アプリケーションの構造を理解しよう - osamu38/node-express-curriculum GitHub Wiki
- アプリケーションの構造を理解する上で必要な単語
- アプリケーションの基本的な概念
- アプリケーションの構造ってどんな感じ?
- クライアントサイド(フロントエンド)
- ブラウザ上で処理を開始した時に動作する言語(HTML & CSS & JavaScript)の環境。いわゆる画面側。
- サーバーサイド(バックエンド)
- WEBサーバ上で動作する言語(Java or Ruby or PHP or Node.js or etc.)の環境。いわゆるシステム側。
- データベース
- データを蓄積させる箱。この箱に対して命令(Query)を投げると、うまいことやってくれる。主に使われるのはMySQLだったりPostgreSQLとか。
- API
- Application Programming Interfaceの略。自らの機能の一部を、他のソフトやサービスから簡単に利用できるよう、機能の呼び出しやデータの受け渡しなどの手順を定めたルールのこと。WEBに落とし込んで説明すると、特定のURLにリクエストを送った際にデータの追加・検索・更新・削除などを行う機能。日付の取得もAPIである。
- Ajax
- Asynchronous JavaScript + XMLの略。ウェブブラウザ内で非同期通信とインターフェイスの構築などを行う技術の総称。簡単に説明すると、JavaScriptを使ってAPIにアクセスできるようになる技術です。例えば、ページ遷移を伴わずにデータを取得することが可能です。
- RIA
- Rich Internet Applicationの略。HTMLとCSSの構造だと静的なページしか作れなかったが、サーバーサイド言語を使用することで動的な表示が可能となった。大体のWEBアプリケーションがこの仕組みで動いてる。
- SPA
- Single Page Applicationの略。AjaxとpushStateを用いて擬似的にページ遷移を表現することにより、画面を部分的に変更することが可能なため、従来のRIAよりも高速なアプリケーションを作ることができる。
基本的にアプリケーションはデータベースに対してAPI経由で追加・検索・更新・削除するだけです。これさえわかっていればなんとなく話はわかると思います。

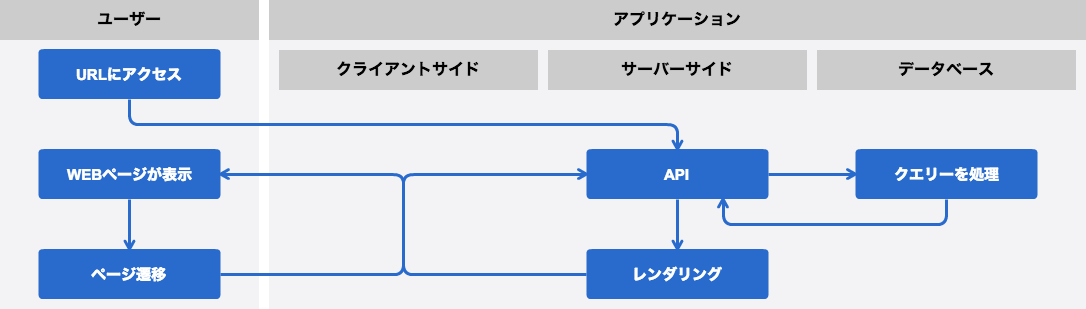
この構図を見るとわかるようにクライアントサイドは特に何もしていません。サーバーサイド側が全てを担っているため、とてもシンプルな構成で作れます。ページ遷移によってAPI経由でデータを操作しています。

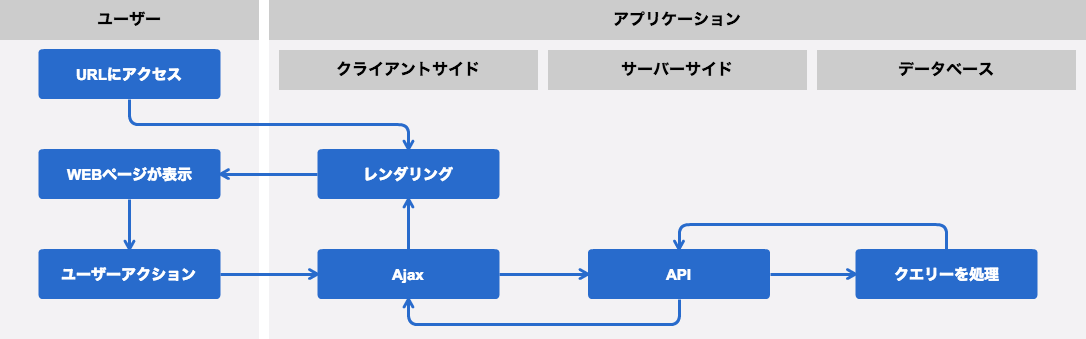
こちらの設計はクライアントサイドからAjaxを使用してAPI経由でデータ追加・検索・更新・削除が出来ます。こちらはクライアントサイドとサーバーサイドが絡み合うので設計がとても複雑になります。ユーザーアクションによってAjax経由でデータを操作しています。
次のページ:Node.jsについて知ろう