Readme for next public release - jsmorabito/obsidian-workspaces-plus GitHub Wiki

Workspaces Plus is a plugin that expands the functionality of workspaces in Obsidian. It is being developed by Johnny ✨ and Nothingislost. The Workspace Picker and Modal are based off of Obsidian Theme Picker by Kenset. Share feedback, issues, and ideas on github, with our Workspaces Plus feedback survey, or tag the authors on Discord!
⚠️ Obsidian's core workspace plugin must be activated for Workspaces Plus to work properly
⚠️ Sync user's (Obsidian Sync or Third Party) see Sync Considerations section

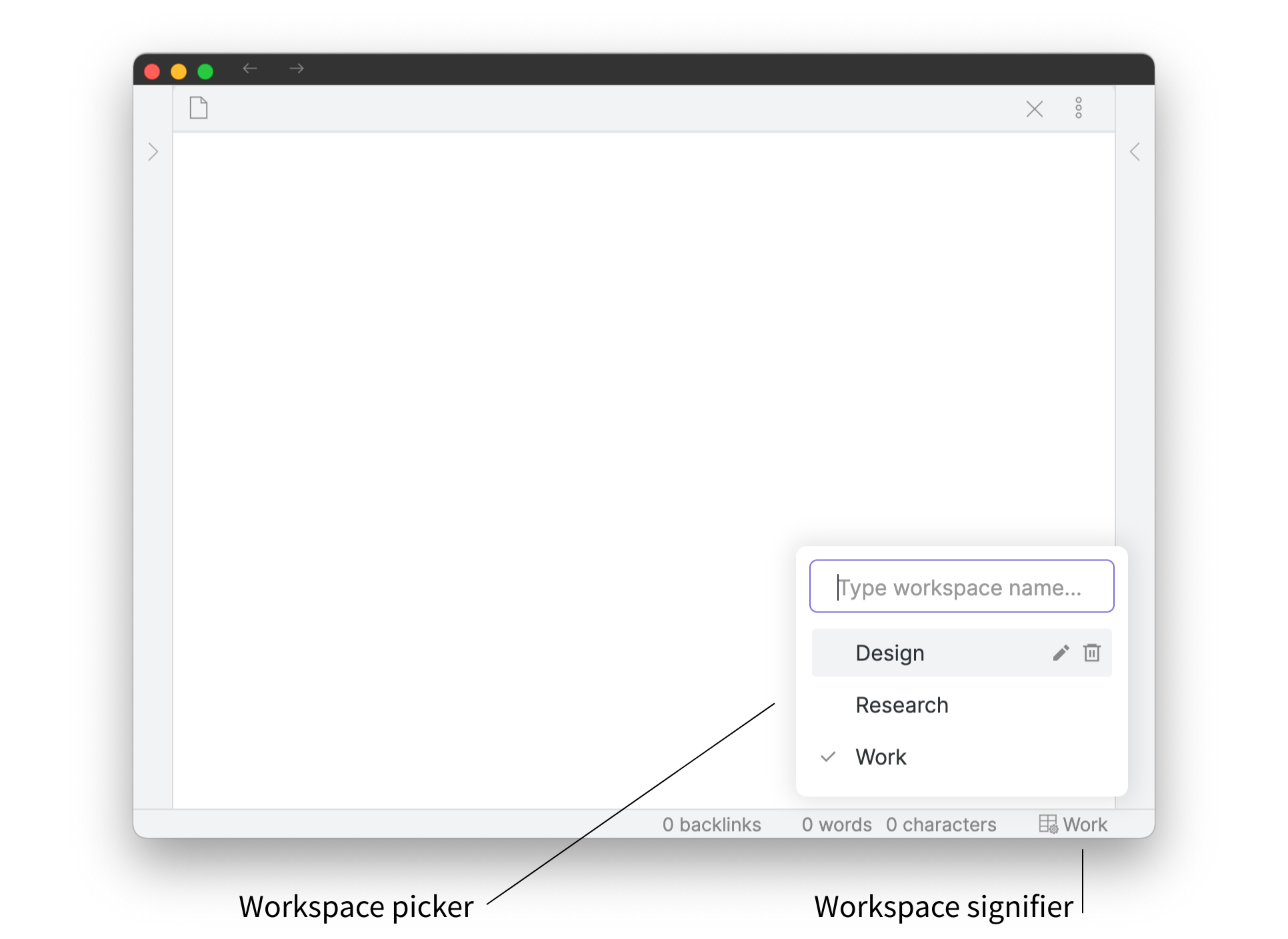
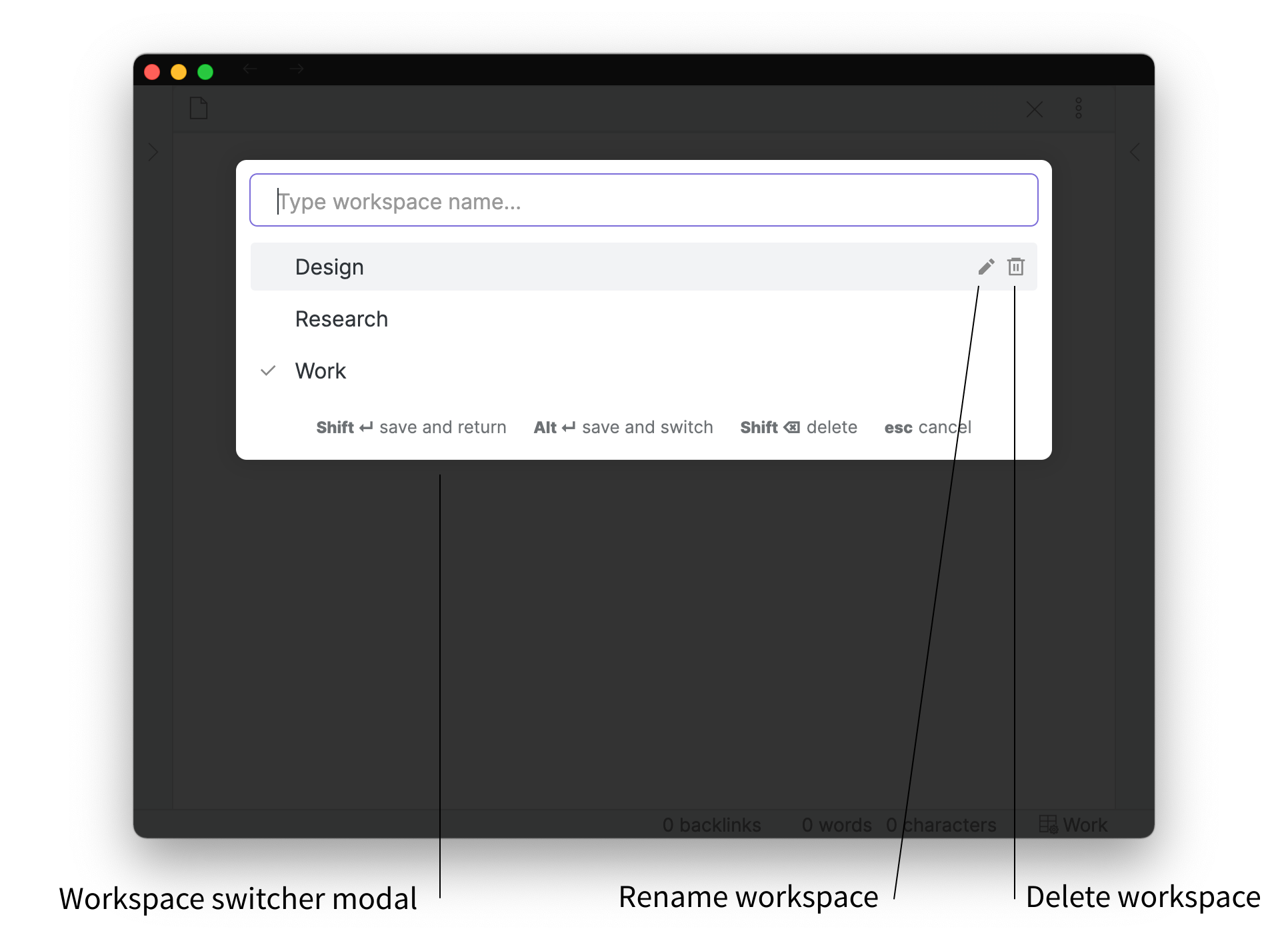
You can create a workspace through either the Workspace Picker or the Workspace Switcher modal with the same workflow
- Type your new workspace name into the input field
- Use
shift-enterto create the new workspace
With the Workspace Switcher modal or Workspace Picker open:
- click the pencil icon on the line of the workspace whose name you want to change or
- press
ctrl + enterto rename the currently selected workspace in the list - press
enteron the keyboard or click outside of the input field to save the new workspace name
With the Workspace Switcher modal or Workspace Picker open:
- click the trash can icon next to the workspaces name or
- press
shift-deletewhile the workspace is selected in the menu to delete
With Workspace Modal Switcher
- Open the Workspace Modal Switcher with the hotkey defined in Obsidians Hotkey settings or the Workspaces icon in the side ribbon (must be activated in Workspaces Plus plugin options)
- Click on desired workspace in the list to open or
- Navigate to desired workspace in list with arrow keys and open with
enter
With Workspace Picker
- Click on Workspace Picker button (located in status bar)
- Click on desired workspace in the list to open or
- Navigate to desired workspace in list with arrow keys and open with
