AWS S3 Bucket CORS Setting - mymagic/open_hub GitHub Wiki
Cross-Origin Resource Sharing for AWS S3 Bucket
Introduction
For modules that request for resources from AWS S3 Bucket to be displayed on the browser, modern browsers checks the response header for origin. If the origin is not listed in the header, the browser will reject the request and this can be seen as CORS error in the developer tool of your favourite browser.
TLDR
To allow your browser to be able to display resources in your S3 Bucket, you need to enable the CORS settings in your AWS S3 Bucket.
In this example, we are using hub.example.com, hubd.example.com and central.example.com
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"https://hub.example.com", # your staging env
"https://hubd.example.com", # your development env
"https://central.example.com" # your production env
],
"ExposeHeaders": []
}
I need step by step instruction
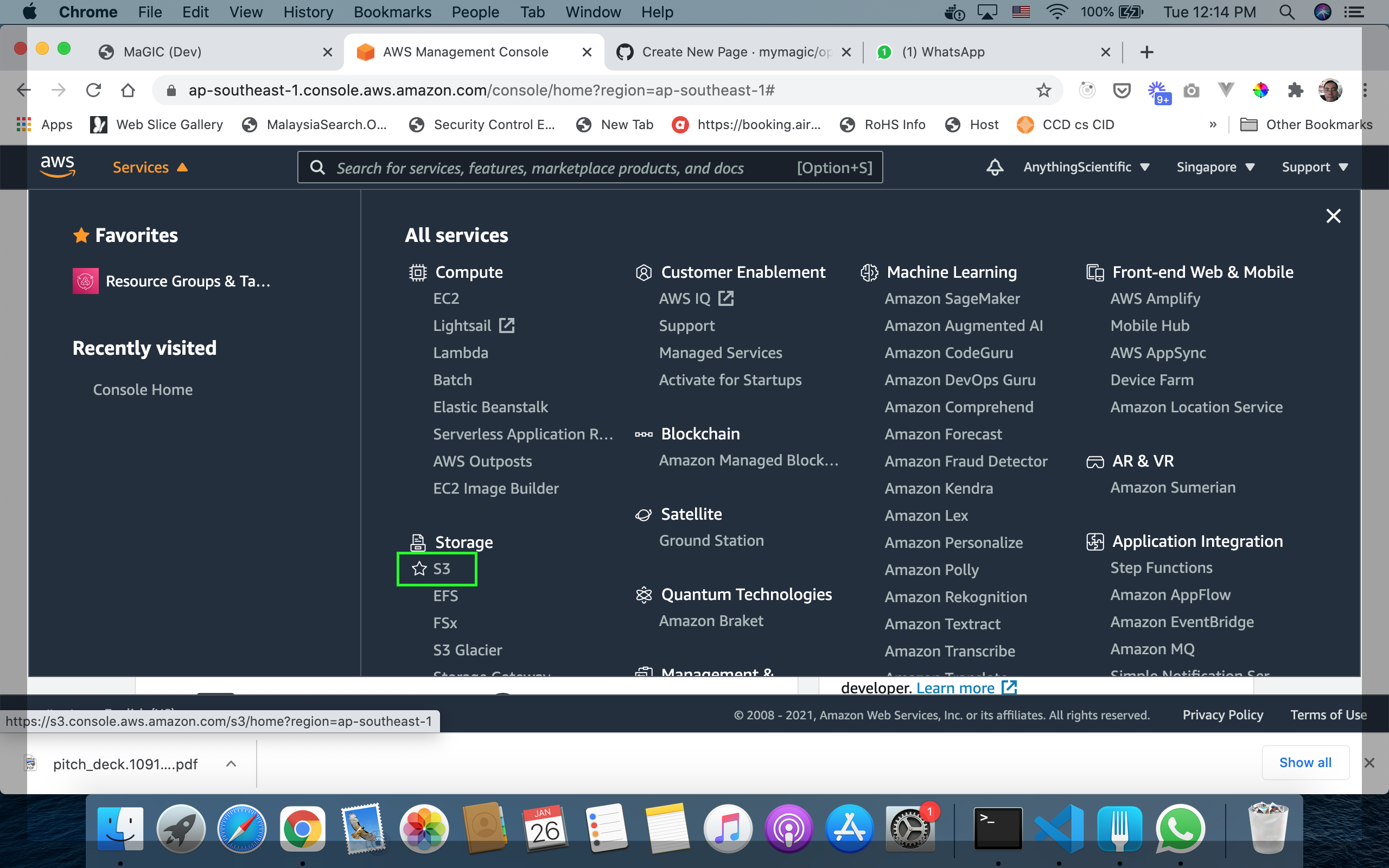
- Login to your AWS Account at aws.amazon.com.
