3.8 Application Views - mmig/mmir GitHub Wiki
This folder contains the views of MMIR applications. Each controller can have a set of views
which will be rendered by the PresentationManager.
The view definitions will be loaded automatically when the application is started.
Additionally to the specific views, there is a folder containing the layout definitions:
each controller may have one layout definition of its own, which will be used for
rendering its views.
The layout definition for a controller is placed in a file that
has the same name as the controller's file, for example the controller Calendar
is implemented in the file controllers/calendar.js, and its layout file would be
views/layouts/calendar.ehtml.
If a controller does not have a specific layout definition, then the default layout default.ehtml
is used for rendering the controller's views.
The file for the default layout
default.ehtmlmust be present:there must always be a valid layout definition at
views/layouts/default.ehtml!
As an example, see the StarterKit which
has only the default layout
defaul.ehtml that is used for all views of the
Application as well as the Calendar controller.

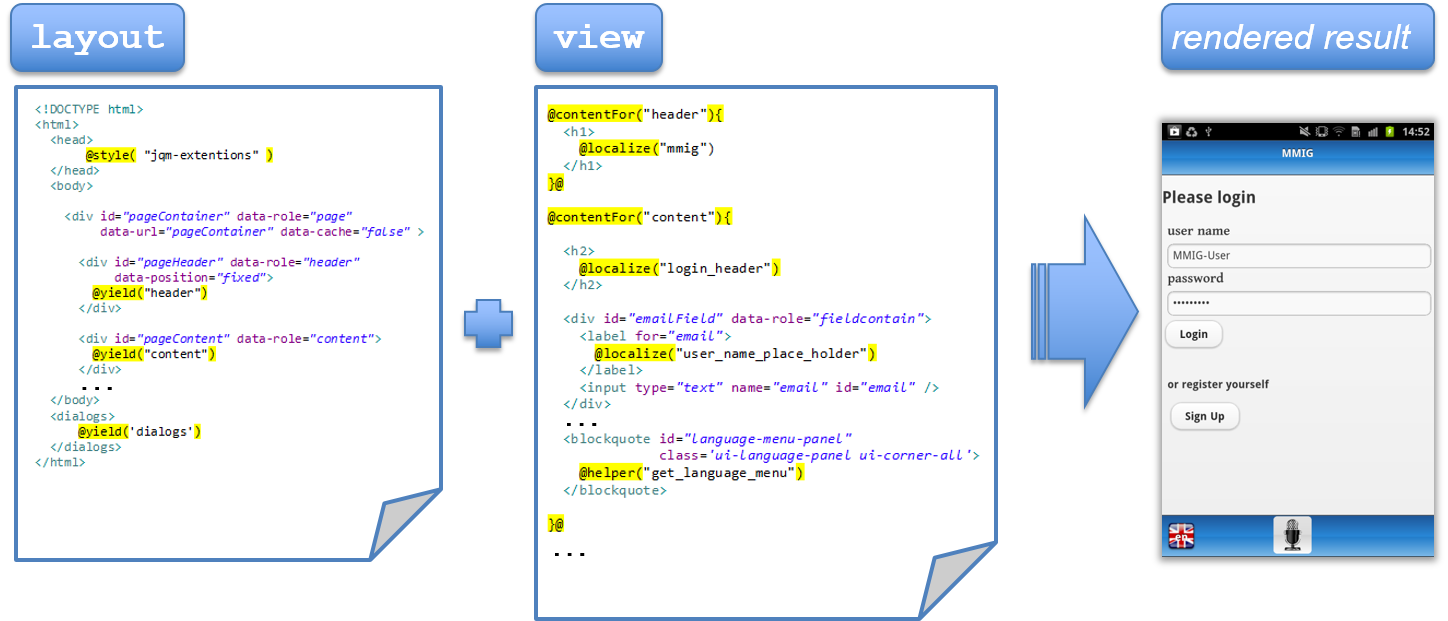
Example: A layout and view are combined for rendering the resulting HTML page.
In MVC based architecture, the view component is responsible for presenting the data to the user in a way that is "palatable" to the user, abstracting from the unnecessary details. In other words, any framework implementing and supporting the MVC pattern should provide means for to ease abstraction and presentation of the required data. This is also true for the MMIR framework, which follows the MVC pattern. The view definition should provide all necessary services for building a dynamic View component. The following are the main services provided by the views:
- Layout (will be described below)
- Templates (the views and partial views; will be described below)
- View Helpers (see section Application Helpers)
Layout vs. View vs. Partial
The main concept for displaying content to the user (i.e. the GUI) is the view. Layouts and partials can be considered "helper constructs" that assist in rendering the view for display to the user.|
The main differences between layouts, views, and partials are notably:
Layouts: are used to specify the "skeleton" for all views of a controller. The layout contains the static, non-changing content that stays the same for all views, and the layout contains the
@yielddeclarations, which are named section-declaration that will be "filled in" by the specific view's@contentFordefinitions.Located at:
/views/layouts/[controller-name].ehtml
Views: specify the content that should be filled into the layout's
@yield-sections; i.e. the content that is specified with the@contentForexpressions is rendered into the corresponding@yieldsections of the view's layout. In difference to layouts, views can contain various template expressions for dynamically creating content, e.g.@for,@if,@{code}@, ...NOTE: content in a view that is not specified within a
@contentForexpression will be ignored when rendering the view into its layout.Located at:
/views/[controller-name]/[view-name].ehtml
Partials: are usually small "partial content" definitions (e.g. for re-usable content definitions) that are rendered "as-is", i.e. partial templates do not use
@contentForsection definitions (as views do), but instead all the partial's content is rendered into the referring view. A partial can be included into a view by using the@renderexpression.NOTE: the file-names of partials are prefixed with
~(tilde). However, when referring to partials (e.g. using the@renderexpression) this character is omitted.Located at:
/views/[controller-name]/~[partial-name].ehtml
When MMIR renders a view, it does so by combining the view with the controller's layout. If the controller has no specific layout defined, the Application layout will be used instead. For defining layouts, you have access to 2 template expressions:
- Asset tags (i.e. template expressions
@scriptand@link) - Yield tags (i.e. template expression
@yield) Note that in views (and partials) additional template expression can be used, see section View Template Expressions.
< previous: "Application Helpers" | next: "Template Expressions" >