AddingNewRecords - pbedn/jquery-datatables-editable GitHub Wiki
Overview > Adding new records
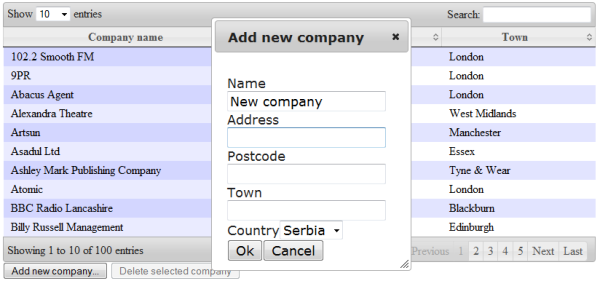
DataTables Editable plugin handles adding new records in the table. When user wants to add a new record plugin opens "Add new record" dialog where user can populate details of the new record. Example of the add new record form is shown below:
When a user submits the changes, plugin creates one AJAX request to the server-side page and if update is successful, a record will be added in the table.
Client side page should be created according to the guideline for the web page implementation. On the client side in the web page should be added following elements:
- Form that will be used for adding new records
- Button that will open this form
- In the plugin configuration should be set what server-side page will handle add new record AJAX call.
To add a new record, a custom form that will be used for entering details of the new record should be added. If id of the form is not explicitly specified in plugin initialization id of the add new record form must be "formAddNewRow". Example of the form is:
<form id="formAddNewRow" action="#" title="Add new company">
<label for="name">Name</label><input type="text" name="name" id="name" class="required" rel="0" />
<br />
<label for="name">Address</label><input type="text" name="address" id="address" rel="1" />
<br />
<label for="name">Postcode</label><input type="text" name="postcode" id="postcode"/>
<br />
<label for="name">Town</label><input type="text" name="town" id="town" rel="2" />
<br />
<label for="name">Country</label><select name="country" id="country">
<option value="1">Serbia</option>
<option value="2">France</option>
<option value="3">Italy</option>
</select>
<br />
</form>
Confirmation and cancel button do not need to be added in the form - they will be auto-generated by the plugin. When user press confirmation button AJAX request will be sent-to the server-side page, with all values user entered in the form. Make sure that server-side page accepts the same parameters you entered as elements of the form
Form can have more elements that a table columns. To map the values in the form with the columns in the table, each element that matches the table columns must have a rel attribute. Rel attributes of the elements must match the column positions in the table. If the records is successfully added on the server-side, plugin will take all elements that have rel attribute and place them in the table using the rel attributes as a column positions. In the example above name, address and country will be added as cells 0, 1, and 2 in the original table.
The button that will be used for opening add new record form should be added to the page. Any style/class can be added to the button - only requirement is that id of the button should be btnAddNewRow. Example of the button is:
<button id="btnAddNewRow">Add</button>
In the plugin initialization call should be set parameter sAddURL used to define what server-side page should be used for submitting the add AJAX request. Example of initialization code is shown below:
$('#myDataTable').dataTable().makeEditable({
sAddURL: "/Home/AddData.php"
});
Server-side page can return error message to the plugin if record cannot be added and plugin will show this error message in the popup dialog. To return error message server side page should:
- Return some error HTML status as a response e.g. 404, 405, etc
- Return content of the message that should be shown as a response text If plugin detects any error status response content will be shown as a error message see example on the http://jquery-datatables-editable.googlecode.com/svn/trunk/custom-messages.html
Server side page that handles "add new record" AJAX request should read values from request sent by plugin, add new record and return back id of the record that is created. If adding new record fails, this page should return error with some error status. Body of the response will be shown to the user as a error message. In the following sections are show examples of the server-side page implementation in the PHP, ASP.NET MVC, and Java.
Example of the server-side page that can be implemented in PHP is shown below:
<?php
//AddData.php
$name = $_REQUEST['name'] ;
$address = $_REQUEST['address'] ;
$town = $_REQUEST['town'] ;
$country = $_REQUEST['country'] ;
$id = 0;
/* Add new record and place id of the new record into the $id variable */
echo $id;
?>
Plugin should be initialized with sAddURL parameter with value "/AddData.php" in order to send request to the AddData.php page.
Example of the server side page that can be implemented in the ASP.NET MVC using C# language is shown below:
public class CompanyController : Controller
{
public int AddData( string name, string address,
string town, int country)
{
int id;
/* Add new record and place id of the new record into the id variable */
return id;
}
}
Plugin should be initialized with sAddURL parameter with value /Company/AddData in order to map request to the AddData method of the CompanyController.
Example of the Java Servlet that handles request is shown below:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class AddDataHandler extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
String name = request.getParameter("name");
String address = request.getParameter("address");
String town = request.getParameter("town");
String country = request.getParameter("country");
int id;
/* Add new record and place id of the new record into the $id variabled */
PrintWriter out = response.getWriter();
out.println(id);
}
}
In the examples above it can be noticed that server-side pages looks same. They accepting parameters, add record and return back id of the created record. Interface is same in all implementations only difference is in the business logic that creates new records.
In the add process following elements can be configured:
- Default id of the "Add new record" form can be changed
- Default id of the "Add new record" button can be changed
- Ok and cancel buttons in the add new record dialog can be customized.
By default, and "Add new record" form must have id "formAddNewRow" because plugin tries to find form with that id and show it in the dialog. This might be problem if there are more than one tables in the same page with different "Add new record" forms. In that case there will be collision between these forms because they will have same id. to avoid this case, in the plugin initialization can be explicitly specified what is a id of the form that will be used for adding new record. Example of the plugin initialization call is:
$('#myDataTable').dataTable().makeEditable({
sAddNewRowFormId: "formAddNewCompany"
});
If plugin is initialized with this call, an "Add new record" form must have an id "formAddNewCompany".
By default, id of the button that will be used for opening the form is "btnAddNewRow". In that button anything can be changed except the id of the button. However, if some custom id should be added to the button, this custom id must be sent to the plugin during initialization. Example of the initialization call is shown below:
$('#myDataTable').dataTable().makeEditable({
sAddNewRowButtonId: "btnAddNewCompany"
});
In this case, add new row button must have a "btnAddNewCompany" id.
Confirm and delete buttons in the popup dialog are auto-generated and all necessary events are attached to these buttons. However, they can be customized too. If plugin finds any buttons with ids "btnAddNewRowOk" and "btnAddNewRowCancel" it will not auto-generate buttons and it will attach event handlers to the existing buttons. This could be handy if buttons should be placed on the top of the dialog or some custom text or class should be added to the buttons. Also, ids of buttons can be changed using the following initialization code:
$('#myDataTable').dataTable().makeEditable({
sAddNewRowOkButtonId: "btnAddNewCompanyOk",
sAddNewRowCancelButtonId: "btnAddNewCompanyCancel"
});
This initialization code instructs the plugin to find confirm and delete buttons by these ids instead of the default values. This might be useful if you have more than one "Add new record" form with different buttons on the same page, and each of these pairs of buttons should have different ids.