ドリーカートカメラの使い方 - moxuse/ushio-3D-comic-icc GitHub Wiki
ドリーカートカメラの使い方
Cinemachineのドリーカートを使用して、直線上のカメラの動きを制御します。 最終的にWebGL上では、このドリーの初点と終点の、二点間の移動をマウスのスクロールで再現します。
ドリーカートについて詳しくはCinemachineのドキュメントを参照してください。
https://learn.unity.com/tutorial/cinemachine-dolly-cart-and-track-2019-3-jp?language=ja#

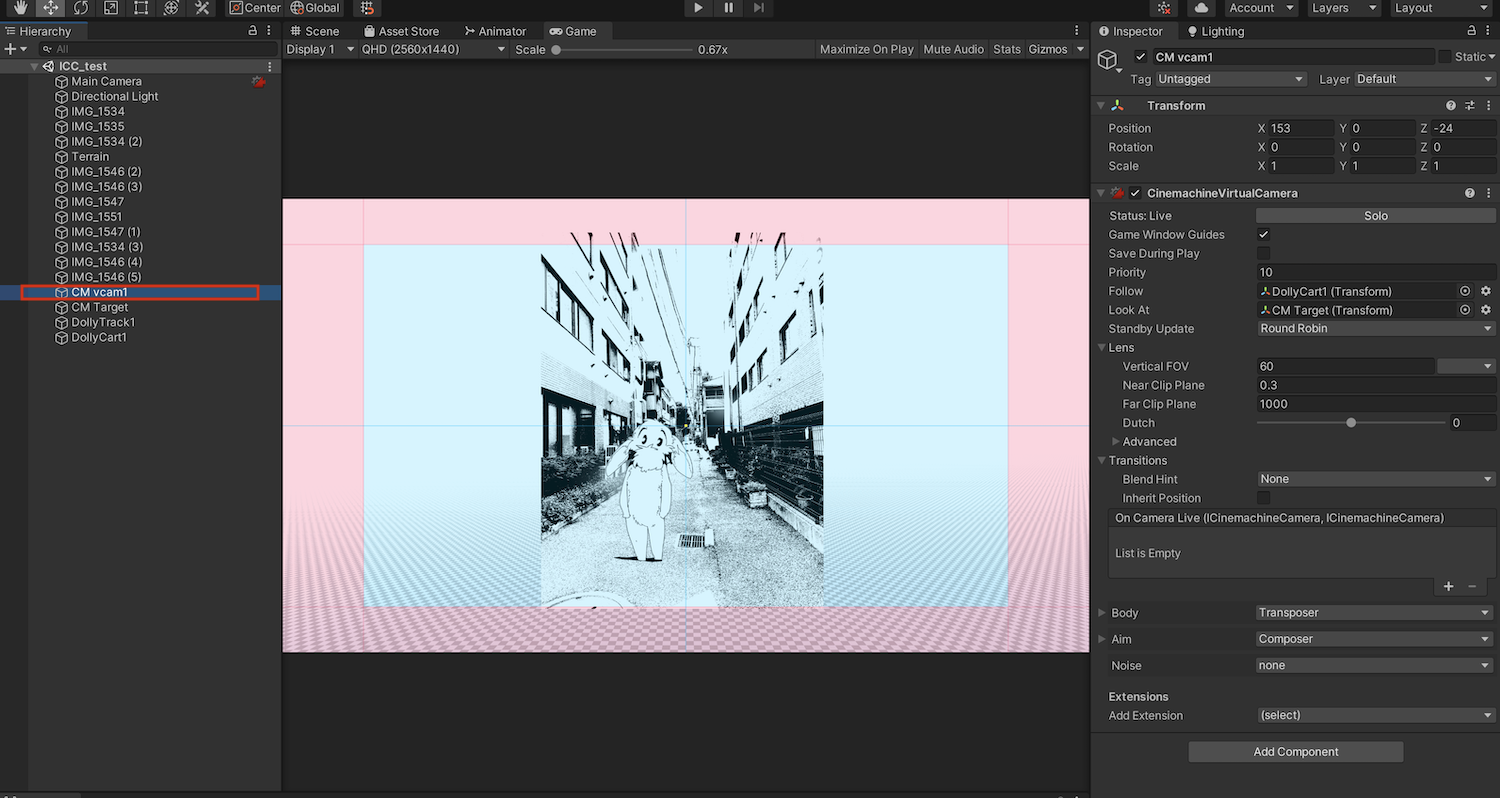
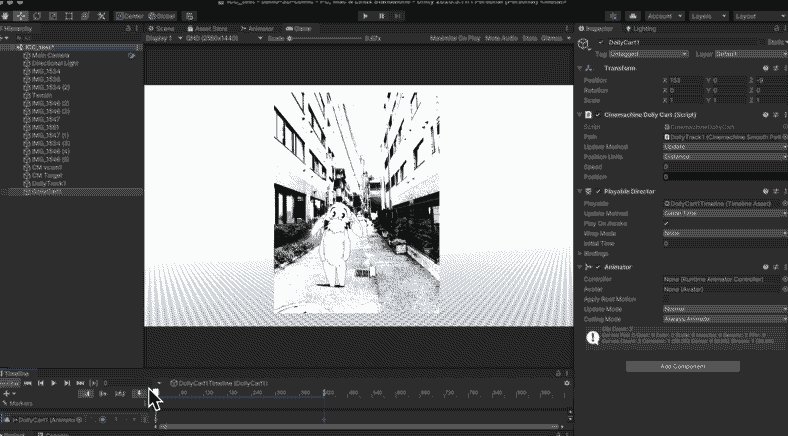
プロジェクトを開いてヒエラルキーに CM vcam1 というオブジェクトがあると思います。このカメラが実際の視点になります。