- Go to your S3 Bucket.

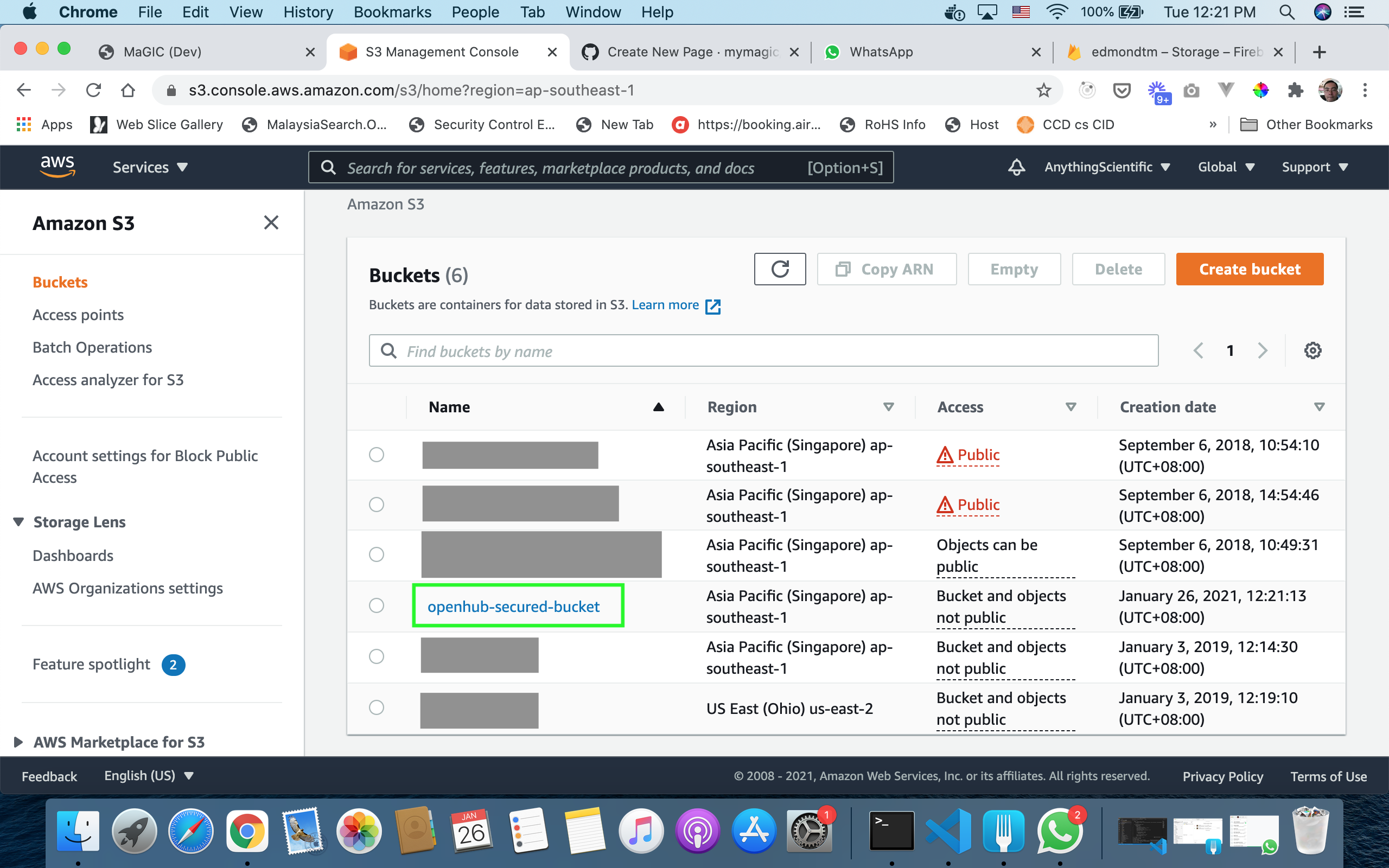
