LAB05 - nvbach91/4IZ268-2022-2023-ZS GitHub Wiki
- debugování CSS stylů
- priorita stylu
- kombinace CSS pravidel
- CSS display, position, z-index
- CSS vícesloupcový layout pomocí float
- Cvičení - Firemní stránka
- @media (media queries)
- responzivní design
- Domácí úkol
- v konzoli si zapněte záložku Elements
- zde si můžete vybírat libovolné elementy a vedle vpravo uvidíte CSS styly
- lze libovolně měnit a mazat CSS pravidla
- uvidíte i místo v kódu, odkud pochází dané pravidlo
- je zde krásně vidět kaskáda stylů
- https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
- https://specifishity.com/
- podle speficičnosti, která se vykalkuluje podle
- tag + pseudo-class < class < attribute < id < inline < !important
- nikdy nepoužívat inline
- nikdy nepoužívat !important
- do atributu class můžeme psát více názvů tříd
- vlastnosti těchto tříd se sloučí dohromady
- shodné vlastnosti se přepíšou postupně a platí pouze ta s nejvyšší prioritou


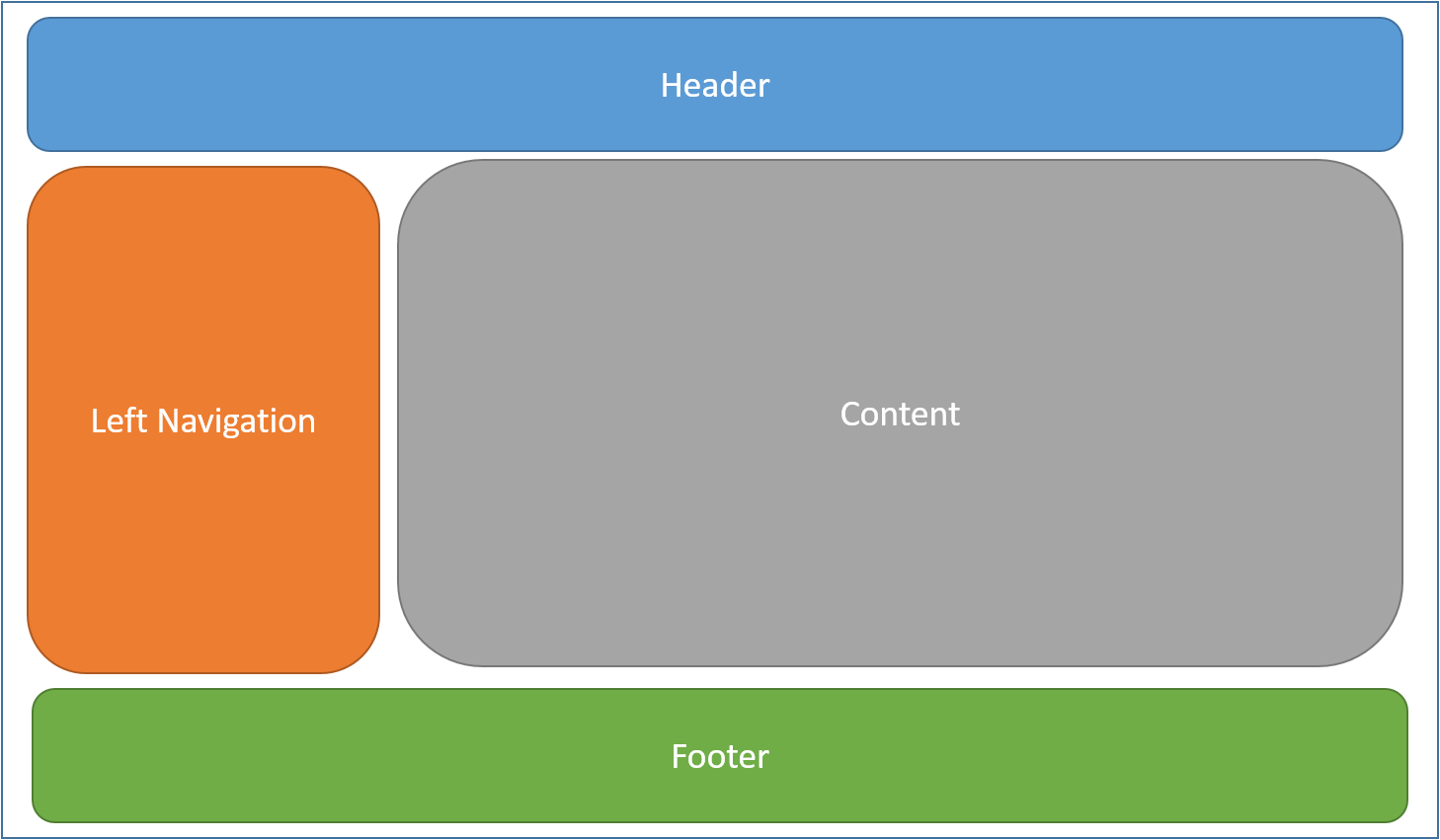
<header></header>
<div class="container">
<aside></aside>
<main><main>
<div>
<footer></footer>.container {
display: flex;
}
aside {
width: 30%;
}
main {
width: 70%;
}- Nastylujte následující úvodní stránku firmy
- Náhled: https://github.com/nvbach91/4IZ268-2022-2023-ZS/blob/master/www/nguv03/cv05x/company/index.png
- Výchozí HTML: https://github.com/nvbach91/4IZ268-2022-2023-ZS/blob/master/www/nguv03/cv05x/company/raw.html
- Obrázky:
- https://linkedinbackground.com/download/Business-HQ.jpg
- https://www.raconteur.net/wp-content/uploads/2016/11/increase-productivity.jpg
- https://cdn3.iconfinder.com/data/icons/eightyshades/512/11_Search-512.png
- https://upload.wikimedia.org/wikipedia/commons/c/cf/Bitcoin.com_logo.png
- https://image.flaticon.com/icons/svg/54/54997.svg
- https://www.iconsdb.com/icons/preview/black/twitter-4-xxl.png
- https://iconsplace.com/wp-content/uploads/_icons/000000/256/png/instagram-icon-256.png
- Určuje podmínku platnosti CSS pravidel - responzivní design
- https://www.w3schools.com/css/css3_mediaqueries.asp
- https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
@media screen and (min-width: 1024px) {
/* style declarations here */
}
@media print {
/* style declarations here */
}- požadavek v semestrálce
- stránka musí být rozumnou tisknutelnou podobu
- nebudeme plýtvat inkoust ani papír zbytečnými prázdnými mezerami, velkými obrázky, tlustými čárami, stínem, apod...
- postup
- na konci CSS souboru nadefinujeme