カメラは移動するドリーカートDollyCart1に乗せられていて、 ドリートラック DollyTrack1 というオブジェクトに沿って移動します。
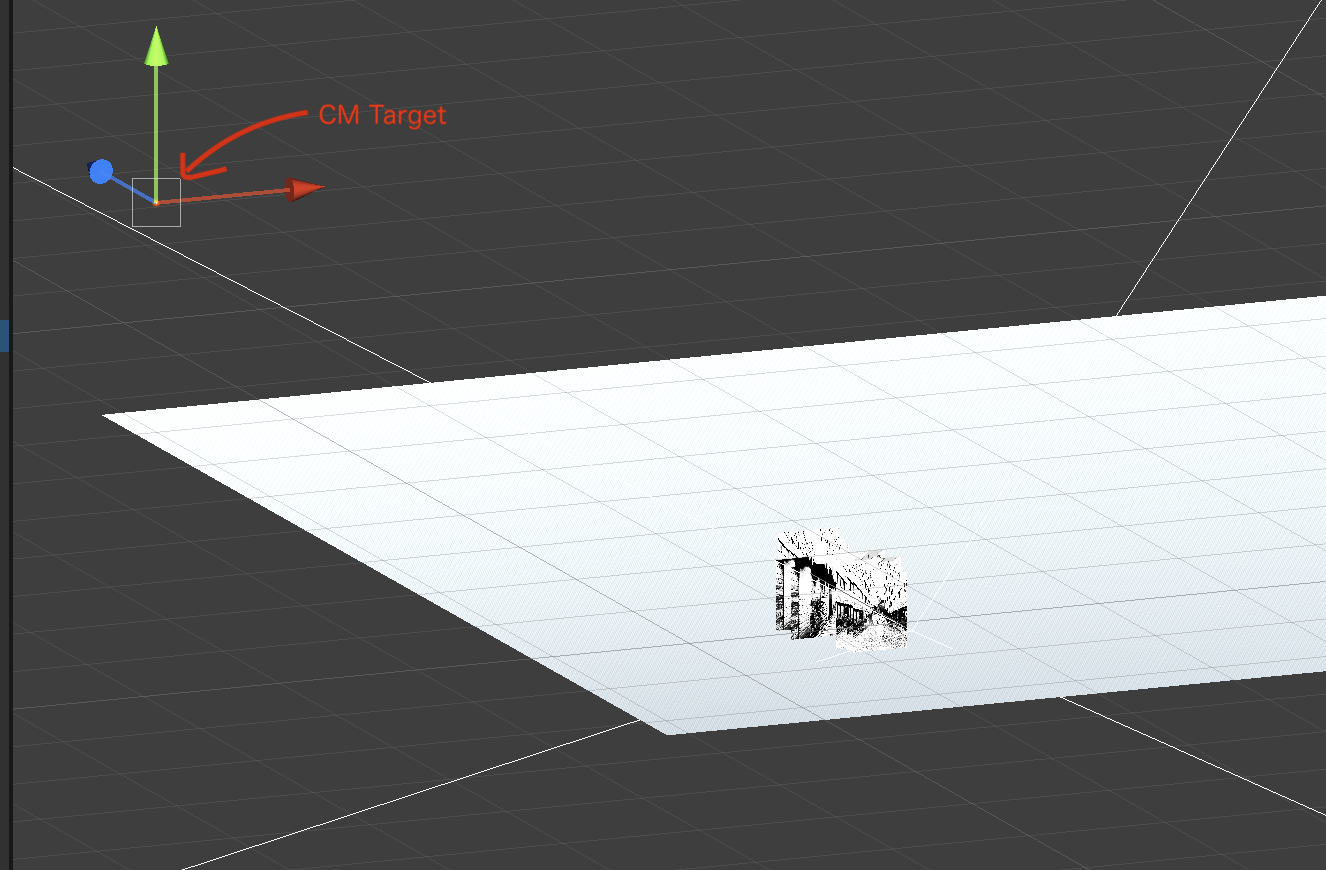
カメラの視線はCM Target という空のオブジェクトの方向を向くようになっています。今はカメラの最初の位置と水平になっているので、カメラの移動も視線も水平になるように配置してあります。
今後制作進める時も、わかりやすいようにこの位置関係はそのまま、素材の位置を調整するのが良いかと思います。