enter
With Hotkey
- Find your workspace in Obsidians Hotkeys tab in the settings menu and set a hotkey to open your desired workspace
- Open workspace via your custom hotkey
With Command Button
The following community plugins allow you to add commands to different parts of Obsidians interface:
- https://github.com/phibr0/obsidian-customizable-sidebar
- https://github.com/kometenstaub/customizable-page-header-buttons
- https://github.com/kzhovn/obsidian-customizable-menu
- By default, workspaces are not automatically saved when switched
- If you would like workspaces to automatically save when switching you can toggle this setting on in the Workspaces Plus plugin options menu
- To manually save a workspace, you can
shift-clickon the workspace picker button in the status bar - From either the Workspace Switcher modal or Workspace Picker menu you can use
shift-enterto save your current active workspace oralt-enterto save your current active workspace and switch to the new one you have selected
- switch, delete, rename, and create new workspaces
- open with assignable hotkey
- switch, delete, rename, and create new workspaces
- open Workspaces Plus switcher modal
- open specific workspace by name
Modes are a new type of Workspace that can store settings. You can think of modes as settings presets that you can switch between or toggle off and on. When you select a Mode, it will apply the associated Mode settings to your currently active workspace. Nothing else about your current workspace is changed when selecting a Mode. Your current open files, pane sizes, sidebar state, etc, will all be untouched.
When you activate a Mode, all native Obsidian configuration changes* made while the Mode is active will be stored directly to the Mode.
Native Workspaces keep track of the currently active mode. This allows you to assign a Mode to any workspace and when you load that workspace, the associate Mode will load along with it.
