pensactius.cat
*/
// Incluye la librería necesaria FastLED
#include <FastLED.h>
// Pin al que está conectado la tira
const int LED_PIN = 7;
// Número de LEDs a controlar
const int NUM_LEDS = 8;
// Variable de tipo array de CRGB que almacenará las tres intensidades RGB
// de cada LED.
CRGB leds[NUM_LEDS];
void setup()
{
// Inicializa la librería asociando el array con la tira física según
// el modelo de chip a usar. En este caso, el chip WS2812.
FastLED.addLeds<WS2812, LED_PIN, GRB>(leds, NUM_LEDS);
}
void loop()
{
// Asigna un color a cada LED y lo muestra de forma secuencial, con una
// pequeña pausa para ver el efecto de encendido progresivo.
leds[0] = CRGB(255, 0, 0);
FastLED.show();
delay(500);
leds[1] = CRGB(0, 255, 0);
FastLED.show();
delay(500);
leds[2] = CRGB(0, 0, 255);
FastLED.show();
delay(500);
leds[3] = CRGB(0, 128, 128);
FastLED.show();
delay(500);
leds[4] = CRGB(128, 128, 0);
FastLED.show();
delay(500);
leds[5] = CRGB(128, 0, 128);
FastLED.show();
delay(500);
leds[6] = CRGB(0, 255, 128);
FastLED.show();
delay(500);
leds[7] = CRGB(128, 128, 128);
FastLED.show();
delay(500);
}En primer lugar incluímos la librería FastLED que nos dará acceso a todas las funciones y estructuras de datos disponibles para el control de la tira.
// Incluye la librería necesaria FastLED
#include <FastLED.h>A continuación definimos un par de constantes, una para indicar en qué pin está conectada la tira de LEDs (Data In) y otra para indicar cuántos LEDs queremos controlar como máximo.
// Pin al que está conectado la tira
const int LED_PIN = 7;
// Número de LEDs a controlar
const int NUM_LEDS = 8;Usamos una variable de tipo array de CRGB para controlar las intensidades de los tres componentes RGB de cada LED.
El tipo de datos CRGB es un objeto definido en la librería FastLED que permite manipular los componentes Rojo, Verde y Azul de cada LED usando el modelo de color RGB. En el modelo RGB se usa un valor de 0 a 255 en cada componente para obtener el color deseado. Aunque el modelo RGB es intuitivo y muy extendido, no es el único. La librería FastLED soporta el modelo HSV - Hue (Matiz), Saturation (Saturación), Value (Brillo) - que es más cómodo para realizar transiciones de color suaves.
Los arrays son estructuras de datos que contiene una serie de elementos del mismo tipo. A nivel de memoria, los arrays se caracterizan porque se guardan de forma contigua (uno al lado del otro) en memoria. Desde el punto de vista lógico se puede ver como un conjunto de elementos ordenados en fila (o filas y columnas si tuviera dos dimensiones).
Un array se define indicando su tipo de datos (CRGB en este caso) y el número de elementos que contendrá.
// Variable de tipo array de CRGB que almacenará las tres intensidades RGB
// de cada LED.
CRGB leds[NUM_LEDS];En la función setup inicializamos la librería indicando varios parámetros:
- Chip controlador de la tira de leds (WS2812)
- Pin de Arduino al que está conectado Data In (LED_PIN)
- Orden RGB interno de la tira (GRB). Si los colores no son correctos prueba con RGB.
- Array que almacena los valores RGB de cada LED (leds)
- Número máximo de LEDs a controlar
// Inicializa la librería asociando el array con la tira física según
// el modelo de chip a usar. En este caso, el chip WS2812.
FastLED.addLeds<WS2812, LED_PIN, GRB>(leds, NUM_LEDS);En la función loop asignamos un color a cada elemento del array y lo mostramos en la tira de LEDs. Para cambiar el color de un LED asignamos un valor al elemento correspondiente del array. Cada elemento de un array tiene un índice asociado, empezando por 0. De manera que el primer elemento de leds es leds[0] el segundo elemento es leds[1] y así hasta el último que sería leds[7] ya que nuestro array tiene 8 elementos en total.
Para asignar una tripleta de valores RGB usamos la función
CRGB(valorRojo, valorVerde, valorAzul)
Siendo estrictos, no es una función sino una llamada al Constructor del objeto CRGB. Esta llamada crea un objeto de tipo CRGB con los valores indicados para cada componente.
Aunque cambiemos los valores del array no se verá reflejado en la tira de leds. El array no es más que una abstracción del mundo físico. Para ver por la tira de leds los colores que hemos guardado en el array usamos el método FastLED.show().
Finalmente hacemos una pequeña pausa para ver cómo se iluminan los LEDs progresivamente. Sin esta pausa no nos daría tiempo a ver como se iluminan de uno en uno y sólo veríamos todos los leds iluminados.
// Asigna un color a cada LED y lo muestra de forma secuencial, con una
// pequeña pausa para ver el efecto de encendido progresivo.
leds[0] = CRGB(255, 0, 0);
FastLED.show();
delay(500);
...