- Select bucket you store

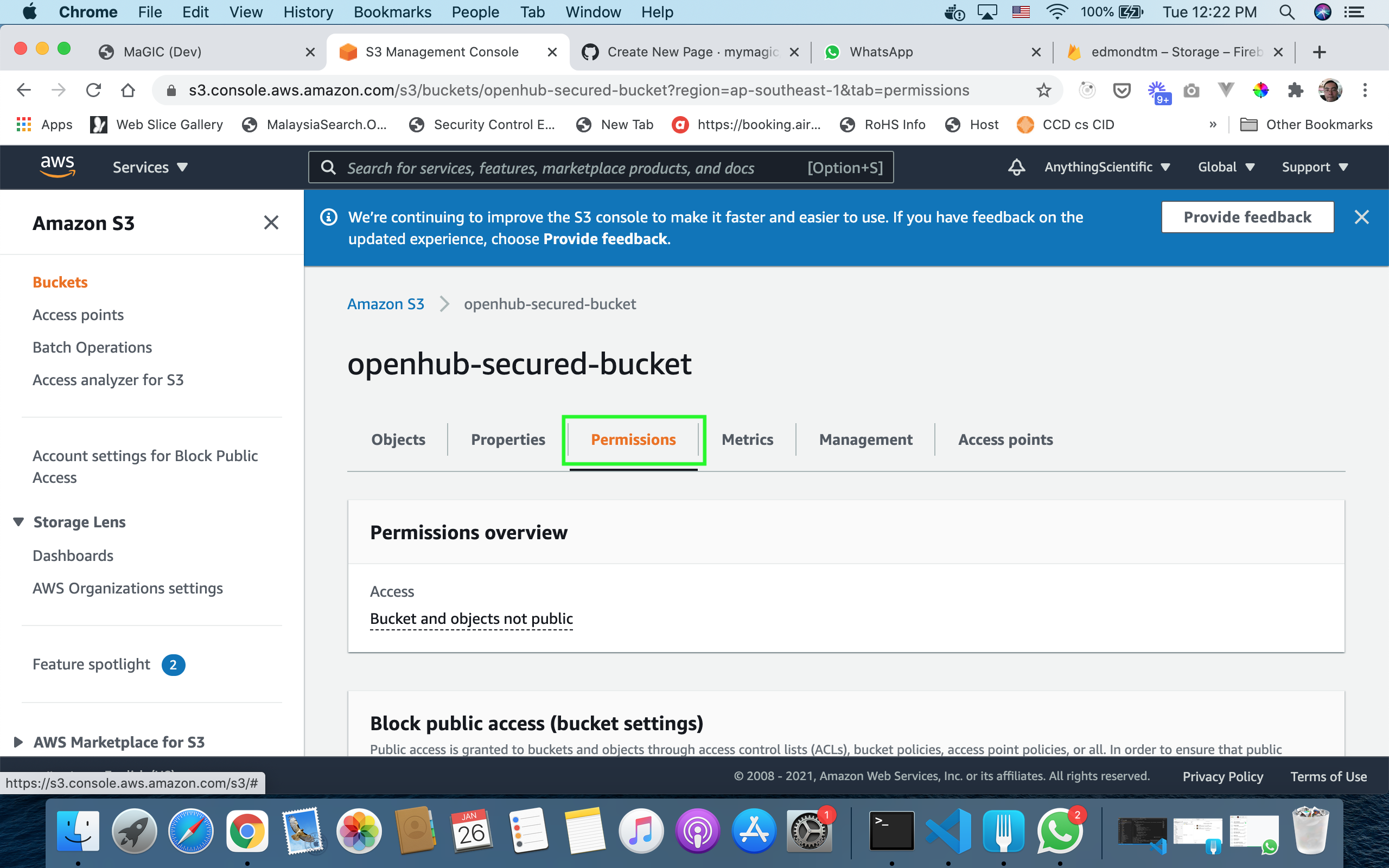
