Angular2 정리 - nkiateam/angular-tutorial GitHub Wiki
- One framework
- 프론트엔드 프레임워크로 설계되었고 클라이언트 측의 전체 아키텍처를 제공하며 클라이언트 코드를 기능적으로 긴밀하게 다룰 수 있는 도구이다.
- 아키텍처 다이어그램
- 데이터를 단방향/양방향으로 바인딩 한다.
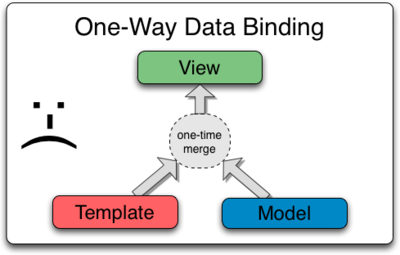
[단방향 데이터 바인딩]
[양방향 데이터 바인딩]
- Directive를 통해 DOM을 동적으로 컨트롤
li 를 동적으로 생성 구현 비교
<div>
<ul id="list">
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
</div>
[javascript 로 구현]
<div>
<ul id="list"></ul>
</div>
>
><script type="text/javascript">
>
> for(var i=0; i<heroes.length; i++) {
> var li = document.createElement("li");
>
> var element = document.getElementById("list");
> element.appendChild(li);
> }
></script>
[directive 로 구현]
<div>
<ul id="list">
<li *ngFor="let hero of heroes"></li>
</ul>
</div>
- 개발코드/디자인코드 분리
- Javascript 코드와 HTML/CSS 코드 분리
- Typescript 로 개발
- Declaration File
- 라이브러리 명세서 파일(라이브러리가 어떤 클래스/변수/함수로 구성되어 있는지 선언한 파일)이며, 확장자는 .d.ts 이다.
- 외부 라이브러리를 사용하려면, Declaration File을 참조
- Declaration File 을 제공하지 않는 라이브러리를 사용해야 할 경우 직접 구현해야 함
- Declaration File
- Javascript 기술향상에 도움이 안됨
- 버전업에 대한 안정성(6개월 단위로 Major 업그레이드를 한다고 공개)
- 구글에서 자사서비스로 Angular를 언제 사용하는지?