When there are no Modes activated, the Workspaces Plus plugin will revert back to the Global settings state which is analogous to the way the default Obsidian settings management works.
When you first enable the Workspace Modes setting, the plugin will take a snapshot of your current settings and store them as the Global state. Any configuration changes made while the Global Mode is active, gets stored automatically to the Global settings storage within the plugin.
First, ensure that the Workspace Mode setting has been enabled within the Workspaces Plus plugin settings. Once enabled, a new Mode indicator will show up in the status bar which will display the currently active mode (or Global if no mode is active). You can click the status bar item to bring up the Mode quick switcher.
There is also a command, Open Workspaces Plus Modes,which you can access via the command palette, hotkey, or cMenu button
Lastly, there are toggles you can enable in the plugin settings to enable a sidebar ribbon button.
You can create a Workspace Mode by opening the Workspace Mode switcher, entering the name for your new mode, and clicking the "Save as new mode" button (or use the keyboard shortcut shift+enter).
Newly saved modes do not get activated automatically. If you want to activate and customize the new mode, open the Mode switcher and select the new Mode you just created. The Mode status bar indicator should update to reflect that you have the new mode active.
In terms of order of operations, it is recommended that you create a new mode, activate the mode, and then start customizing the settings you want for that mode. This will ensure you don't pollute your Global state or any of your existing modes with your settings changes.
Modes do not currently support changing plugin status. Modes also do not store any settings defined by plugins.
