LAB02 - nvbach91/4IZ268-2022-2023-ZS GitHub Wiki
Jak psát webové stránky pomocí HTML5
- https://github.com/4iz268/cviceni/tree/master/01-html-uvod/
- Úvod do HTML
- Editor + Prohlížeč + Konzole
- DOCTYPE
- Tagy vs elementy vs text
- Párový vs nepárový tag
- Atribut
- Vnoření elementů
- HTML5 tagy
- Blokový vs inline tag
- Sémantické tagy
- Sémantická struktura stránky
- Základní struktura HTML5
- Odkazy & přesměrování
- Struktura webu
- Typy stránek podle obsahu
- HyperText Markup Language
- značkovací jazyk pro tvorbu webových stránek, tj. HTML dokumentů
- není to programovací jazyk
- pomocí HTMl "značkujeme" obsah stránky, dáváme mu význam a vytváříme jeho strukturu.
- otevřete si editor a prohlížeč vedle sebe, abyste viděli náhled vaší stránky
- v konzoli prohlížeče lze sledovat stav renderování vaší stránky
- vytvořte si prázdný adresář
- tento adresář otevřete ve VS Code
- v něm si vytvořte soubor
index.html(HTML soubor má příponu.html, zobrazení přípony souboru ve Windows si nastavte v nastavení složek) -
index.htmlsoubor bude naším homepage - tento soubor otevřeme v prohlížeči
- Vytvoříme složku (s požadovaným názvem stránky - bez diakritiky) a do ní dáme soubor
index.html- všude! - odkaz na tuto stránku bude ceska k této složce
- deklarace typu dokumentu a říká, jaký Document Type Declaration/Definition - DTD se má používat v dané stránce
- DTD obsahuje popis syntaxe a výčet validních tagů
- říká user agentovi (prohlížeč, roboti, ...), jak si stránku má interpretovat
- HTML5, HTML 4.01 Strict, XHTML 1.0 Strict
- https://www.w3schools.com/tags/tag_doctype.asp
- element je každý jednotlivý blok na stránce, webová stránka se skládá z elementů
- elementy se vytvářejí pomocí tagů podle DTD
- elementy mohou obsahovat text
- elementy mohou mít vnořené elementy - pokud jde o párový tag
- párový tag má vždy dvě části (vyskytují se v párech): začínající (opening) tag a ukončovací (closing) tag
<tag> </tag>
^ ^
| |
opening tag |
closing tag- nepárový tag má pouze první část - do nich nelze vnořit další tagy nebo text
<tag>- prohlížeče je ignorují a nijak neinterpretují
<!-- toto je komentář -->- do tagu lze psát další informace, které se nezobrazí v prohlížeči
- skládá se z názvu atributu a jeho hodnoty (klíč - hodnota)
- každý tag má nějaké povolené atributy, které se nějakým způsobem interpretují v prohlížeči
- exituje jich asi 169
- https://www.w3schools.com/html/html_attributes.asp
- https://www.w3schools.com/tags/ref_attributes.asp
<tag atribut="hodnota"></tag>- pro každou hlubší úroveň přidáme indentaci v počtu 2 mezer nebo 4 mezer
- dodržet stejnou velikost indentace všude v dokumentu a pokud možno i v rámci celého vašeho webu!
<tag1>
<tag2></tag2>
<tag3>
<tag4>
<tag5>
</tag4>
</tag3>
</tag1>- existuje jich asi 120 - viz https://www.w3schools.com/tags/
- příklady
<html> -- kořenový tag
<head> -- hlavička
<body> -- tělo
<p> -- paragraf
<a> -- odkaz
<div> -- generický kontejner
<strong> -- zvýraznění
<em> -- zvýraznění
<h1> -- nadpis úrovně 1
<h2> -- nadpis úrovně 2
<img> -- obrázek
<span> -- kus textu
<header> -- záhlaví
<footer> -- zápatí
<article> -- článek
<ul> -- neuspořádaný seznam
<ol> -- uspořádaný seznam
<li> -- položka v seznamu
<table> -- tabulka
<thead> -- hlavička tabulky
<th> -- řádek v hlavičce tabulky
<tbody> -- tělo tabulky
<tr> -- řádek v tabulce
<td> -- buňka v tabulce
<br> -- prázdný řádek
<hr> -- horizontální čára
<blockquote>-- blok citace
<cite> -- inline citace
<abbr> -- vysvětlivka
<form> -- formulář
<input> -- textové pole
<label> -- název
<button> -- tlačítko
<select> -- výběr
<option> -- možnost ve výběru
...<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
Page Content
</body>
</html>
<html>
<head>
<title>Ahoj svete</title>
<link>
</head>
<body>
<p></p>
<div>
<p>lorem ipsum</p>
</div>
</body>
</html>- Blokový tag zabírá celou šířku stránky / řádku
- začne na novém řádku
<h1>, <h2>, <div>, <p>- Inline tag zabírá jen potřebnou šířku, používá se pro značení v rámci řádku
- pokračuje na stejném řádku
<strong>, <em>, <a>, <img>- Ověřte si v konzoli (Chrome) F12

- (Chrome) F12, záložka Source
- (Chrome) F12, záložka Elements
- názvy těchto tagů nesou význam a tím dává obsahu význam
- https://www.w3schools.com/html/html5_semantic_elements.asp - preferovat!