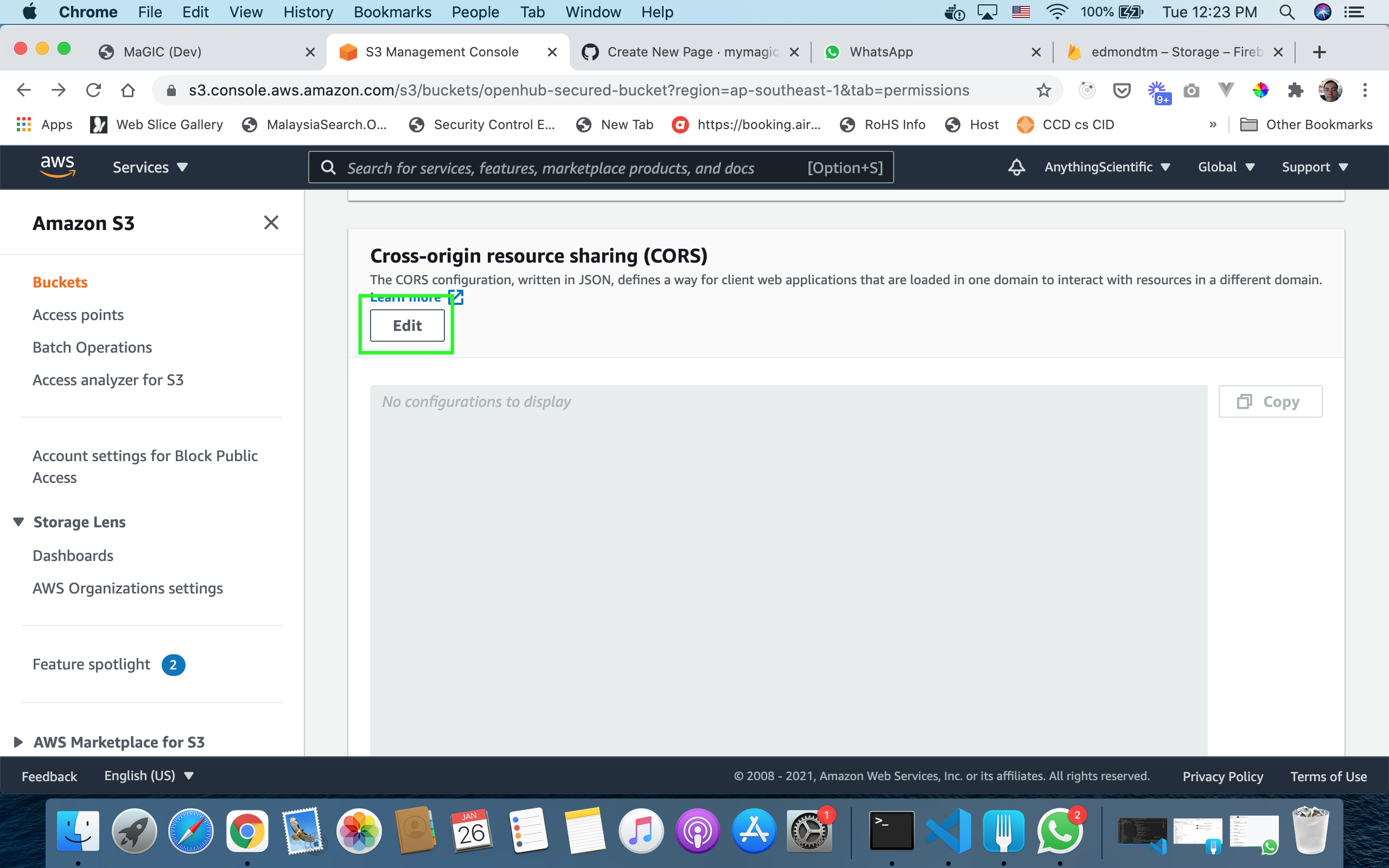
- Go To Permission