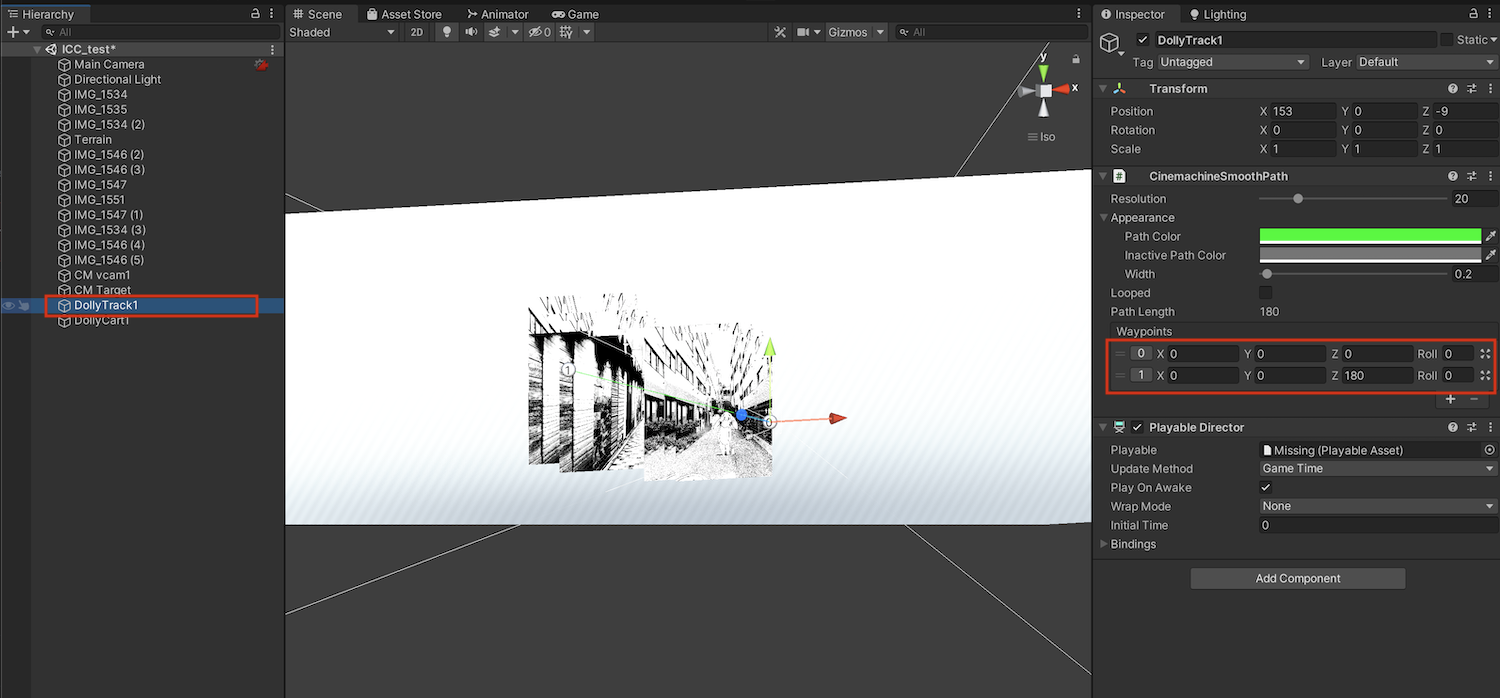
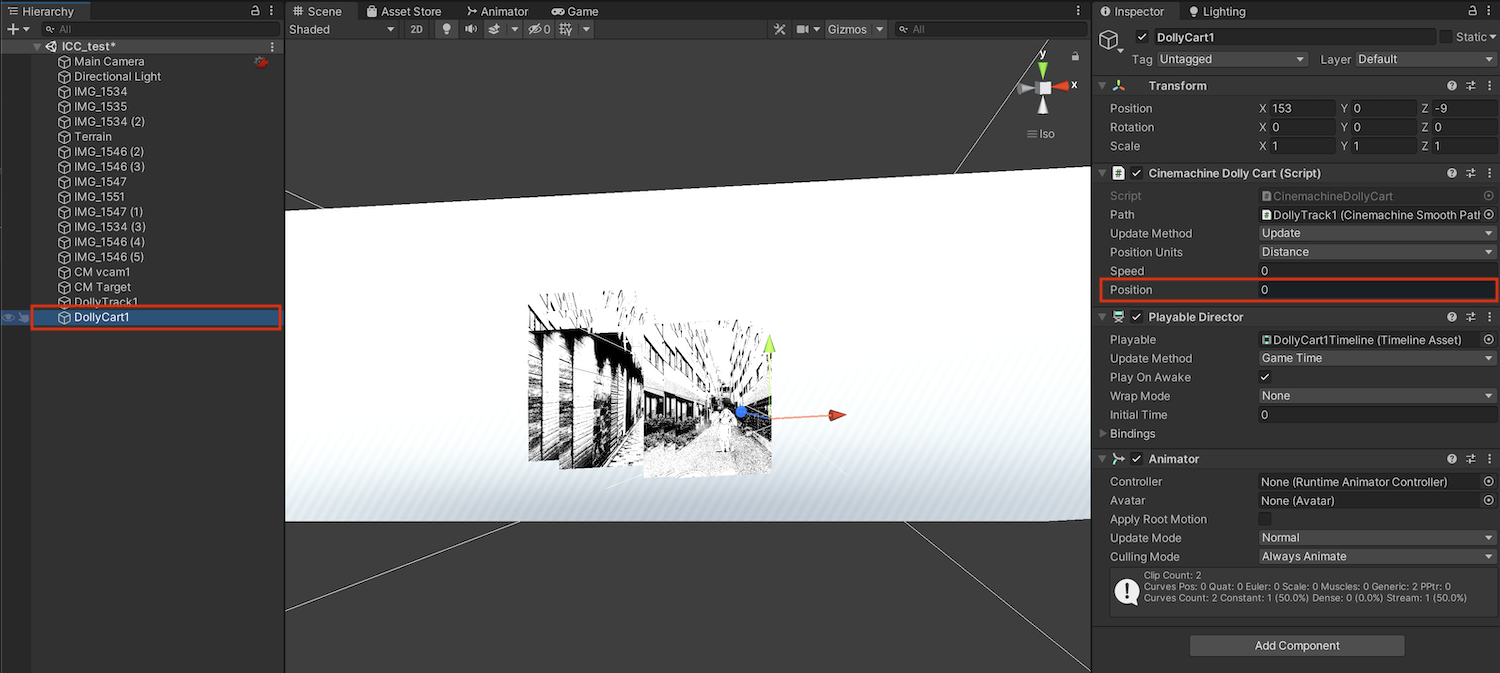
ドリートラック DollyTrack1 には Waypoints というパタメーターがセットしてあって、右側のInspacterで見れます。
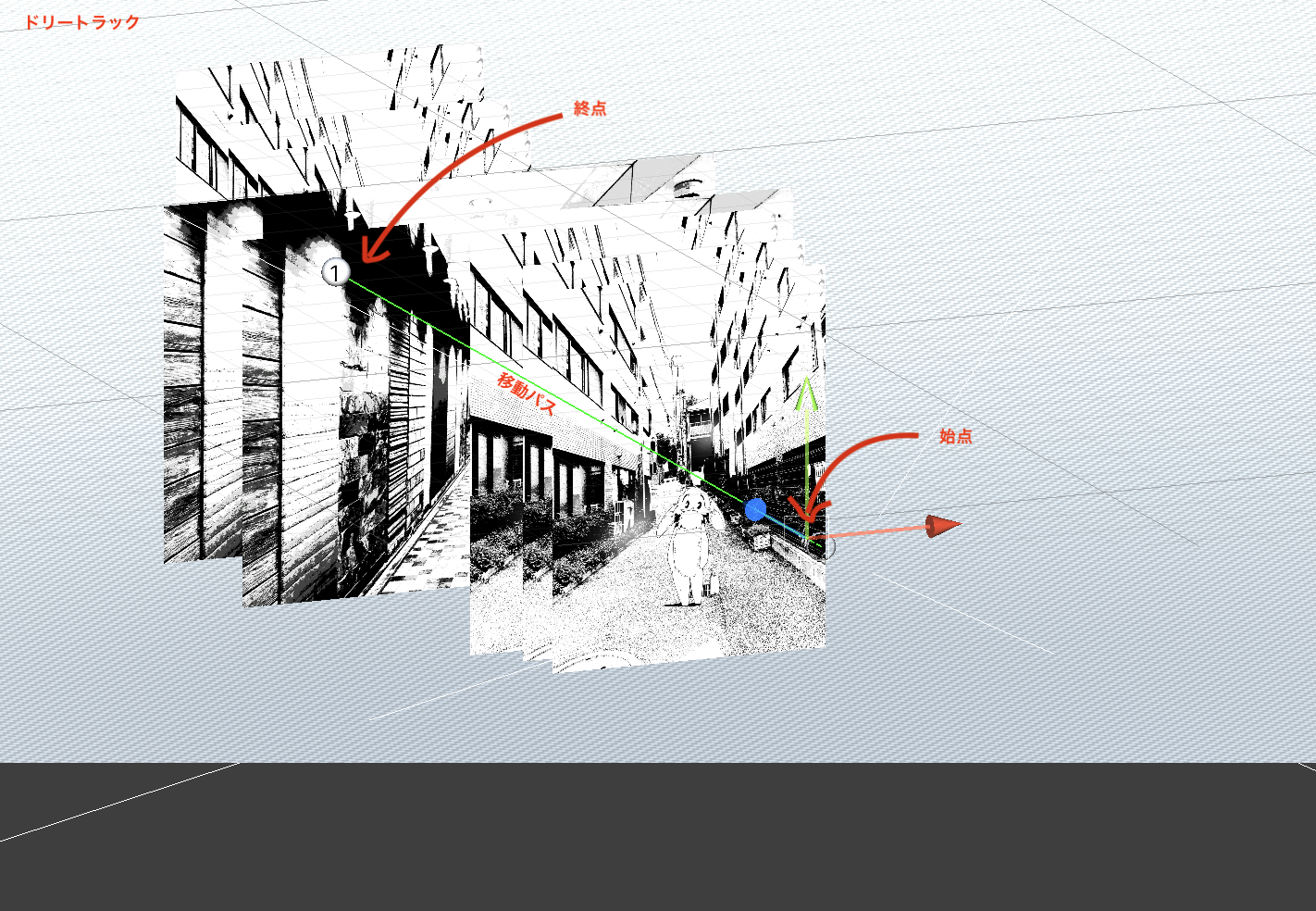