<header>, <section>, <nav>, <article>, <footer>, atd...- použití sémantických tagů
- použití tagu
<a>a atributuhrefatarget
<a href="https://www.google.com">Odkaz na google.com</a>
<a href="https://www.google.com" target="_blank">Odkaz na google.com - otevřít v novém okně</a>
<a href="//www.google.com" target="_blank">Odkaz na google.com bez specifikace protokolu</a>
<a href="/~xname/">Odkaz domovskou stránku</a>
<a href="/~xname/">Odkaz domovskou stránku</a>
<a href="/~xname/contact/">Odkaz stránku contact v domovském adresáři</a>
<a href="/~xname/products/">Odkaz stránku products v domovském adresáři</a>
<a href="/~xname/posts/2020-09-27/">Odkaz stránku 2020-09-27 v adresáři post, který je pod domovským adresářem</a>
<a href="2020-09-26">Odkaz stránku 2020-09-26 ve stejném adresáři, ve kterém se nachází současná stránka</a>
<a href="./2020-09-26">Odkaz stránku 2020-09-26 ve stejném adresáři, ve kterém se nachází současná stránka</a>
<a href="../2020-09-26">Odkaz stránku 2020-09-26 v nadřazeném adresáři</a>
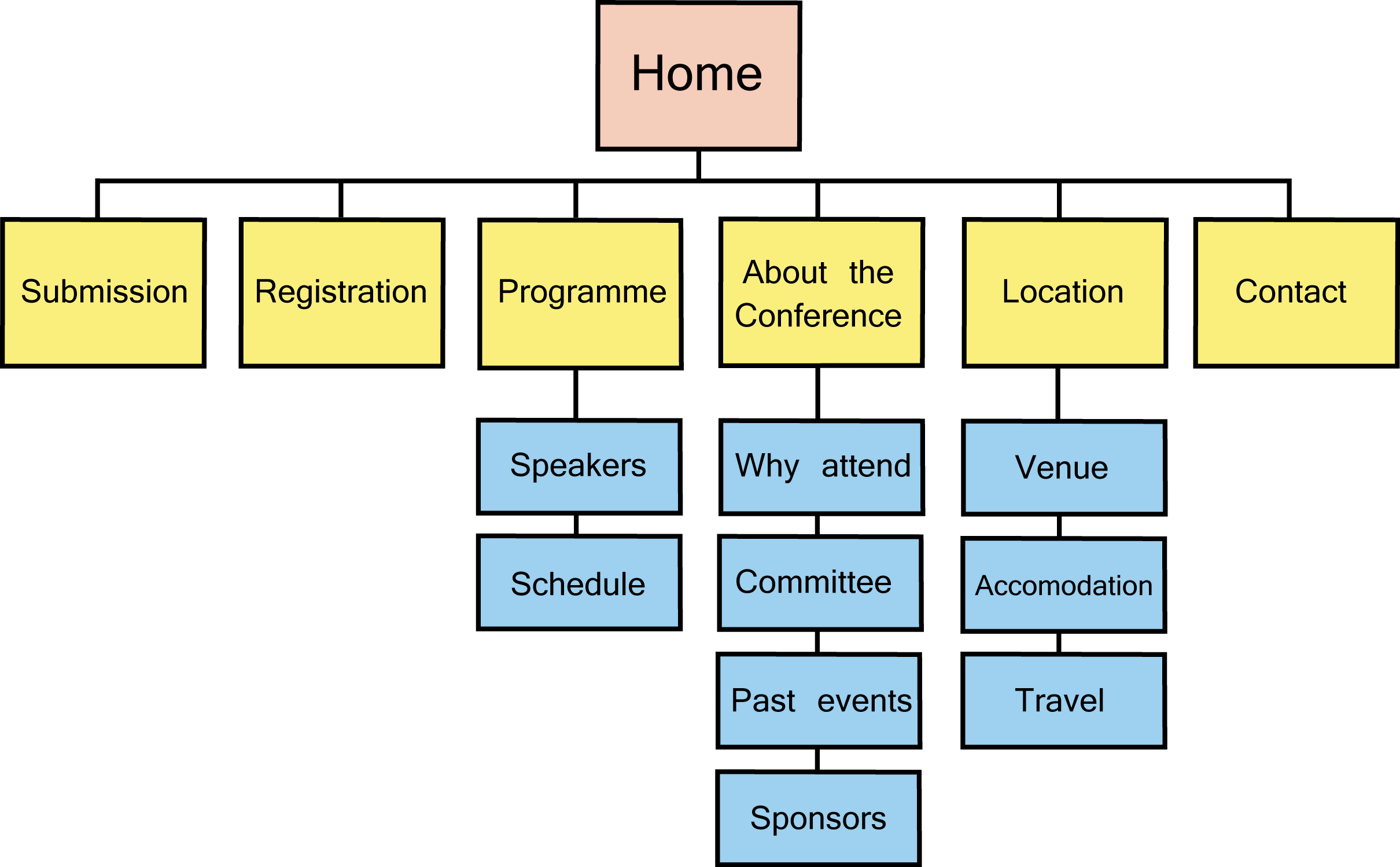
<a href="../../2020-09-26">Odkaz stránku 2020-09-26 v adresáři, který se nachází o dva stupně vejš</a>- stromová struktura
- https://eso.vse.cz/~xname/
- https://eso.vse.cz/~xname/submission/
- https://eso.vse.cz/~xname/registration/
- https://eso.vse.cz/~xname/programme/speakers/
- https://eso.vse.cz/~xname/programme/schedule/
- https://eso.vse.cz/~xname/about/why-attend/
- https://eso.vse.cz/~xname/about/committee/
- https://eso.vse.cz/~xname/about/past-events/
- https://eso.vse.cz/~xname/about/sponsors/
- ...
- každý web by měl mít domovskou stránku
- v případě firemního webu např.:
- o nás
