(editing)Tổng quan về ASP.NET Core và tạo web app có chức năng đăng nhập - mspvietnam/Photosharing GitHub Wiki
I. Giới thiệu về ASP.NET Core
1. ASP.NET Core là gì?
- ASP.NET Core là một framework dùng để xây dựng các ứng dụng kết nối với Internet hoặc có nền tảng đám mây. Các ứng dụng này bao gồm web apps, IoT apps và mobile backends.
- Một ứng dụng ASP.NET Core có thể chạy trên .NET core hoặc .NET framework. ASP.NET Core có nguồn mở tại GitHub. Bạn có thể phát triển, xây dựng và chạy ứng dụng ASP.NET core trên đa nền tảng, từ windows, đến Mac và Linux.
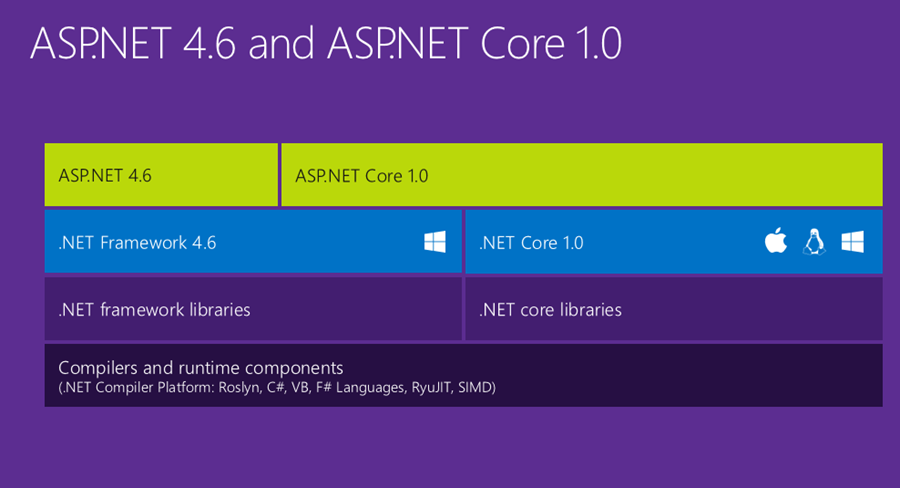
- Trong các phiên bản của ASP.NET MCV, MVC controllers và Web API controllers là hai đối tượng riêng biệt. Giờ đây, ASP.NET Core mang đến Unified Programming Model cho MVC6 và Web API. Lưu ý rằng ASP.NET Core 1.0 không phải là một bản update của ASP.NET 4.6, mà là một bản viết lại hoàn toàn của ASP.NET 4.6 framework, nhỏ gọn hơn, theo mô đun hơn và có thể mở rộng dễ dàng.

2. Những thay đổi nổi bật trong ASP.NET Core:
- ASP.NET Core 1.0 đa nền tảng (cross platform) và cloud ready.
- MVC + Web API + Web Pages = ASP.NET Core MVC 1.0. Vì vậy người dùng chỉ có thể sử dụng Web forms với ASP.NET 4.6 về trước.
- Không những host bằng IIS, ASP.NET core app có thể được self-host hoặc host với Kestrel web server trên máy chủ Linux.
- Theo mặc định, Dependency Injection được gắn liền trong các packages của ASP.NET core thông qua giao diện
IServiceProvider, giúp cho việc config của các dịch vụ như quá trình xác thực, thêm MVC,EmailSendernhanh chóng hơn. - ASP.NET Core MVC 1.0 có nhiều biến đổi cách cấu tạo chương trình. Tiêu biểu là
App_Start, App_Data, Global.asaxvà root tệpweb.configbiến mất.App_Startđược thay thế bằngStartup.cs,web.configđược thay bằngappsetting.json. Trong quá trình cài đặt config, định dạng JSON được sử dụng phổ biến hơn, thay vì XML. - wwwroot folder là nơi lưu trữ các files static.
- Trong ASP.NET Core MVC 1.0, một project dạng class library khi được compile sẽ trở thành một Nuget package, thay vì dạng .dll package. Developer có quyền chỉ chọn Nuget package mà mình cần, nhờ đó tối ưu hóa app performance, tăng độ an ninh và giảm chi phí làm app.
- Sử dụng
tag helpers(@) để tạo nên các phần tử HTML trong Razor files phía server có nhiều ưu điểm so với việc sử dụng MVC helper. - ASP.NET Core sử dụng phương thức
HTTP pipelinemới, gọn nhẹ và được sắp xếp theo môđun.
II. Cách tạo một web app đăng nhập đơn giản với ASP.NET Core
1. Background:
Về ASP.NET Identity Core: là một hệ thống tư cách thành viên (membership system) cho phép thêm vào ứng dụng nhiều chức năng, như đăng nhập, các lựa chọn Authentication & Authorization (Xác thực và Phân quyền), host OWIN (Open Web Interface for .NET - chuẩn giao diện giữa web server và web app).... Identity được bao gồm trong các template ASP.NET của Visual Studio. Trước khi tạo project này, bạn cần có những công cụ sau:
-
Visual Studio 2013 bản update 5 hoặc cao hơn.