二点が追加されていて0番が始点、1番が終点になっています。この二点を結ぶパスの上をカートが移動します。


ドリーカートDollyCart1 には Possition というパラメータが設定でき、これをアニメーションさせることでカメラが移動します。
移動できる値の範囲は、ドリートラックの Waypointsの範囲です。プロジェクトでは 0~180に設定してあります。

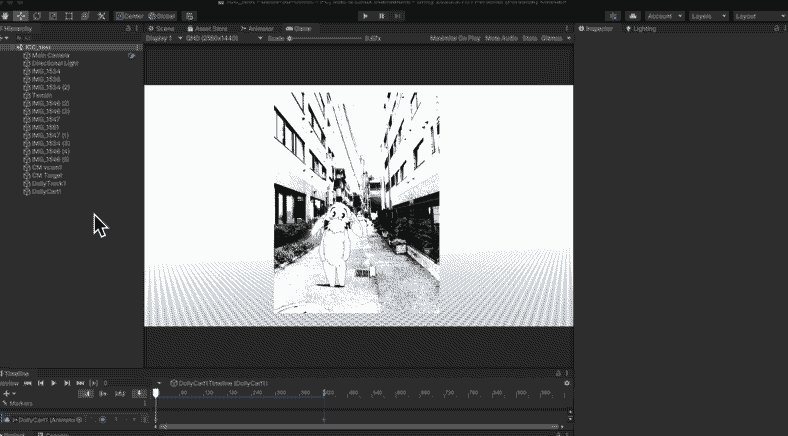
