Node.jsを始めてみよう - osamu38/node-express-curriculum GitHub Wiki
- 事前知識
- カリキュラムを進める上で知っておいて欲しいこと
- Node.jsを導入しよう
- Expressを導入しよう
- Socket.IOを使って双方向通信を楽しんでみよう
- 簡単なHTMLの知識
- 簡単なJavaScriptの知識
- 簡単なLinuxコマンドの知識
- コピペするところであっても書いた方が勉強になる
- わからない部分があればすぐに質問する(
issuesに投げてくれれば反応します嘘です。全然反応できてません。) - 文章や説明がわかりずらいところがあれば指摘が欲しい(issuesに投げ(ry)
- そもそも1回で理解できるとは思っていません。何度も繰り返しやることによって理解が深まるので、アプリケーションの流れを掴んでください
導入手順は基本的にターミナルで行いますので、ターミナルを起動してください。
ちなみによく間違えてる人が多いので先に言っておきますが、$までコピーする必要はありません。$ source ~/.bash_profile (.bash_profileを適用)と書いてあったらsource ~/.bash_profileだけをコピーしてください。あと$がでてきたらターミナルを開いてコピペするってことを覚えておいてください。
Node.jsを導入する前に既にMacにNode.jsが入ってる場合があります。node -vを叩くと、v5.5.0といった値が返ってきた場合は既に導入済みなので、Expressを導入しようまで飛んで大丈夫です。
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash (nvmのinstall)
$ vi .bash_profile (.bash_profileファイルを作成し、viで編集)
# nvm設定
if [[ -s ~/.nvm/nvm.sh ]];
then source ~/.nvm/nvm.sh
fi
↑を.bash_profileにコピペ
$ source ~/.bash_profile (.bash_profileを適用)
$ nvm ls-remote (Node.jsのバージョンを一覧で表示)
v0.1.14
v0.1.15
v0.1.16
.
.
.
v10.7.0
v10.8.0
v10.9.0
$ nvm install v10.9.0 (v10.9.0のNode.jsをinstall)
$ nvm alias default v10.9.0 (defaultで使用するNode.jsを設定)
$ nvm use v10.9.0 (v10.9.0のNode.jsを使用)
$ cd 任意のディレクトリ (※任意のディレクトリはデスクトップやドキュメントなどのあなたが作業しやすいディレクトリ)
$ mkdir node-test (任意のディレクトリにnode-testというフォルダを作成)
$ cd node-test (node-testに移動)
$ npm i -g express-generator (グローバルでexpress-generatorを導入)
$ express --view=ejs (expressの雛形アプリを作成)
$ npm i (必要なnode_modulesをinstall)
$ DEBUG=node-test:* npm start (アプリを立ち上げ)
ブラウザからlocalhost:3000にアクセスして

このように表示されていればおkです。
今のままだとサーバーが起動している状態なので、サーバーを一度停止させる必要があります。サーバーを停止させる方法はターミナルでcontrol + cです。
$ npm i -S socket.io (socket.ioをinstall)
views/index.ejsの9行目(<p>Welcome to <%= title %></p>)の下に以下のソースをコピペ
<!-- 中略 -->
<p>Welcome to <%= title %></p>
<button>Request!!</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect();
$('button').on('click', function() {
socket.emit('request');
});
socket.on('response', function() {
alert('Get Response!!');
});
</script>
<!-- 中略 -->bin/wwwの30行目の下に以下のソースをコピペ
// 中略
server.on('listening', onListening);
var socketIO = require('socket.io');
var io = socketIO.listen(server);
io.on('connection', function(socket) {
socket.on('request', function() {
socket.broadcast.emit('response');
});
});
// 中略サーバーをcontrol + cで停止させたので、DEBUG=node-test:* npm startで起動させましょう。
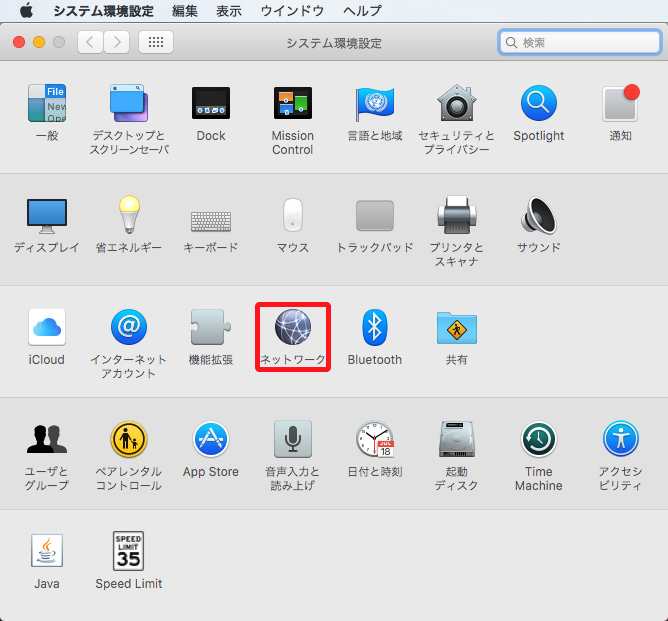
スマートフォンでPCに接続しているWifiと同じWifiに接続し、PCのシステム環境設定から

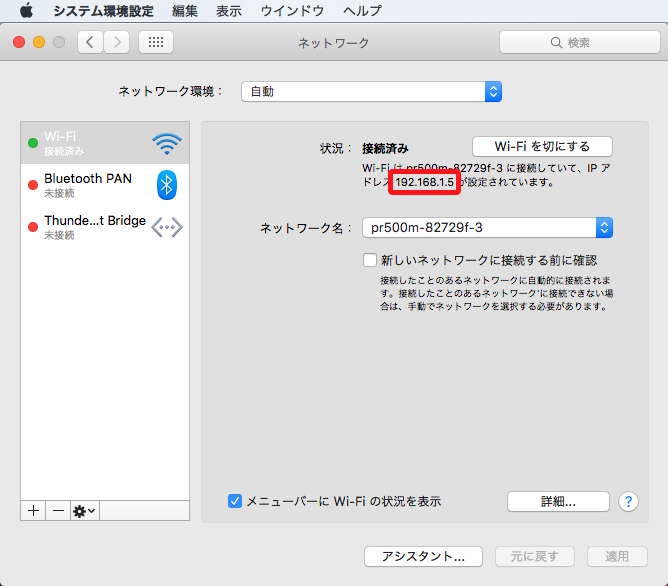
ネットワークを選択し

IPアドレス(192.168.1.5 みたいなやつ)に:3000を加えたURL(192.168.1.5:3000)にスマートフォンからアクセス!
そのあとはRequestボタンを押して双方向通信を体感してください。
前のページ:Node.jsについて知ろう
次のページ:Node.jsとExpressの基本