-
Update tất cả các package Nuget
-
Bản cập nhật mới nhất của ASP.NET Identity Core
o Chọn **Tools > NuGet Package Manager > Package Manager Console** o Run: `PM> Install-Package Microsoft.AspNet.Identity.Core`
Ngoài ra, việc cài đặt Azure SDK for .NET được khuyến khích cho việc deploy và host web app lên đám mây. Nếu không có một tài khoản Microsoft Imagine, bạn có thể sử dụng email học sinh để đăng ký một tài khoản miễn phí để sử dụng Azure. Tìm hiểu thêm tại đây.
2. Tạo Project:
a) Tạo một project ASP.NET Core web app trong Visual Studio với Individual User Accounts:
• File -> New -> Project
• Trong các Visual C# web templates, chọn ASP.NET Core Web Application (.NET Core)
• Đặt tên cho project (ở đây mình đặt là photosharing), chọn nơi lưu trữ, chọn Create để khởi tạo, đặt Authentication thành Individual User Accounts.
Project này sử dụng package Microsoft.AspNetCore.Identity.EntityFrameworkCore, cho phép ứng dụng các chức năng đăng nhập, authentication, authorization và schema đến database.
• Debug ứng dụng bằng IIS. (hình)
b) Phân tích cấu trúc project:
Theo mặc định, trên thanh Navigation bar, project gồm trang Home, About, Contact, tình năng Register và Log In.
- Trong Startup.cs class:
- • Các dịch vụ identity đã được khai báo vào trong phương thức
ConfigurationServices, và thông qua Dependency injection để các dịch vụ này có thể được sử dụng. - •
ApplicationDbContextphải được đăng ký với service container trongConfigureServices.ApplicationDbContextđược cấu hình bằng việc gọi phương thứcAddDbContext<T>.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddApplicationInsightsTelemetry(Configuration);
`services.AddDbContext<ApplicationDbContext>(options =>`
`options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));`
`services.AddIdentity<ApplicationUser, IdentityRole>()`
`.AddEntityFrameworkStores<ApplicationDbContext>()`
`.AddDefaultTokenProviders();`
`services.AddMvc();`
`// Add application services.`
`services.AddTransient<IEmailSender, AuthMessageSender>();`
`services.AddTransient<ISmsSender, AuthMessageSender>();`
`}`
Trong phương thức Configure thuộc Startup class, UseIdentity() được gọi để “kích hoạt” Identity trong ứng dụng.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
`app.UseApplicationInsightsRequestTelemetry();`
`if (env.IsDevelopment())`
`{`
`app.UseDeveloperExceptionPage();`
`app.UseDatabaseErrorPage();`
`app.UseBrowserLink();`
`}`
`else`
`{`
`app.UseExceptionHandler("/Home/Error");`
`}`
`app.UseApplicationInsightsExceptionTelemetry();`
`app.UseStaticFiles();`
`app.UseIdentity();`
- Trong class AccountController:
• Click vào Register, đăng ký tạo một tài khoản với email và mật khẩu hợp lệ. Khi một tài khoản mới được đăng ký, các đối tượng
UserManagervàSignInManagerđược đưa vào controller.
public class AccountController : Controller
{
private readonly UserManager<ApplicationUser> _userManager;
private readonly SignInManager<ApplicationUser> _signInManager;
private readonly IEmailSender _emailSender;
private readonly ISmsSender _smsSender;
private readonly ILogger _logger;
`public AccountController(`
`UserManager<ApplicationUser> userManager,`
`SignInManager<ApplicationUser> signInManager,`
`IEmailSender emailSender,`
`ISmsSender smsSender,`
`ILoggerFactory loggerFactory)`
`{`
`_userManager = userManager;`
`_signInManager = signInManager;`
- Chức năng Tạo tài khoản và** Đăng nhập** được trong action Register:
• Hàm
CreateAsync(thuộc đối tượngUserManager) được sử dụng để tạo một tài khoản mới • Khi một tài khoản được tạo thành công, hàmSignInAsync(thuộc đối tượngSignInManager) tự động đăng nhập và lưu trữ một cookie với claim của người dùng.
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Register(RegisterViewModel model, string returnUrl = null)
{
ViewData["ReturnUrl"] = returnUrl;
if (ModelState.IsValid)
{
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
var result = await _userManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
`await _signInManager.SignInAsync(user, isPersistent: false);`
`_logger.LogInformation(3, "User created a new account with password.");`
`return RedirectToLocal(returnUrl);`
`}`
• Khi một người dùng hợp lệ click vào Log in, action Login thuộc AccountController is được gọi. Cùng với đó, phương thức PasswordSignInAsync thuộc action Login sẽ đối chiếu các thông tin trong database để đưa ra feedback tương ứng.
- Chức năng Đăng xuất:
Tương tự, khi click vào Log Off, phương thức
SignOutAsync()thuộcLogOffaction xóa những claim đang được lưu trữ trong cookie, đăng xuất tài khoản và direct về trang chủ.
// POST: /Account/LogOff
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> LogOff()
{
await _signInManager.SignOutAsync();
_logger.LogInformation(4, "User logged out.");
return RedirectToAction(nameof(HomeController.Index), "Home");
}
3. Xem thông tin database về user:
-
Sau khi người dùng đầu tiên register, trình duyệt sẽ hiện ra thông báo như sau:(hình)
Để update database, mở Package Manager Console: đánh PM> Update-Database
- chọn View -> SQL Server Object Explorer. Chọn SQL Server Object Explorer > (localdb)MSSQLLocalDB > Databases > aspnet- <tên ứng dụng> Tables
- Chọn chuột phải **dbo.AspNetUsers > View Data **để có truy cập vào thông tin về các tài khoản như sau. (hình)