Modes are useful for any situation where you have multiple settings that you want to quickly and easily switch between. Rather than trying to keep track of and change all of the different settings, themes, snippets, you can store your preferred settings as a Mode.
One example might be to have different settings for reading vs. writing. You could create a Reading mode and a Writing mode and switch between them, as needed.
In the Reading mode you might set:
Readable line length = TrueSpellcheck = FalseTheme = Yin & YangSnippets = ["ReadingCSS"]
In the Writing mode you might set:
Readable line length = FalseSpellcheck = TrueTheme = PrimarySnippets = ["WritingCSS"]
With these two modes defined, you can now apply one of these modes to your current workspace, switch between them or turn them off completely and revert to the Global settings state.
Under "Per Mode Settings", you'll find an option to "Save and load left/right sidebar state" for each of your defined modes. This setting will store the state of the left and right sidebars to your modes. This will allow you to have modes that apply settings AND also change the sidebar state.
An example use case might be a "Search" mode where you setup the left sidebar with a predefined search query and the right sidebar with your desired graph view settings. Now you can quickly apply the "Search" mode to bring up your desired sidebar layout and unapply the mode to return back to normal after you're done searching.
Workspaces can now have descriptions which can be defined in the plugin settings UI and will be displayed beneath the workspace name in the quick switcher modals
File overrides are a way to force a specific workspace pane to always load a specific file. You can think of these similar to "pinned" panes but they still allow you to navigate between files within that pane.
By default, file overrides don't provide a ton of benefit over pinned panes. The real benefit comes from the fact that you can use date template strings in your override file names. This means you can set your file override to: Daily Notes/{{date}}.md or Daily Notes/{{date-7d}}.md or Daily Notes/{{date-1y}}.md.
The File Overrides feature has full support for Periodic Notes so if you're referencing a daily, weekly, monthly, etc note that does not exist, Workspaces Plus will attempt to create it and render it with the appropriate periodic template. You can install the Periodic Notes plugin to fully customize how periodic notes are handled.
This is the first step towards enabling dynamic workspaces that have embedded logic rather than loading, predefined, static layouts.
Workspaces Plus adds a data attribute to the HTML document body which can be used to set workspace specific styling
- The data attribute is body[data-workspace-name="My Workspace"]
- The attribute will be updated upon the loading of any new workspace
- to see an example, check out this snippet from jplattel customizing the status bar and workspace picker menu:
Quick Switcher Settings
- Toggle keyboard shortcuts on/off for Workspace Picker
- Toggle workspace delete confirmation on/off
- Show Workspace Sidebar ribbon Icon
- Hide the native Workspace sidebar ribbon Icon
- Show Workspace Mode Sidebar Icon
Workspace Enhancements
- Toggle Workspace Modes on/off
- Toggle auto-save current workspace on layout change on/off
- Toggle respect system dark mode setting on/off
- Toggle Auto reload Obsidian on Live Preview setting change on/off
Per Workspace Settings
- add a workspace description
- add file overrides
Per Mode Settings [Coming soon]
Workspaces Plus now supports mobile as of version 0.4.x. A few enhancements have been made to improve the mobile experience such as:
- The plugin will keep track of the currently active platform per platform
- Previously,
workspaces.jsononly contained a single reference toactiveWorkspacewhich meant this value was synced between devices and platforms when using sync. - With Workspaces Plus enabled,
activeWorkspacewill be handled independently between mobile and desktop - See the "Sync Considerations" section below for more details
- Previously,
- New icons in the workspace switcher to indicate whether or not a workspace was created on mobile
- New settings to enable sidebar ribbon icons to invoke the workspace and mode switchers
- New buttons in the switchers that allow for saving new workspaces and modes
You may be wondering why you need workspace management on mobile. While it's true that you probably won't be creating complex pane layouts on mobile, there are other features such as Workspace Modes that can ma
- Workspaces will now save the file explorer fold state upon workspace save. This will allow you to more effectively managed complex folder structures.
- Obsidian Core Files
-
app.json- Contains all settings defined in the
EditorandFiles & Linkstabs
- Contains all settings defined in the
-
appearance.json- Contains all settings defined in the
Appearancetabs
- Contains all settings defined in the
-
workspace- Contains the current state of your workspace including currently open files, sidebar layout, and pane dimensions.