- produkty/služby
- kontakty
- kariéra
- ochrana osobních údajů
- obchodní podmínky
- sponzoři
- data o datech, data popisující o čem je stránka
- nebudou nijak zobrazeny na stránce
- typy metadat: autor, klíčová slova, popis, verze
- do tagu
<head>napíšeme tag<meta> - atributy:
-
name- "description", "keywords" -
content- hodnota
-
<meta name="keywords" content="school, web development, programming">
<meta name="author" content="Nguyen Viet Bach">
<meta name="description" content="This page is about something great!">- Co by mělo být na úplném začátku HTML souboru a k čemu je?
- Jaká je základní struktura dokumentu?
- Jaké jsou dva typy tagů podle jejich syntaxe?
- Jaké jsou dva typy tagů podle způsobu zobrazování?
- Jak píšeme komentáře v HTML?
- Co jsou to atributy v tagu a jak je deklarujeme?
- Jaké jsou sémantické tagy a k čemu jsou?
- K čemu je tag
<meta>? - Jaký je rozdíl mezi absolutní cestou a relativní cestou k souborům?
- Termín odevzdání Příští Čt 23:59:59
- nahrát stránky na server eso.vse.cz tak, aby byly dostupné pod odkazy
- vypsat odkazy na tyto stránky do https://github.com/nvbach91/4IZ268-2022-2023-ZS/issues/2
- používejte pouze HTML5, bez CSS, bez JS!
- stránka, kde jsou použity různé tagy a atributy: nadpisy různých úrovní, paragrafy, odkazy, zvýraznění, apod..., viz https://github.com/nvbach91/4IZ268-2022-2023-ZS/wiki/LAB02#html5-tagy
- jako plnící text lze použít lorem ipsum
- používejte sémantické tagy pro k tomu určené obsahy
- jako plnící text lze použít lorem ipsum
- zde bude navigace s odkazy na všechny 4 vytvořené stránky
- tuto stejnou navigaci vložte i do ostatních stránek
- vyzkoušejte navigaci proklikem