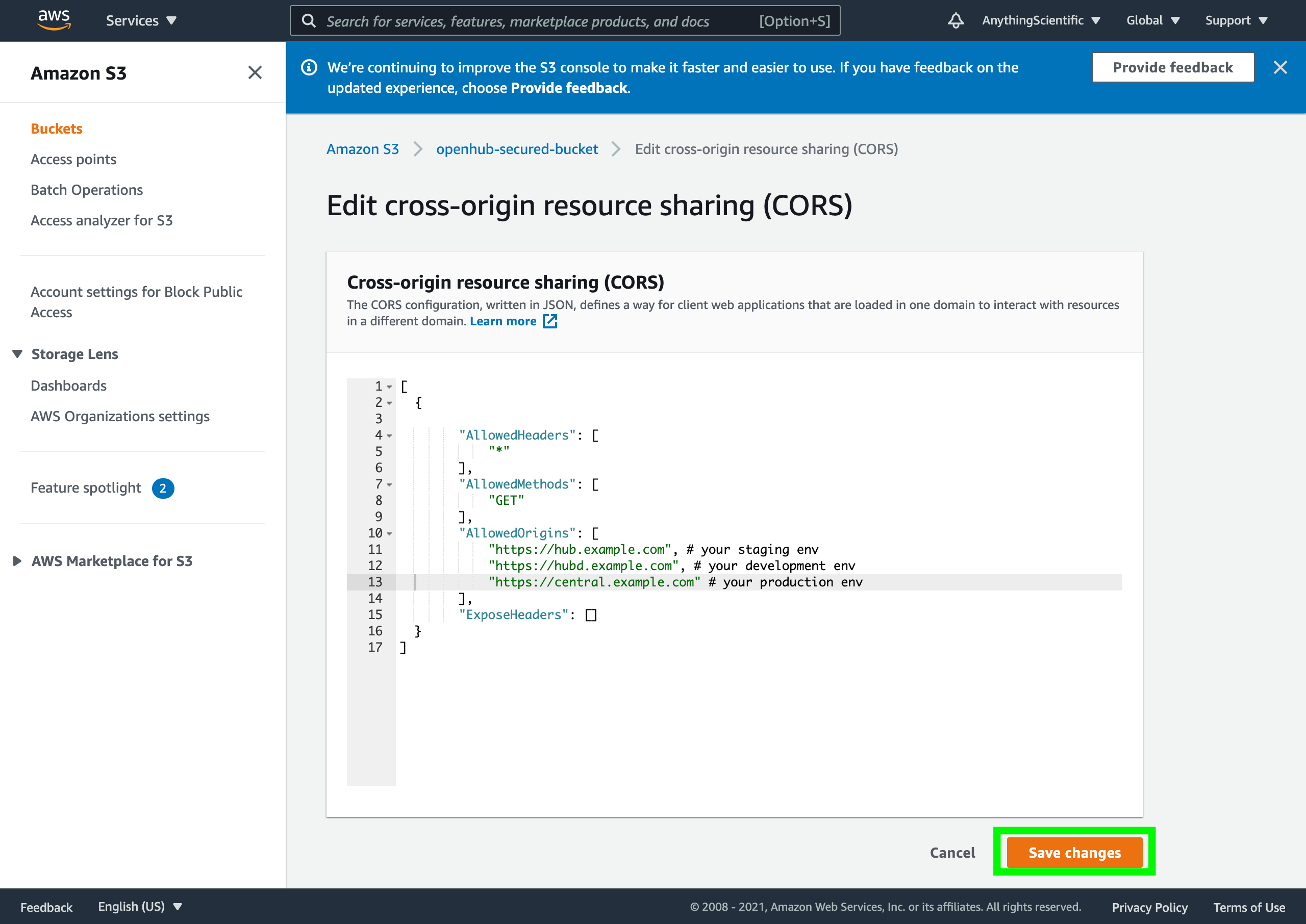
- Edit CORS

- Insert CORS Configuration and Save