@media printnebo si vytvoříme samostatný soubor a připojíme ho přes<link rel="stylesheet" media="print" href="print.css"> - tam postupně nadeklarujeme styly tak, aby se schovaly některé nepotřebné elementy
- případně zmenšíme font, marginy, paddingy, bordery, zrušíme barevné pozadí!
- nastylujeme dokument tak, aby byl dobře čitelný, podobně tak jak byste to naformátovaly ve Wordu
- na konci CSS souboru nadefinujeme
- Stránky reagují na různé velikosti okna
- Desktop, tablet, mobil
- Běžná rozlišení obrazovek v px:
- width: 1920, 1440, 1366, 1280, 1024, 800, 720, 640, 480, 320
- Přístup Desktop-first
- začít se styly pro větší obrazovky a postupně zmenšovat pomocí media query
.box { width: 20% }
@media screen and (max-width: 1366px) {
.box { width: 25% }
}
@media screen and (max-width: 1024px) {
.box { width: calc(100% / 3) }
}
@media screen and (max-width: 800px) {
.box { width: 50% }
}
@media screen and (max-width: 480px) {
.box { width: 100% }
}
...- Přístup Mobile-first (doporučeno)
- začít se styly pro menší obrazovky a postupně je zvětšovat pomocí media query
.box { width: 100% }
@media screen and (min-width: 480px) {
.box { width: 50% }
}
@media screen and (min-width: 800px) {
.box { width: calc(100% / 3) }
}
@media screen and (min-width: 1024px) {
.box { width: 25% }
}
@media screen and (min-width: 1366px) {
.box { width: 20% }
}
...- media query se skládá z klíčového slova
@mediaa podmínek, za které má platit CSS pravidla, které se v něm nachází. Např. podmínky jsouscreen- na obrazovce, a(min-width: 1024px)- minimální šířka okna je 1024px, tak všechny pravidla, která se v tomto media query nachází, platí pouze když je uživatel na obrazovce s šírkou okna 1024px a více. - pomocí pravidel v media query a kaskádovosti CSS lze postupně přepisovat styly pro určité rozměry okna.
- často použité CSS vlastnosti
- float + clear | flexbox | grid
- media query
- %
- calc()
- min-, max-
- contain, cover (background)
- Vytvořte následující layouty:
- Grid layout
- Page layout mobile
- Page layout desktop (page-layout na nižším rozlišení)
- Blog layout wide a narrow je jedna stránka, rozložení se mění podle změny velikosti okna.
- Můžete vycházet od výchozího HTML + CSS kódu, který je připravený k nastylování, najdete je zde:
- Vypracovaný úkol nahrajte na server eso tak, aby stránky byly dostupné přes následující odkazy (doplňte tam svůj xname) + zapište je do k tomu vyhrazeného vlákna v Issues:
- Termín do příští Čt 23:59:59
- pomalu se začněte věnovat návrhu semestrální práce. termín je do konce desátého výukového týdne
- Pokyny viz: https://github.com/nvbach91/4IZ268-2022-2023-ZS/wiki/Pokyny-SP1