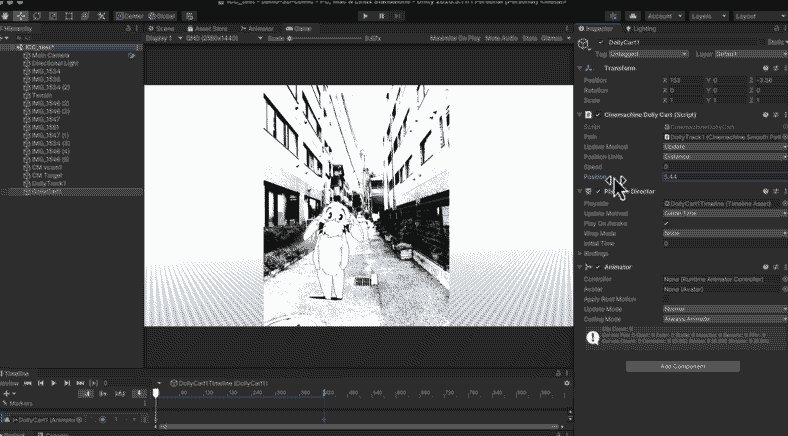
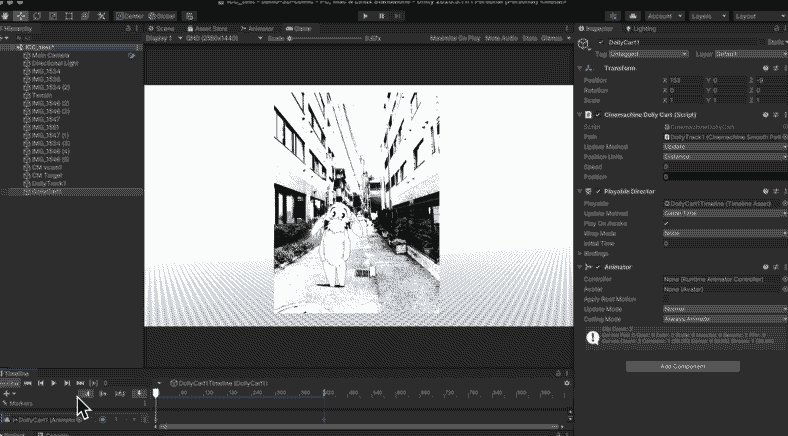
ドリーカートDollyCart1 にタイムラインのアニメーションを追加してあります。DollyCart1を選択後、タイムラインで再生するか、フレーム位置を移動させて、マンガのコマの位置調整をしてください。

ドリートラックの始点終点位置の調整については カメラの始点終点の設定方法 で説明します。