-
- Obsidian Core Plugin Files
-
workspaces.json- Contains all of the metadata associated to your saved workspaces.
- Keeps track of the the name of the most recently opened workspace.
- The Workspaces Plus plugin stores additional metadata into this file including:
- Mode workspaces contain their own copy of the native Obsidian settings
- Normal workspaces contain a reference to the currently active Mode
- Normal workspaces additionally store the state of the file explorer fold state
-
- Workspaces Plus Files
-
data.json- This file stores the settings related to Workspaces Plus. Notable settings include:
- The
Globalsettings state - The currently active workspace name for Desktop
- The currently active workspace name for Mobile
- The
- This file stores the settings related to Workspaces Plus. Notable settings include:
-
- Enable
- Themes and snippets
- This will ensure your actual themes and snippets are available across devices. Enabling this does not include active/enabled status.
- Core plugin settings
- This is required in order to get the
workspaces.jsonfile to sync across devices
- This is required in order to get the
- Installed community plugins
- This is required in order to get the Workspaces Plus
data.jsonfile to sync across devices
- This is required in order to get the Workspaces Plus
- Themes and snippets
- Disable
- Main Settings
- If you leave this enabled, sync will conflict with Workspace Mode settings and possibly cause unintended changes to your Modes
- Appearance Settings
- If you leave this enabled, sync will conflict with Workspace Mode settings and possibly cause unintended changes to your Modes
- Main Settings
- Exclude syncing
- appearance.json
- app.json
- workspace
- Include
- workspaces.json
If you encounter any issues, backups of your app.json, appearance.json, and workspaces.json can be found in the <vault>/.obsidian/plugins/workspaces-plus directory. In that directory, you'll find appearance.json.bak``app.json.bak and workspaces.json.bak which were created whenever you first upgraded to the v0.4 version of Workspaces Plus.
With Obsidian closed, you can copy these files into <vault>/.obsidian and remove the .bak suffix to restore your settings back to what they were prior to upgrading to Workspaces Plus v0.4.
Compact Workspace Picker CSS Snippet
.workspaces-plus-modal.quick-switch {
padding: 0px;
border-radius: 5px;
min-width: 13em;
}
.workspaces-plus-moda.quick-switch .workspace-item {
padding-left: 2em;
padding-right: 4em;
font-size: 0.9em;
}
.workspaces-plus-modal.quick-switch .prompt-results {
padding-top: 0;
}
.workspaces-plus-modal.quick-switch .prompt-results::-webkit-scrollbar {
display: none;
}
.workspaces-plus-modal.quick-switch .workspace-results {
padding: 0px;
}
.workspaces-plus-modal.quick-switch .workspace-item.is-selected {
border-radius: 0px !important;
}
.workspaces-plus-modal.quick-switch input.prompt-input {
font-size: 0.9em;
padding: 0px 1em;
border-top-left-radius: 5px !important;
border-top-right-radius: 5px !important;
border-radius: 0px;
border: none !important;
border-bottom: 1px solid var(--background-modifier-border) !important;
}
.workspaces-plus-modal.quick-switch input.prompt-input:focus {
box-shadow: none;
border: none !important;
border-bottom: 1px solid var(--background-modifier-border) !important;
}
.workspaces-plus-modal.quick-switch .delete-workspace {
right: 0.7em !important;
}
.workspaces-plus-modal.quick-switch .rename-workspace {
right: 2em !important;
}
- Copy over
main.js,styles.css,manifest.jsonto your vaultVaultFolder/.obsidian/plugins/obsidian-workspaces-plus/. - via Obsidian Community Plugins browser
- 0.3.1
- Fix bug in workspace rename logic which was preventing hotkey reassignment
- 0.3.0
- Add hotkey support for loading specific workspaces
- This feature will create a command for every workspace in your vault, which can then be bound to hotkeys
- This feature supports renaming workspaces while maintaining the associated hotkey
- You can add these workspace load commands to cMenu and workspace renames will automatically update the cMenu button as well
- Add a data attribute to the body of the HTML document which indicates the currently active workspace name
- The selector looks like this: body[data-workspace-name="My Workspace"]
- Add hotkey support for loading specific workspaces